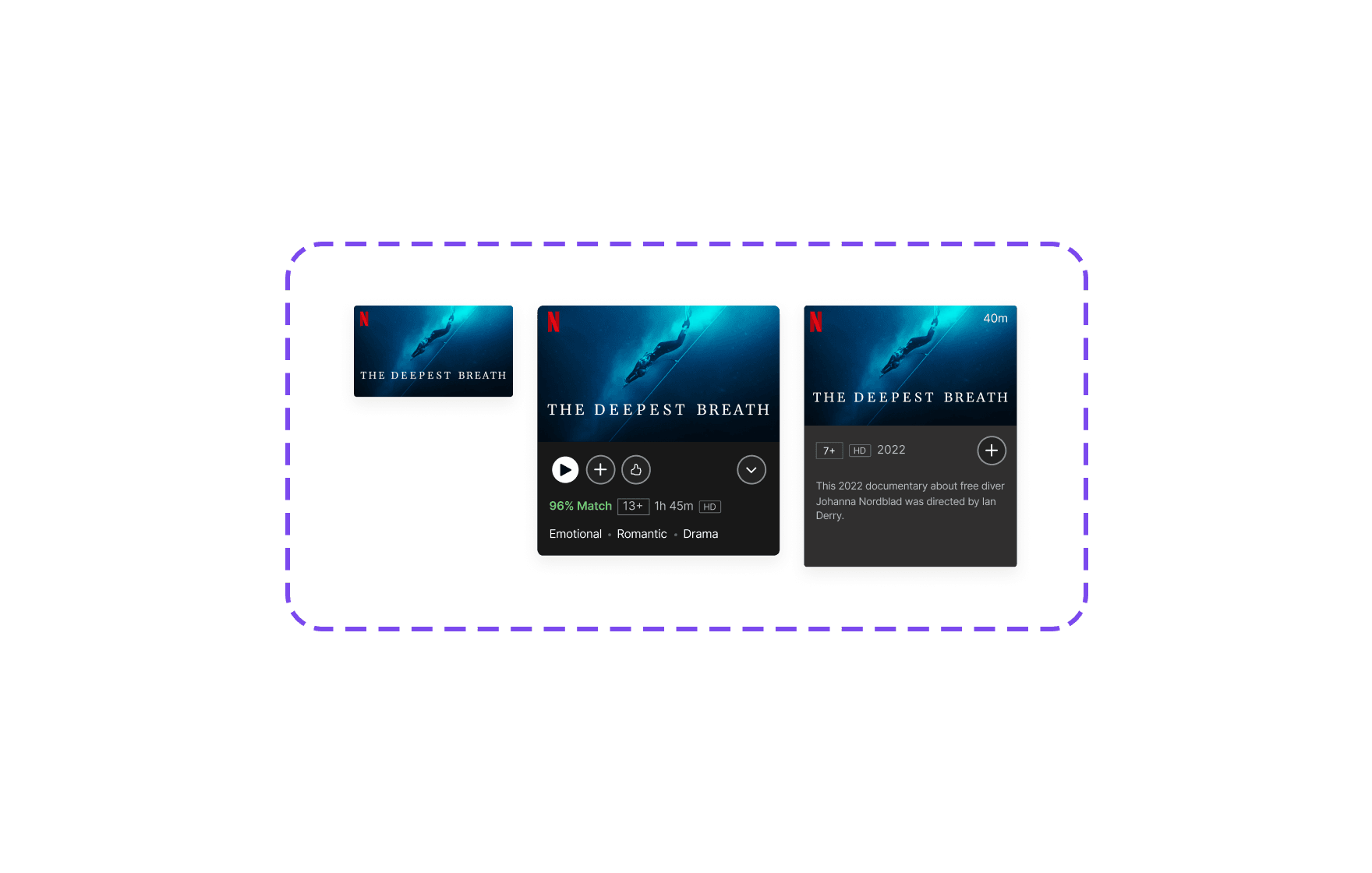
Netflix Prototype
Learn how to link screens, simulate interaction, and bring your Netflix UI to life inside Figma.
0%
Classes

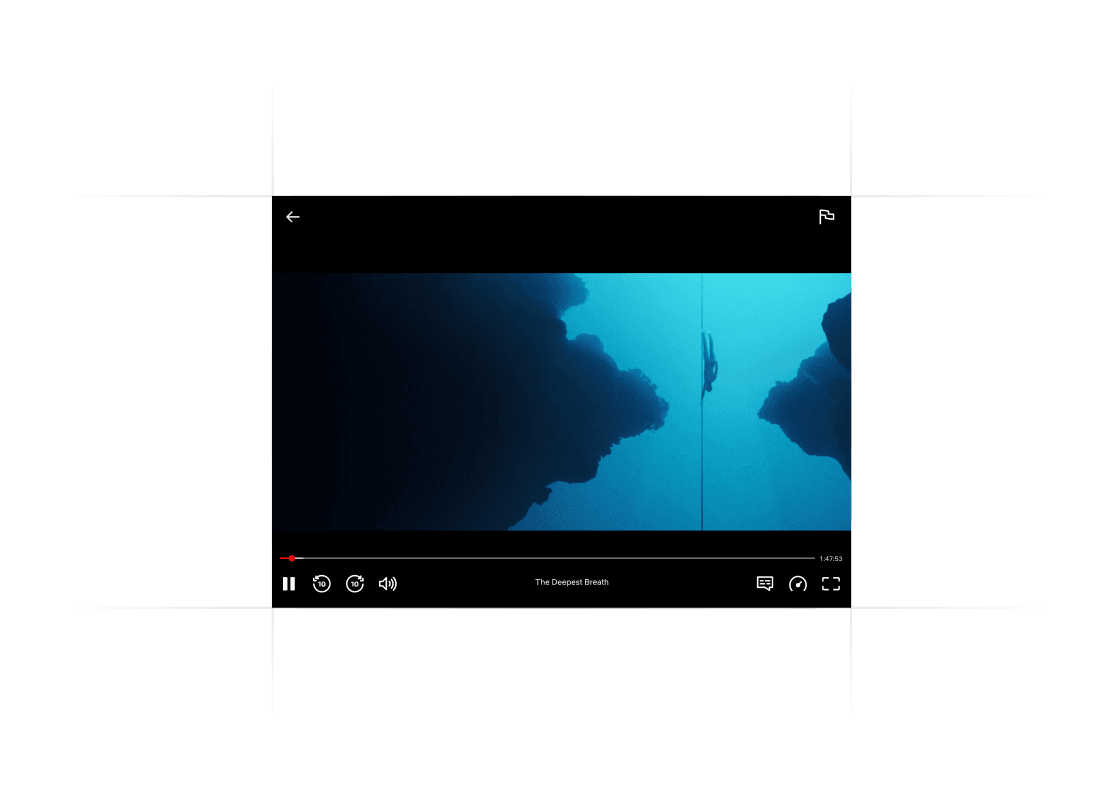
Netflix: Player Screen
06:05
06:05

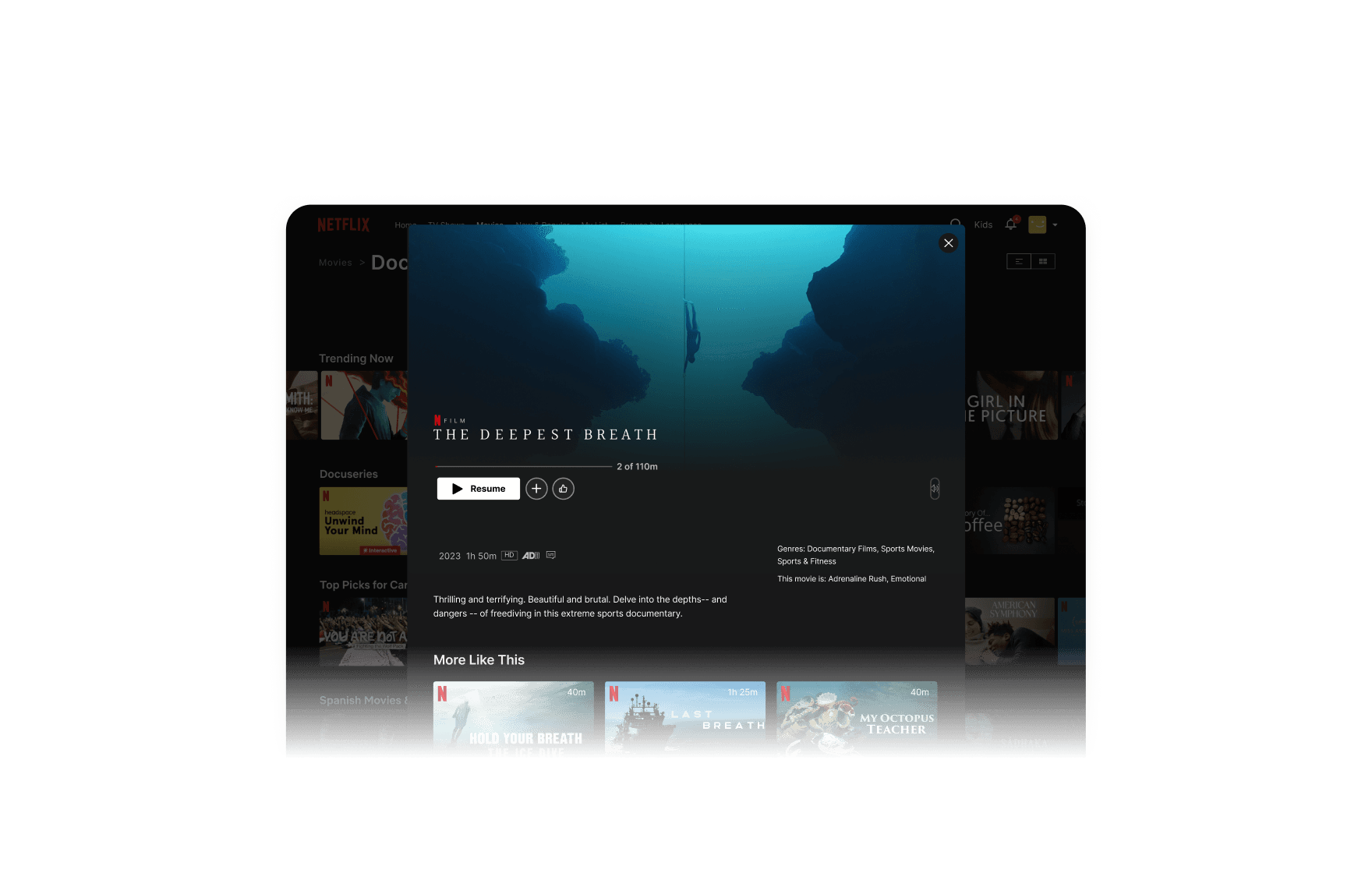
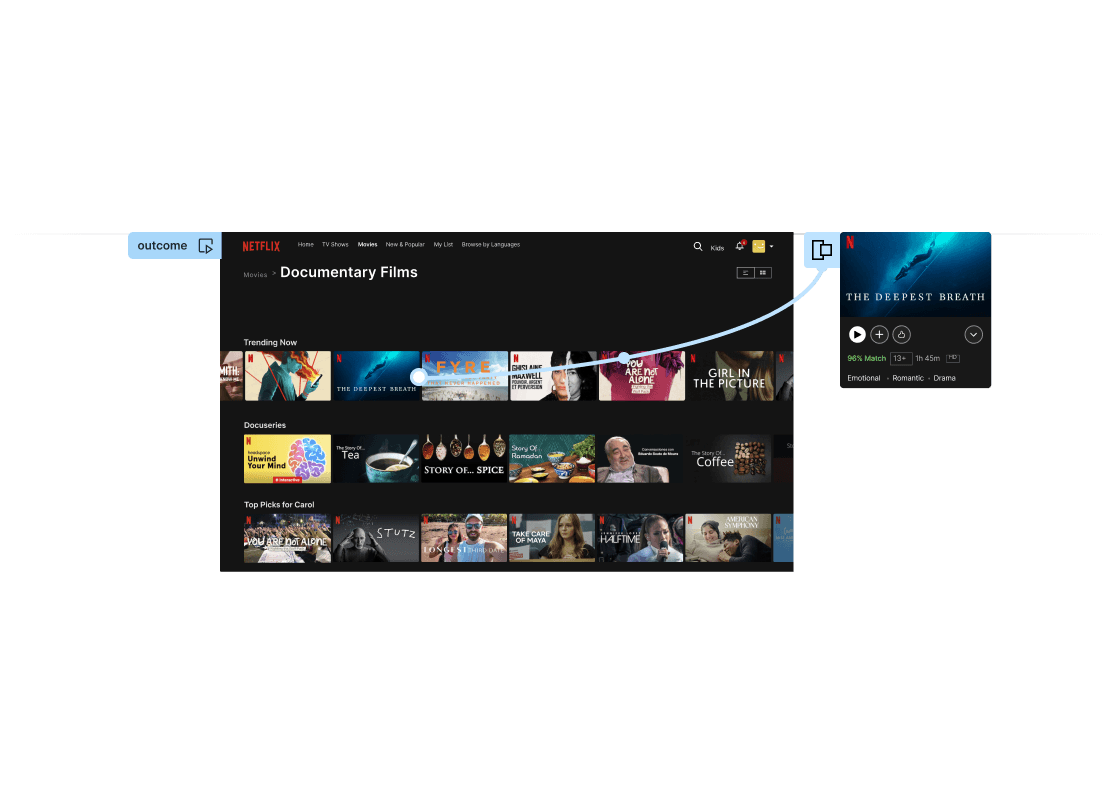
Netflix: Prototyping Screens
03:06
03:06
Prototyping Interactive Netflix Interfaces
In this course, you’ll connect components and design screens into a full interactive Netflix prototype. We’ll focus on transitions, overlays, and motion to communicate UX intent—perfect for showcasing polished flows in product demos or portfolios.
Course certificate

Netflix Prototype
Course certificate

Netflix Prototype
Design & Build Netflix Web in Figma
5 courses · intermediate