Mobile Grid Systems
Learn how to design structured, responsive, and visually consistent mobile interfaces using grid systems in Figma.
0%
Classes

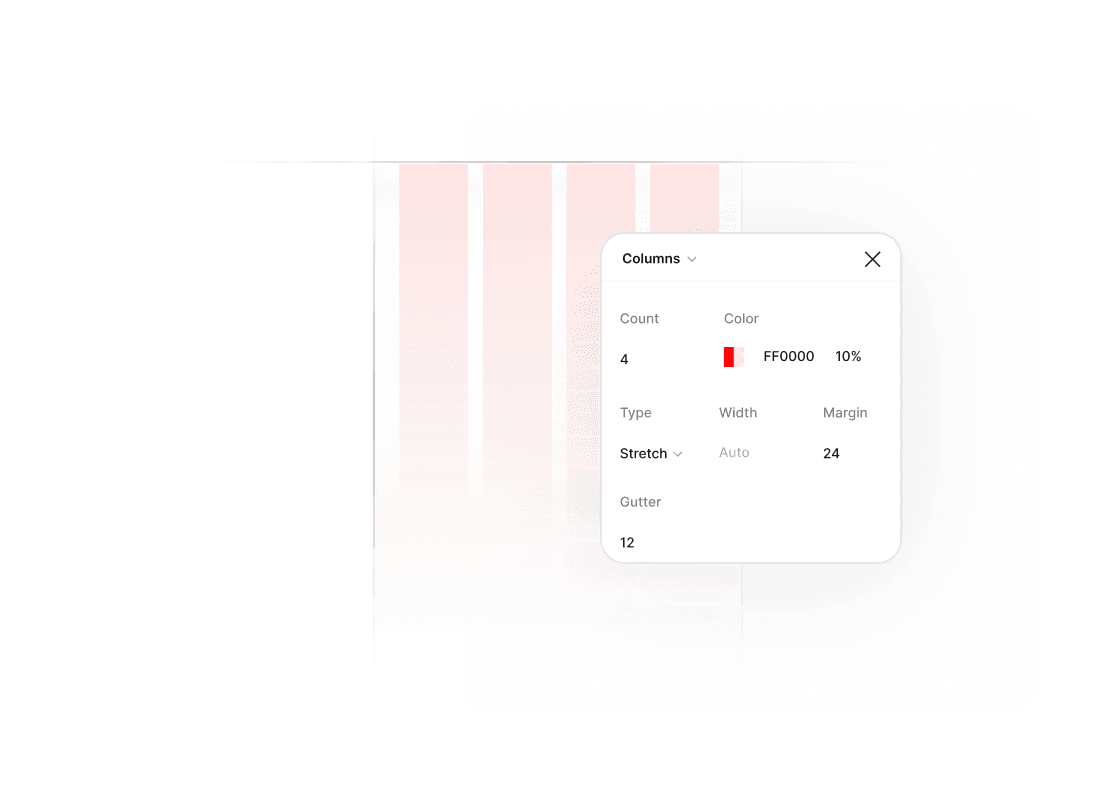
Understanding Mobile Grid Systems
07:57
07:57

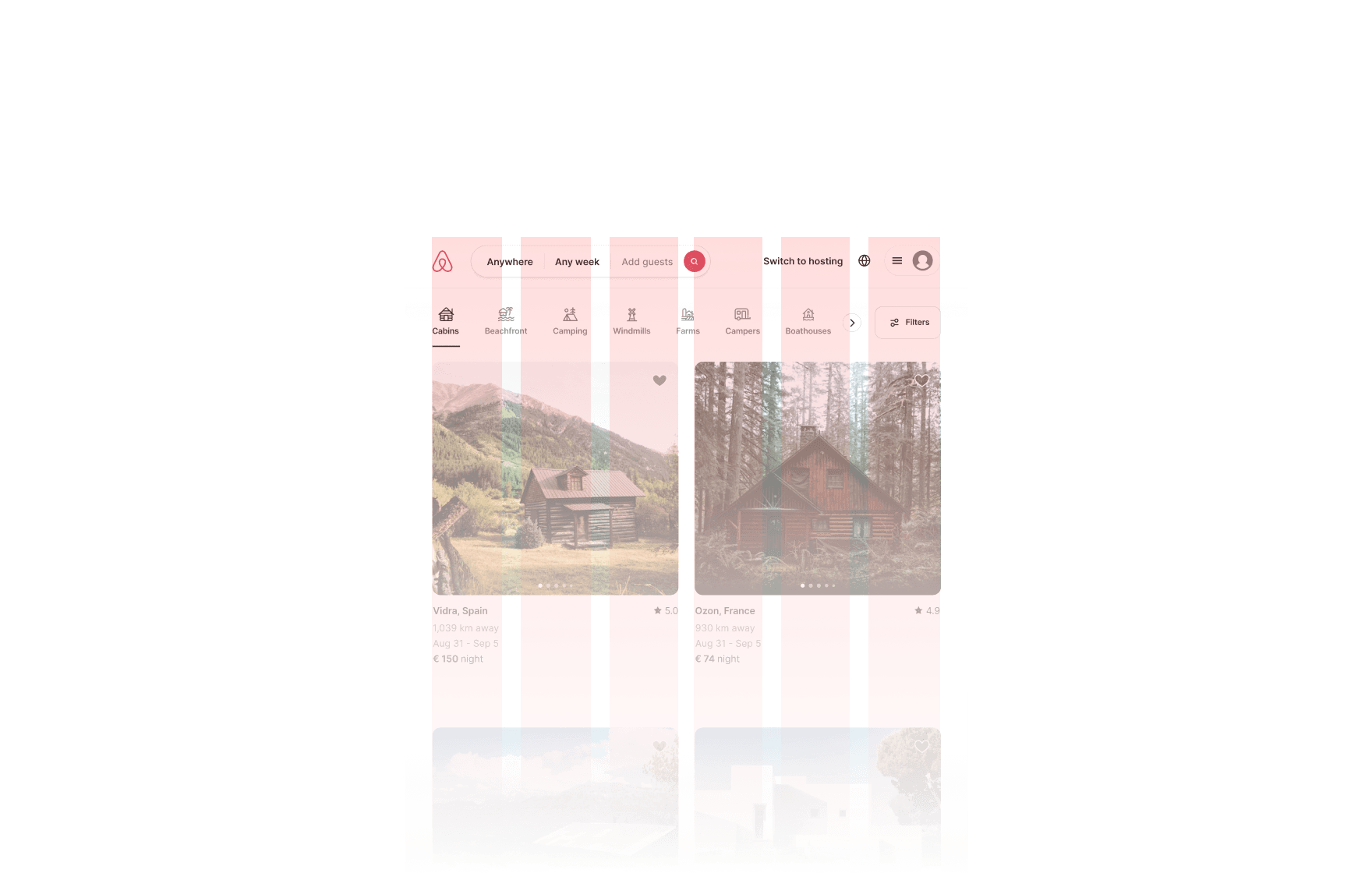
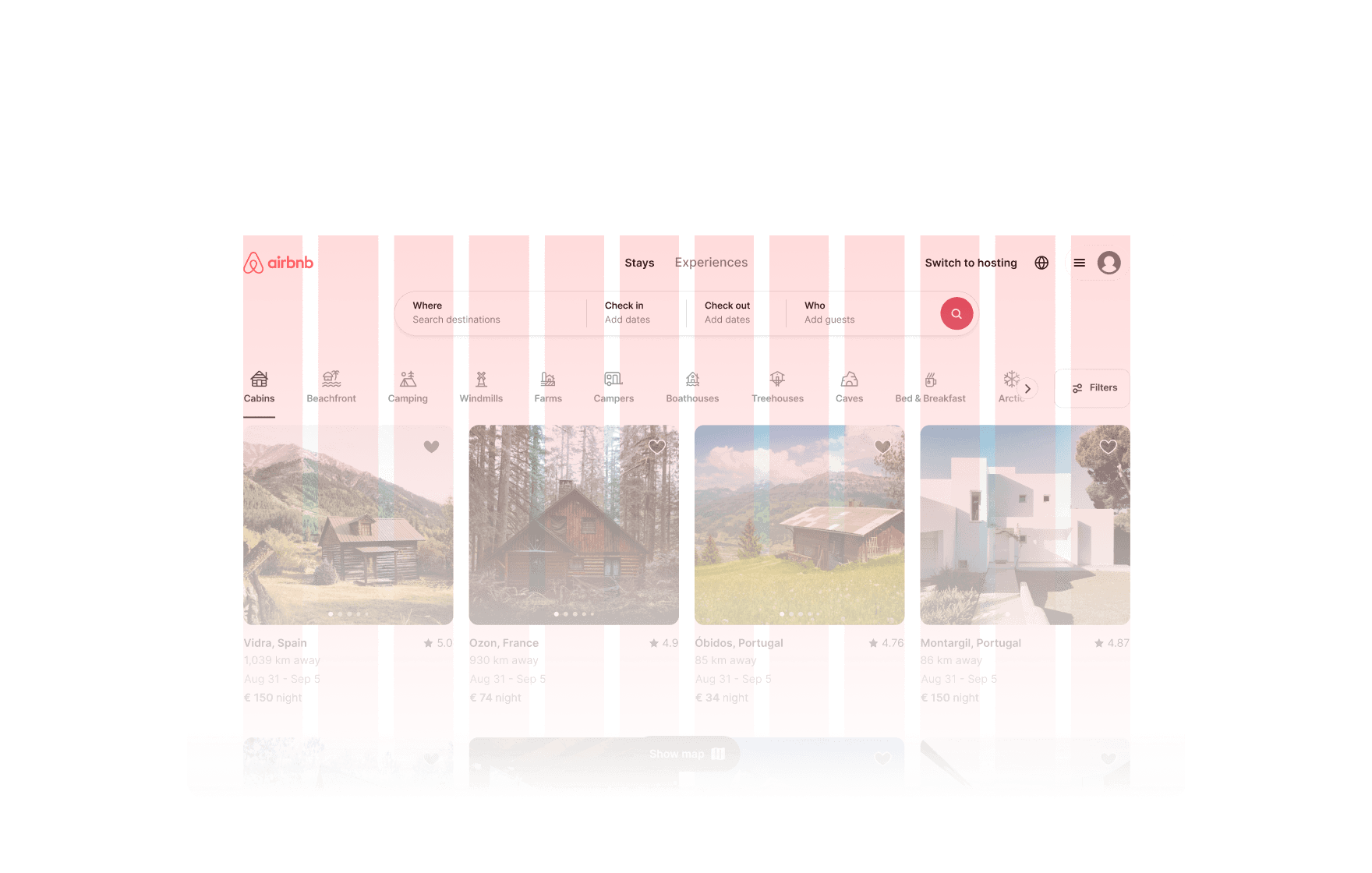
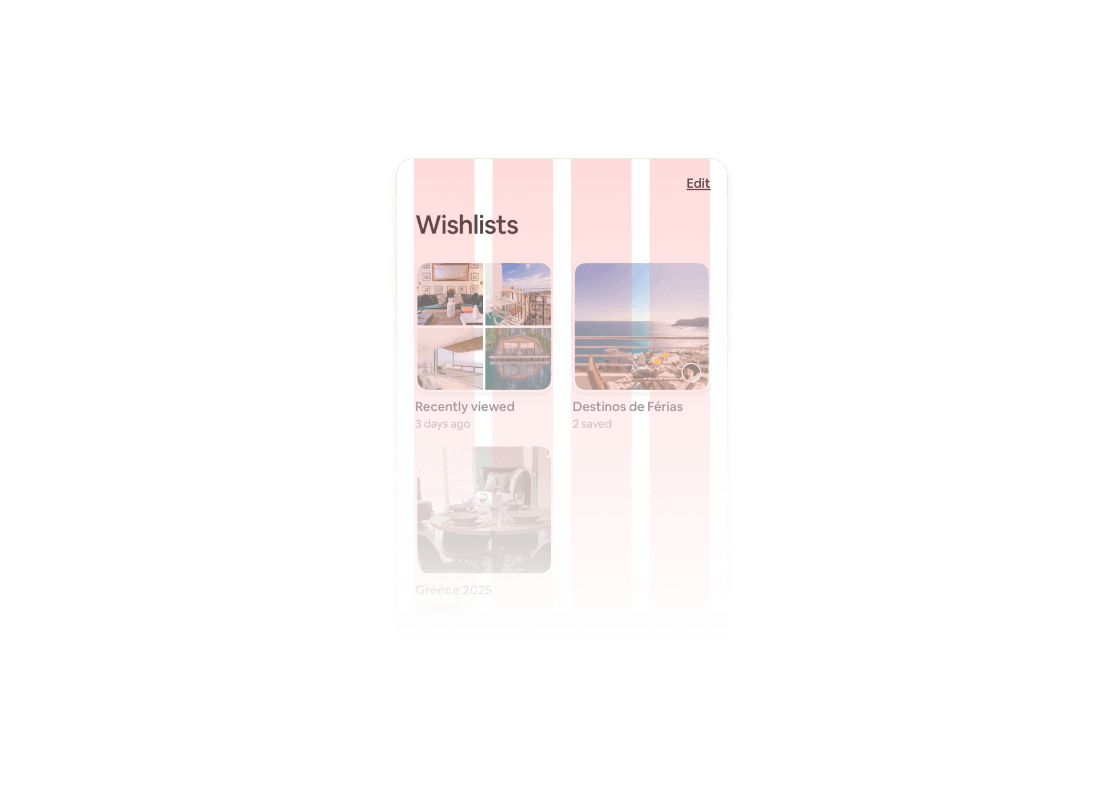
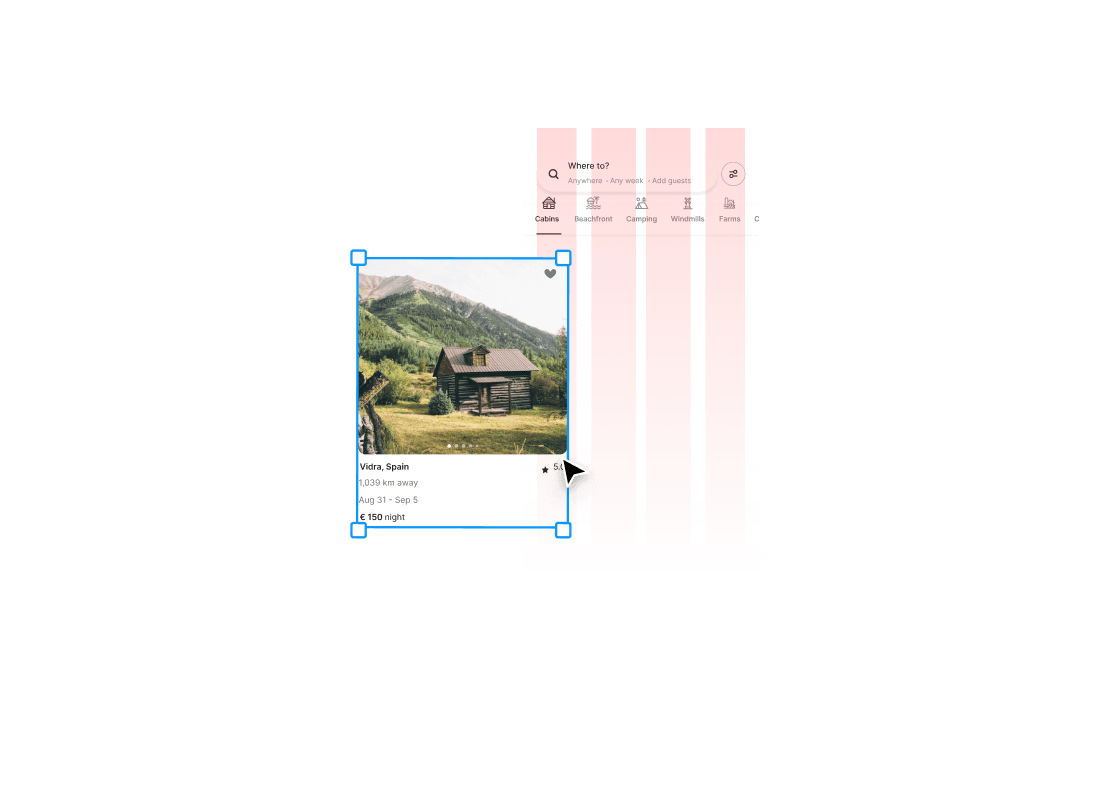
Creating Airbnb Mobile Grid System
05:54
05:54

Designing UI with Mobile Grid Systems
14:12
14:12
Master Layout Grids for Mobile
In this course, you'll learn how grid systems are adapted for Airbnb's mobile UI design, focusing on defining columns, gutters, and margins to create balanced and responsive layouts. Through hands-on practice in Figma, you'll gain the skills to set up mobile grids that enhance alignment, spacing, and overall visual consistency in your designs.
Course certificate

Mobile Grid Systems
Course certificate

Mobile Grid Systems
Master Layout Grids in Figma
4 courses · beginner