Auto Layout Layers
In this supa fast course, you’ll learn how to structure your designs using nested layers and auto layout frames to create clean, scalable, and responsive UI.
0%
Classes

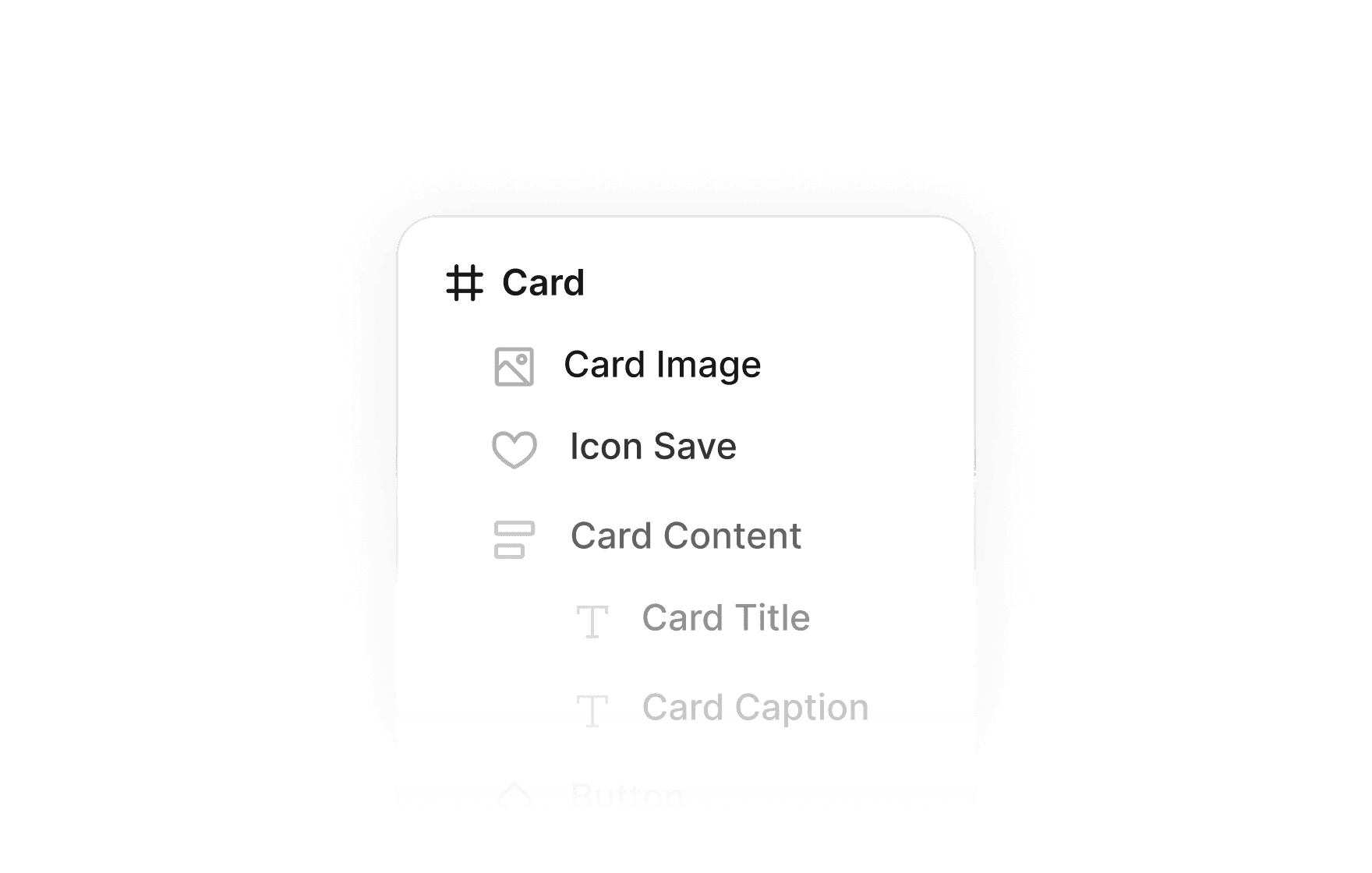
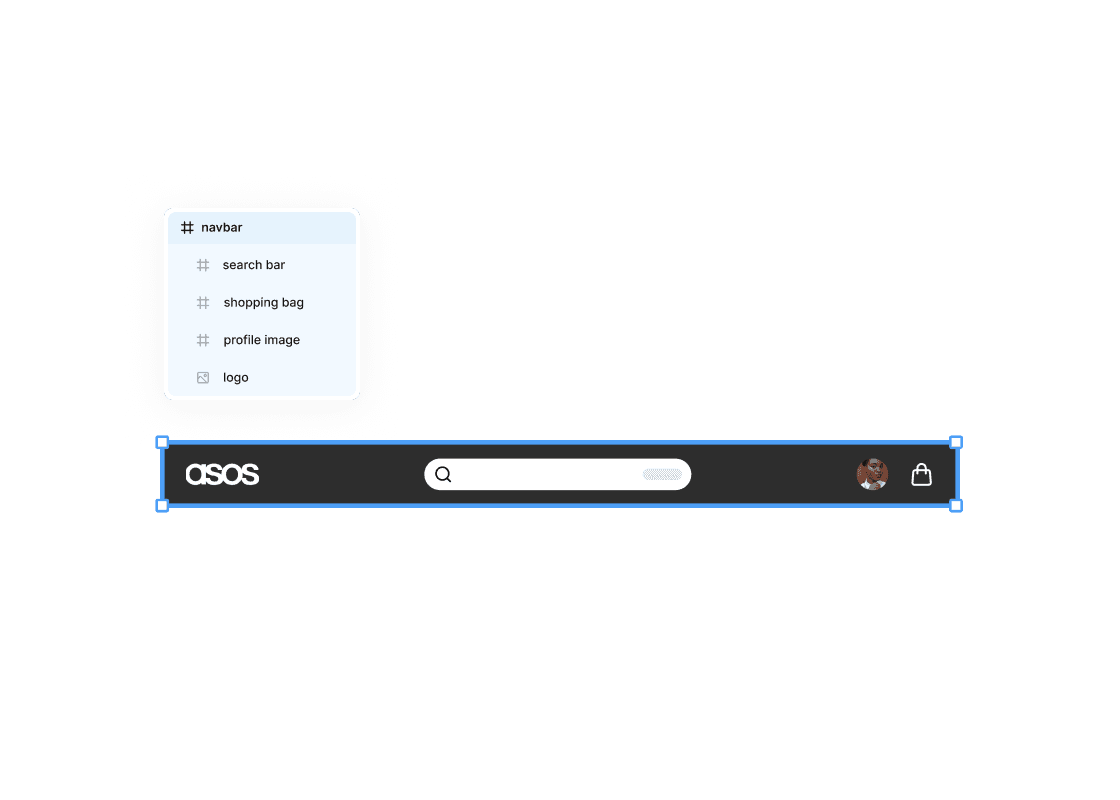
Nested Layers in Figma: Definition & Best Practices
16:22
16:22
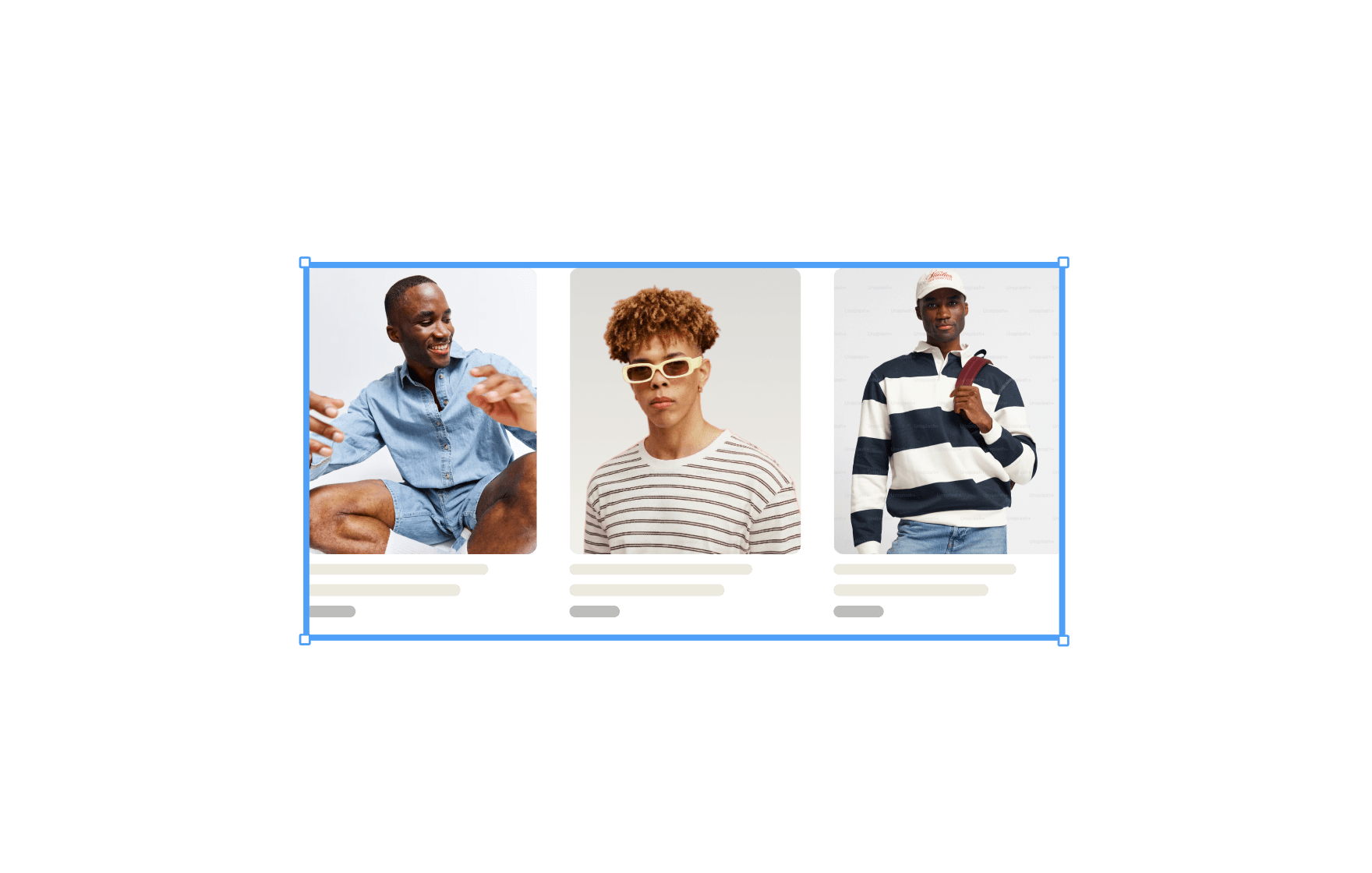
Master The Basics of Auto Layout Layers
This course is all about mastering auto layout layers in Figma. In the first class, you’ll dive into nested layers—learning best practices for organizing frame layers and working through hands-on activities. In the second class, you’ll level up by creating responsive UI elements using auto layout, covering both the basics and more advanced techniques.
Course certificate

Auto Layout Layers
Course certificate

Auto Layout Layers
Master Layers, Frames, and Nesting in Figma
3 courses · beginner