Tablet Grid Systems
Learn how to create structured, responsive, and visually balanced tablet layouts using grid systems in Figma.
0%
Classes

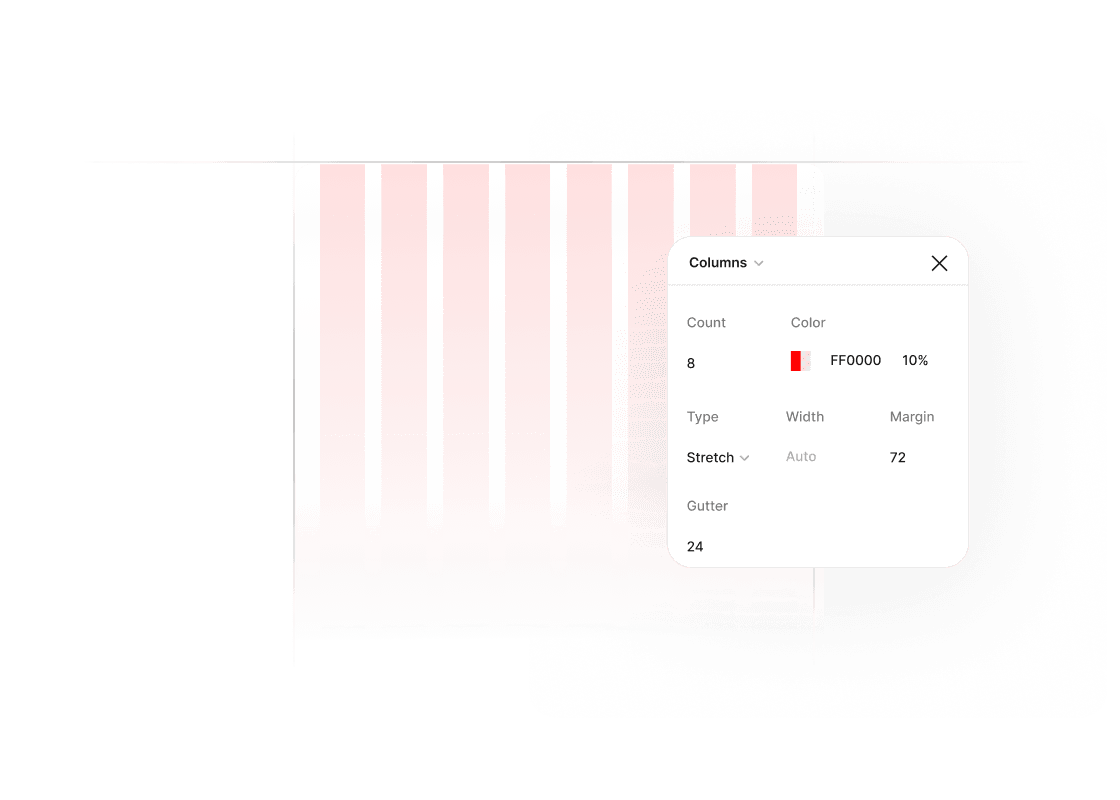
Understanding Tablet Grid Systems
08:03
08:03

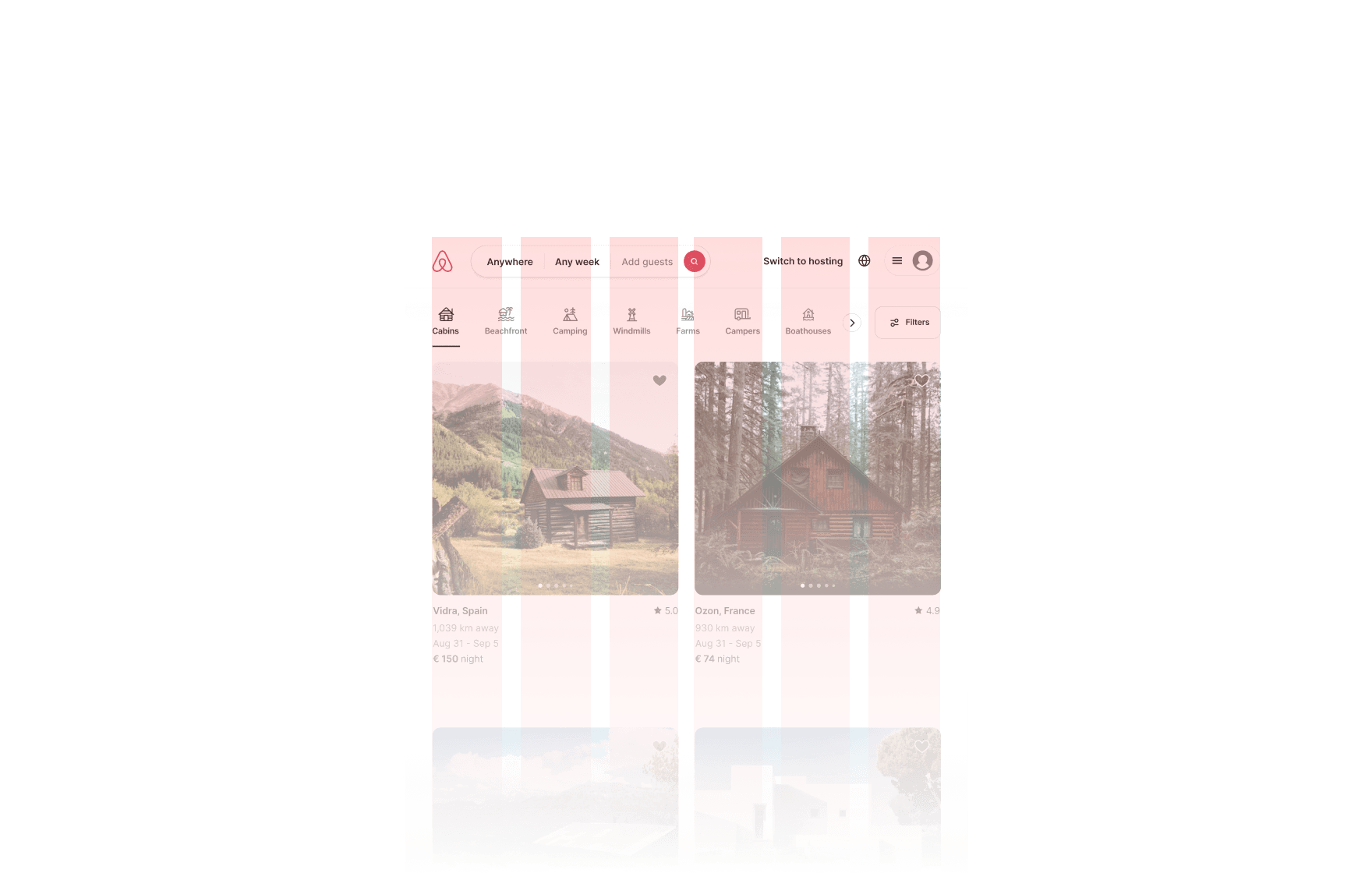
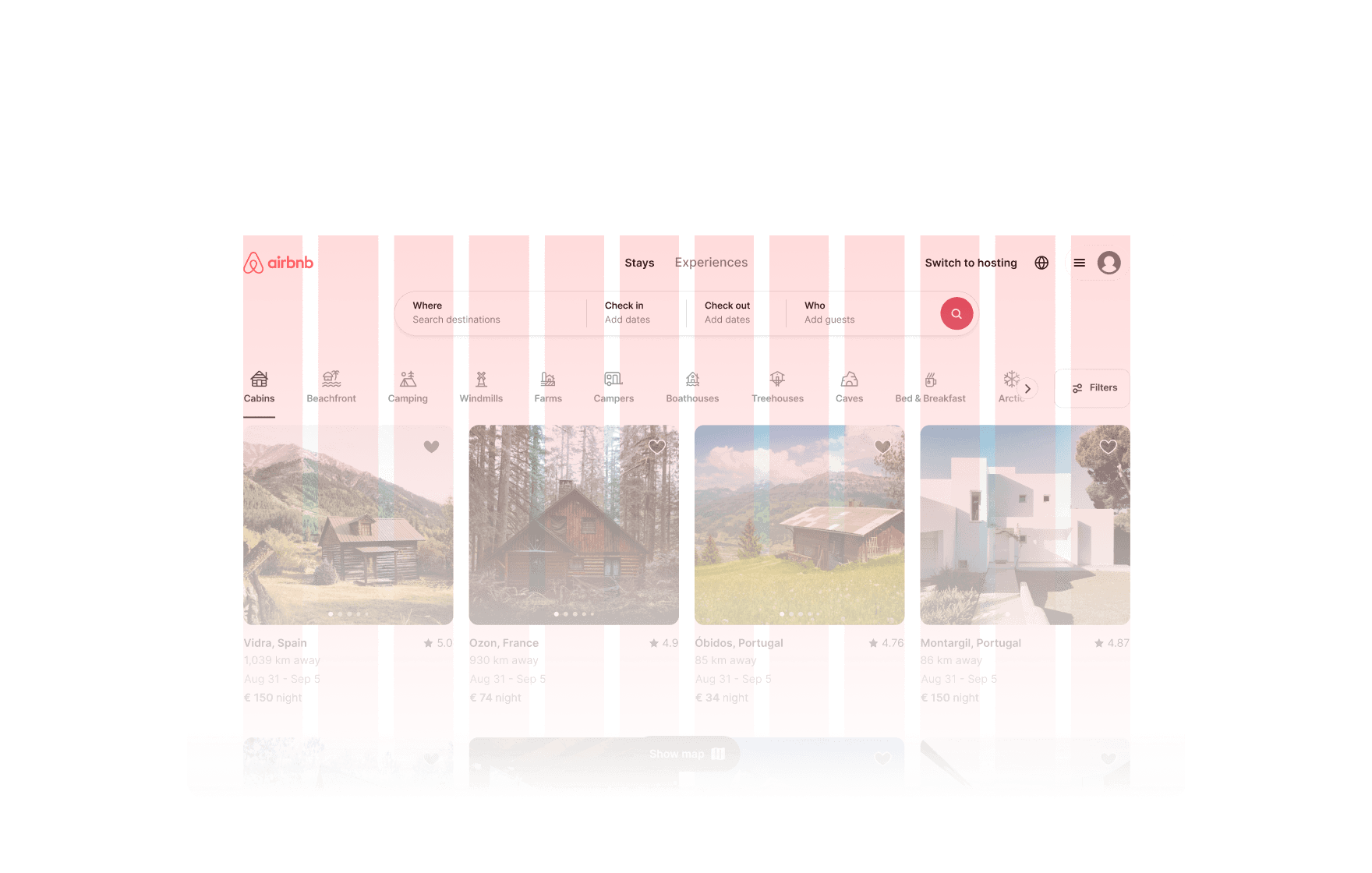
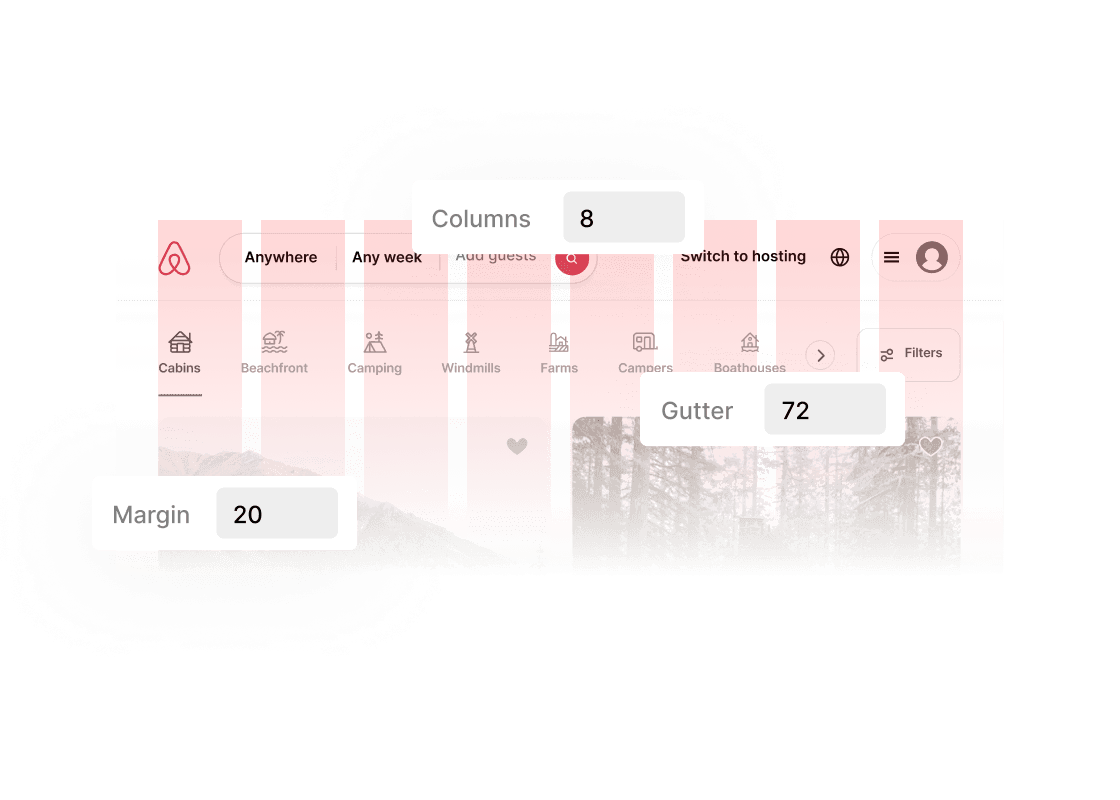
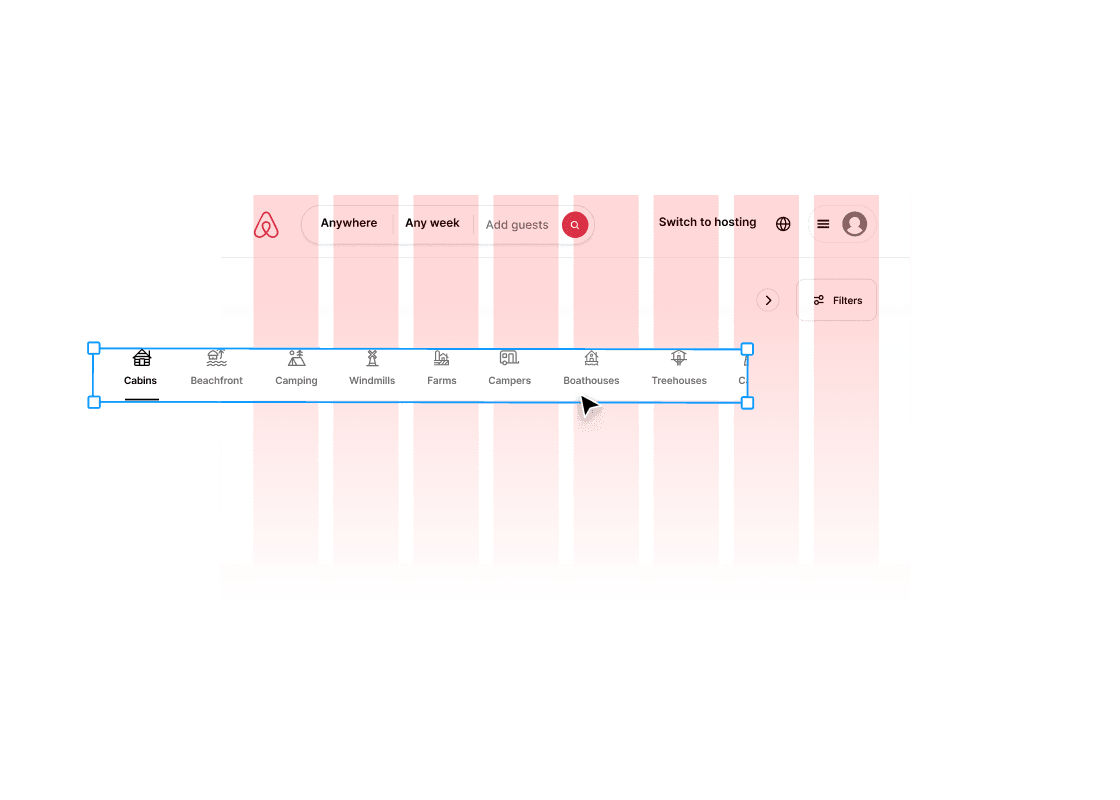
Creating Airbnb Tablet Grid System
04:41
04:41

Designing UI with Tablet Grid Systems
14:50
14:50
Master Tablet Layout Grids
In this course, you'll learn how to set up and apply tablet grid systems in Figma, focusing on columns, gutters, and margins to create well-balanced layouts. Through practical exercises, you'll explore how grid systems adapt from mobile to tablet, ensuring consistency, readability, and responsiveness in your designs.
Course certificate

Tablet Grid Systems
Course certificate

Tablet Grid Systems
Master Layout Grids in Figma
4 courses · beginner