UI Color Styles
Learn how to create, organize, and apply color styles in Figma to build scalable, consistent design systems.
0%
Classes

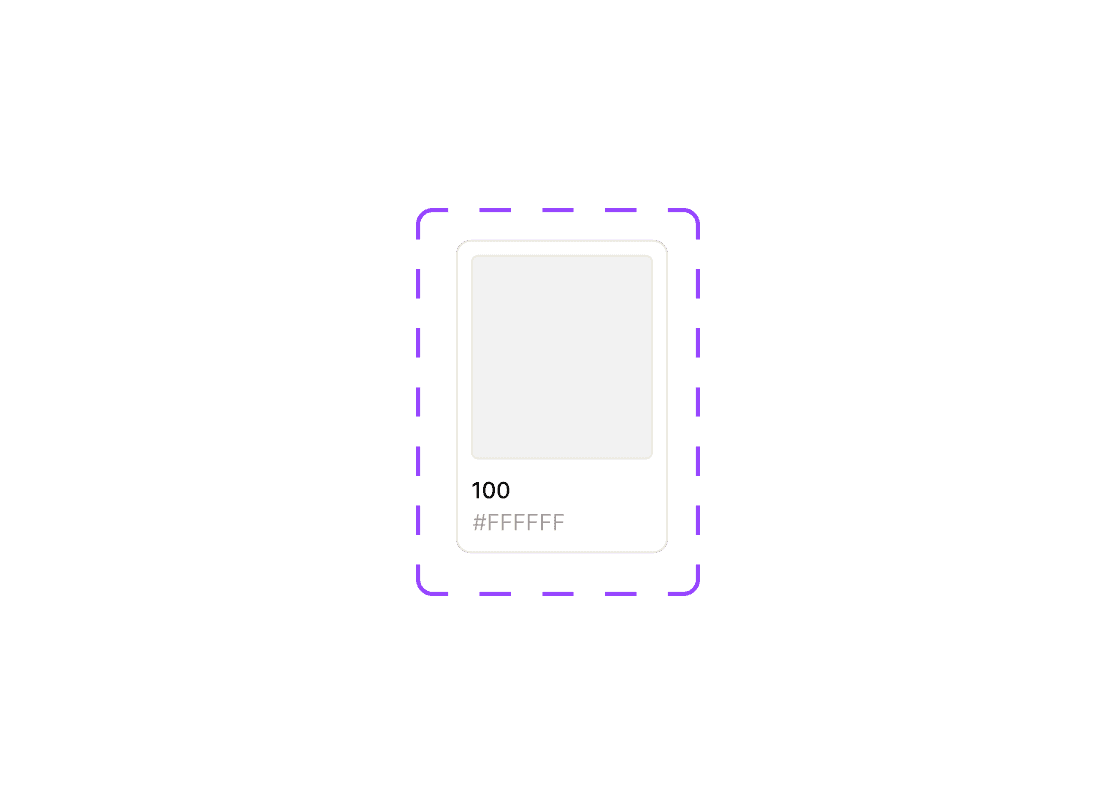
Creating a Color Swatch Component
07:08
07:08

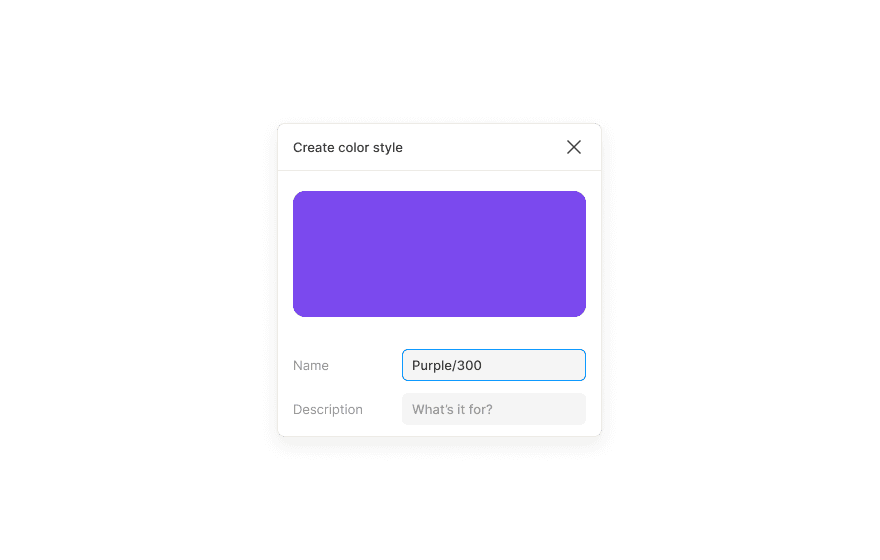
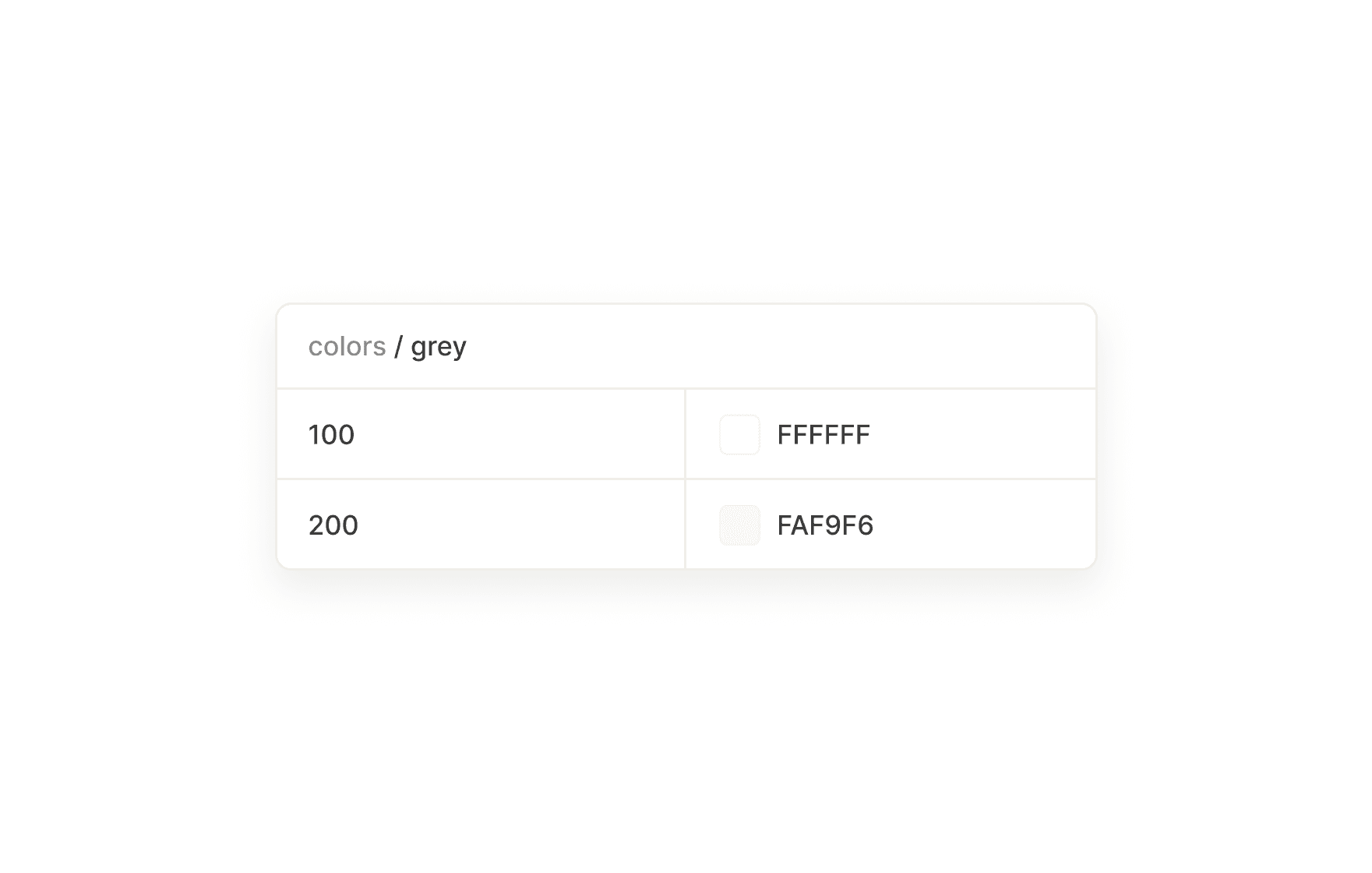
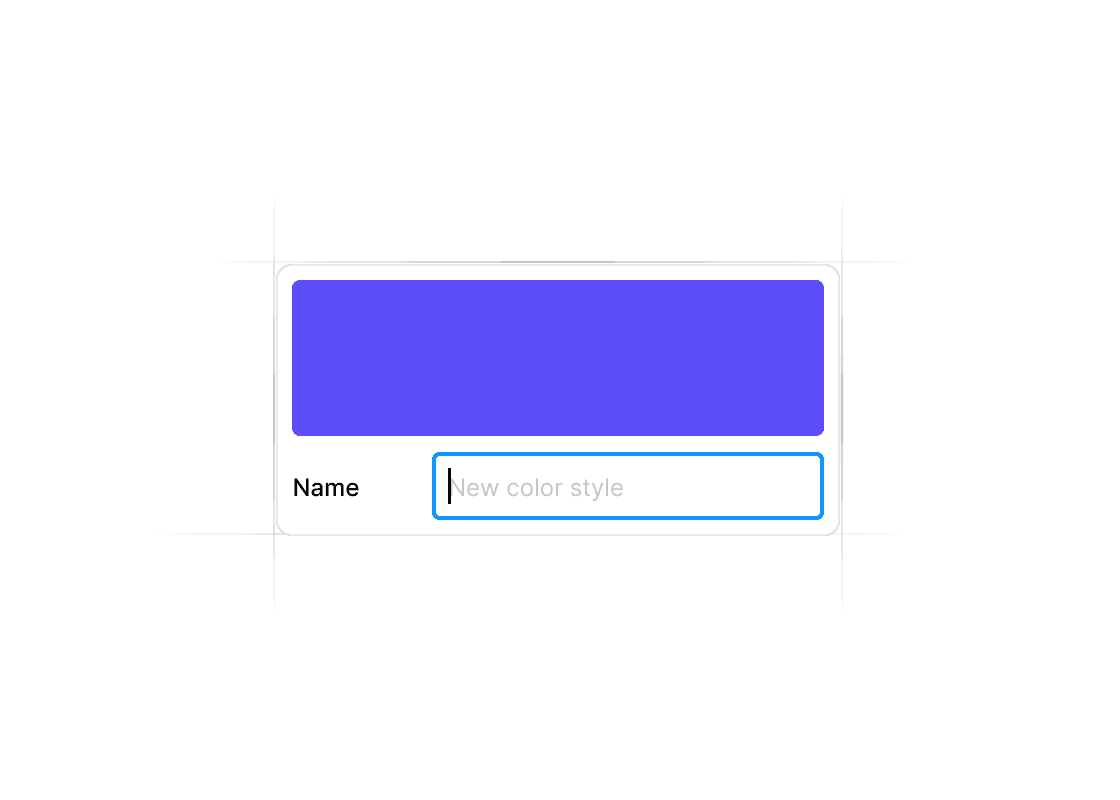
Creating Color Styles in Figma
14:40
14:40
Create Color Styles in Figma
This course teaches you how to set up and manage color styles in Figma—laying the foundation for scalable design systems. You’ll learn how to structure your palette with roles like primary, surface, and feedback, and apply styles consistently across components. We’ll also cover tips for naming conventions, organizing variables, and collaborating with teams to keep your color system maintainable.
Course certificate

UI Color Styles
Course certificate

UI Color Styles