
Wise UI Layout
Design Wise app screens using the components and styles you've built. Learn to structure, refine, and align your layouts with Wise’s design system.
0%
Classes

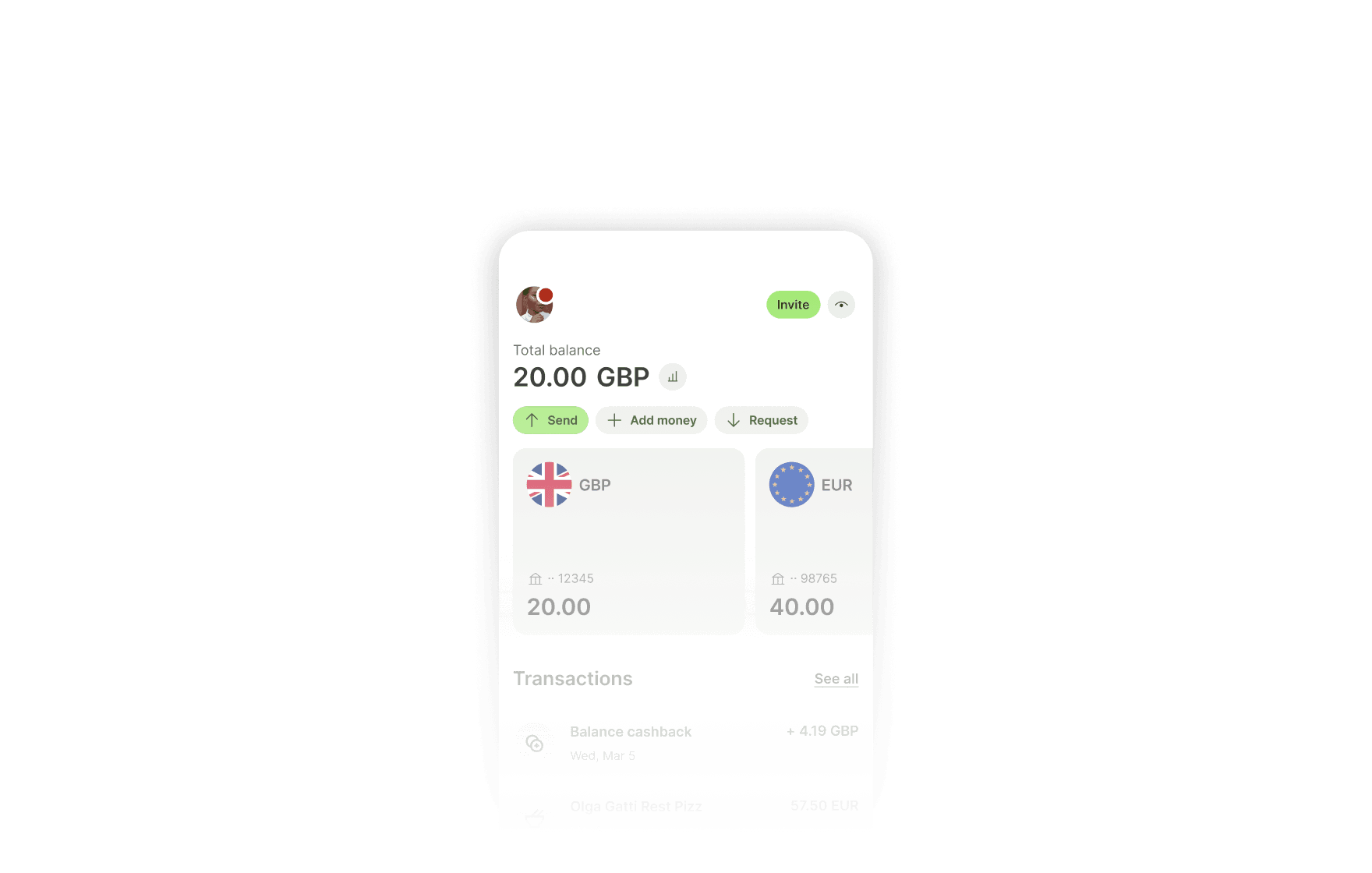
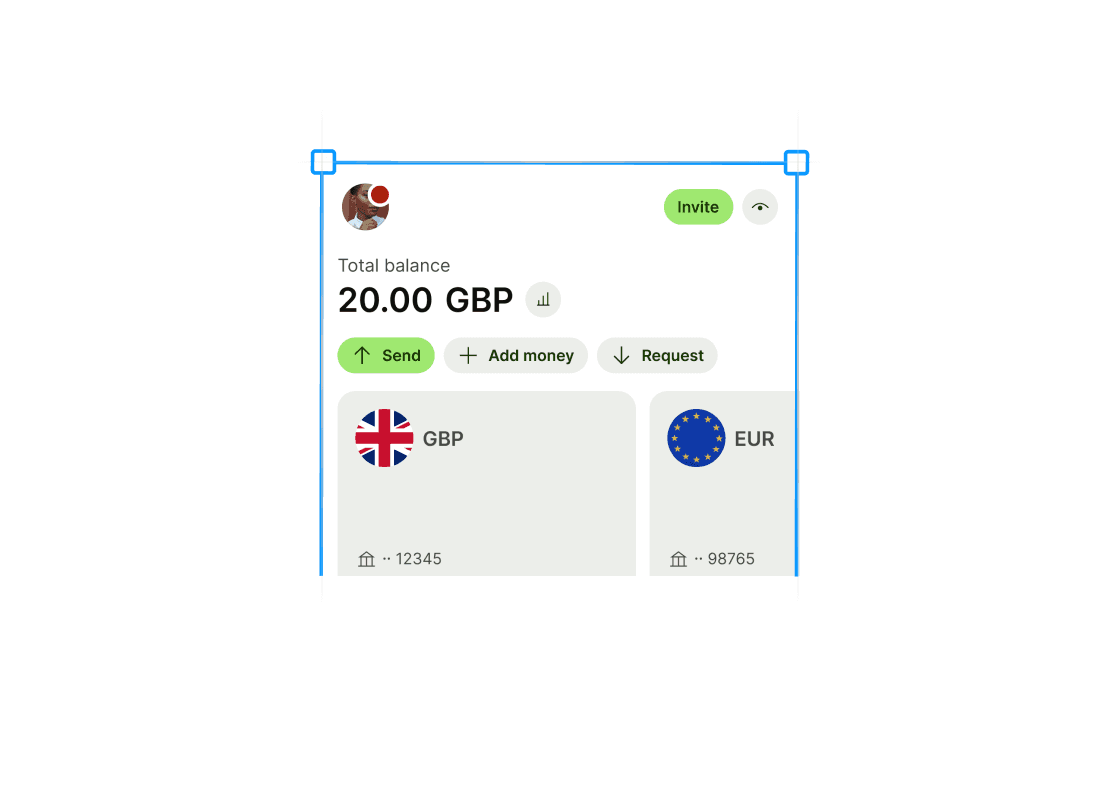
Wise: Designing Homepage
13:08
13:08

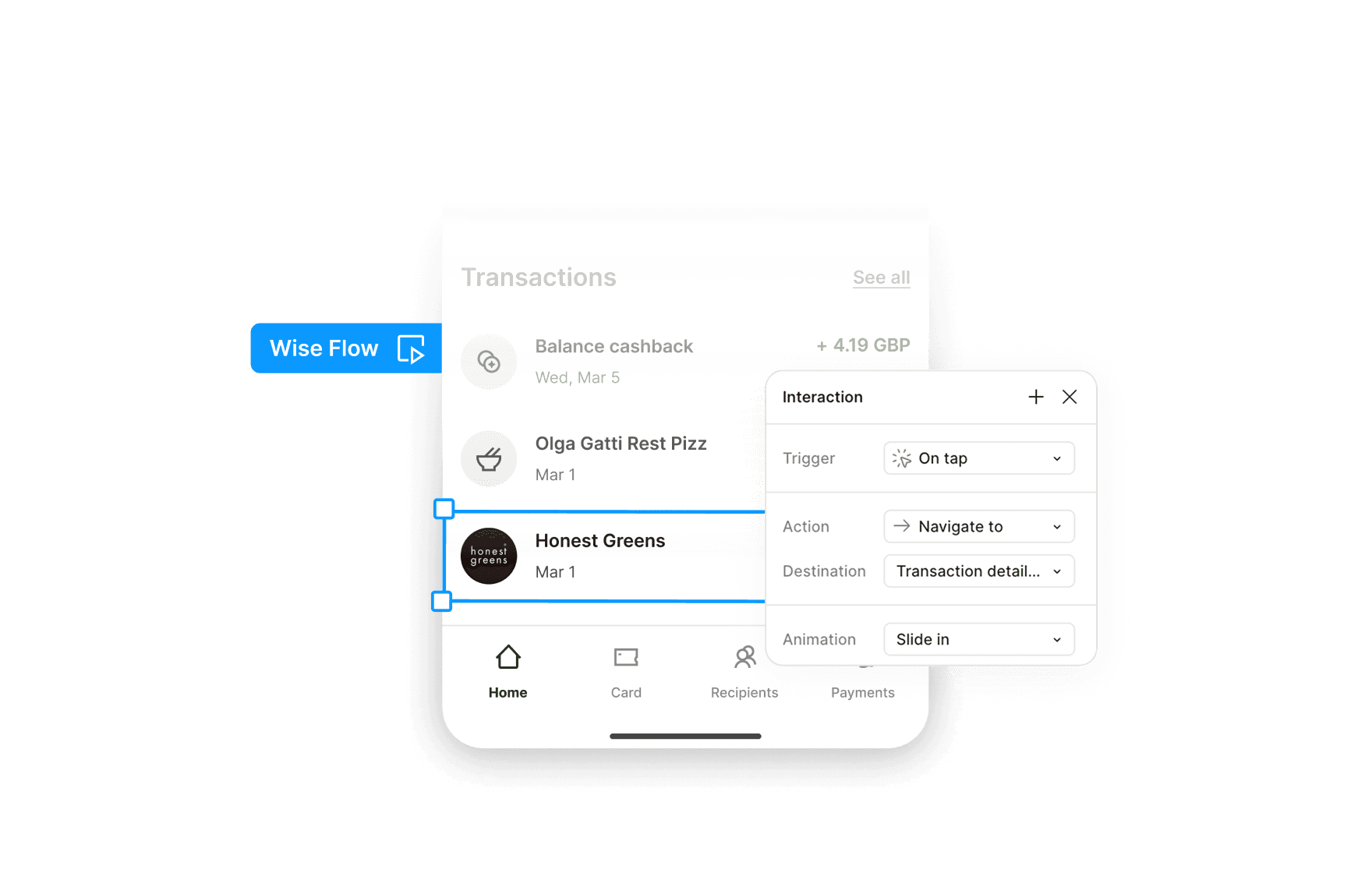
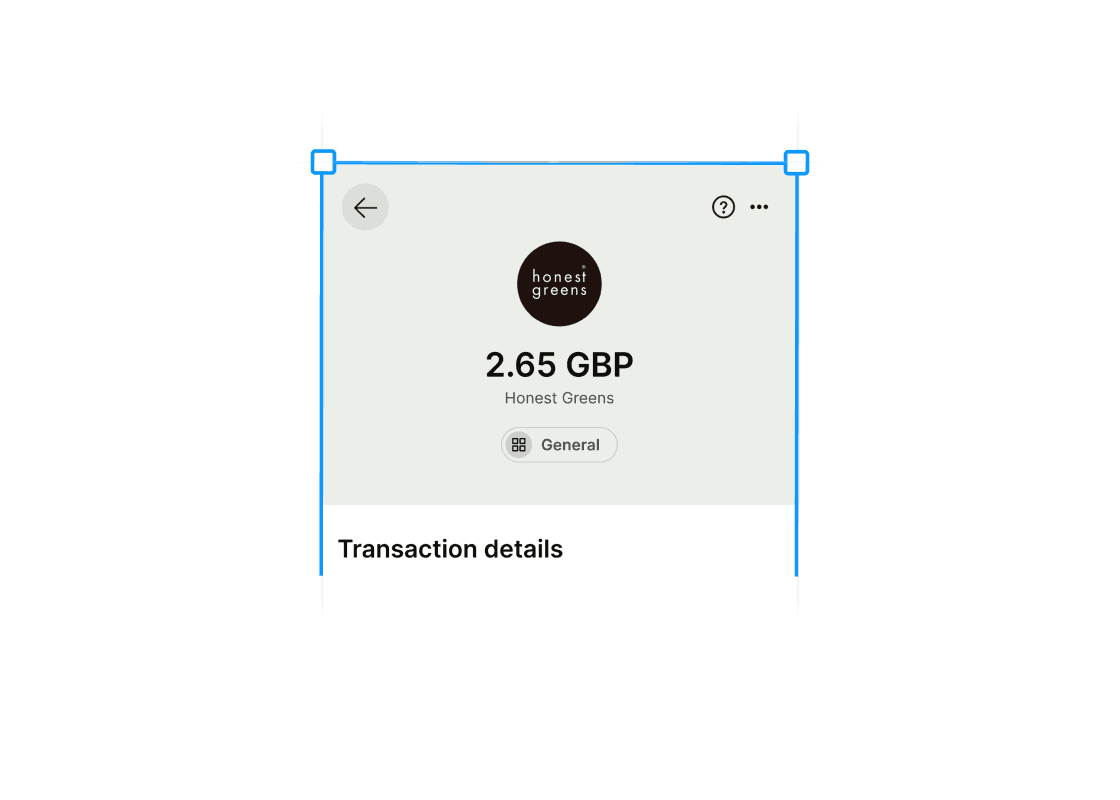
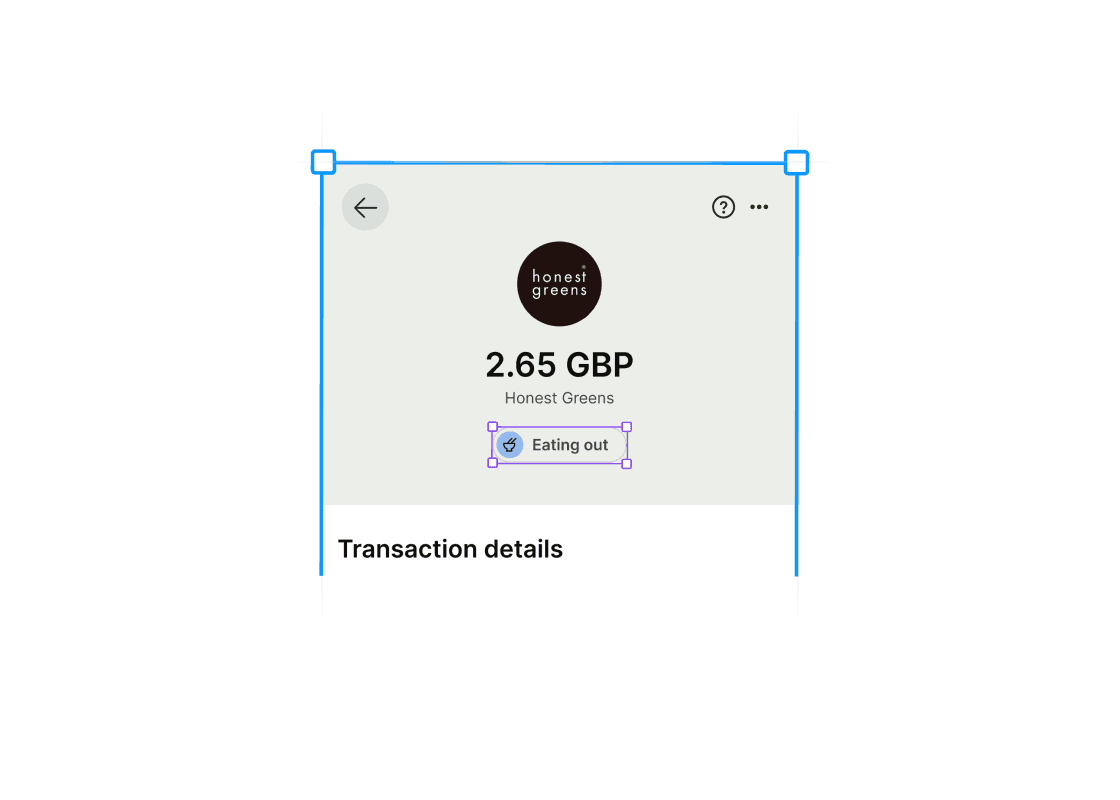
Wise: Designing Transaction Details Screen
09:11
09:11

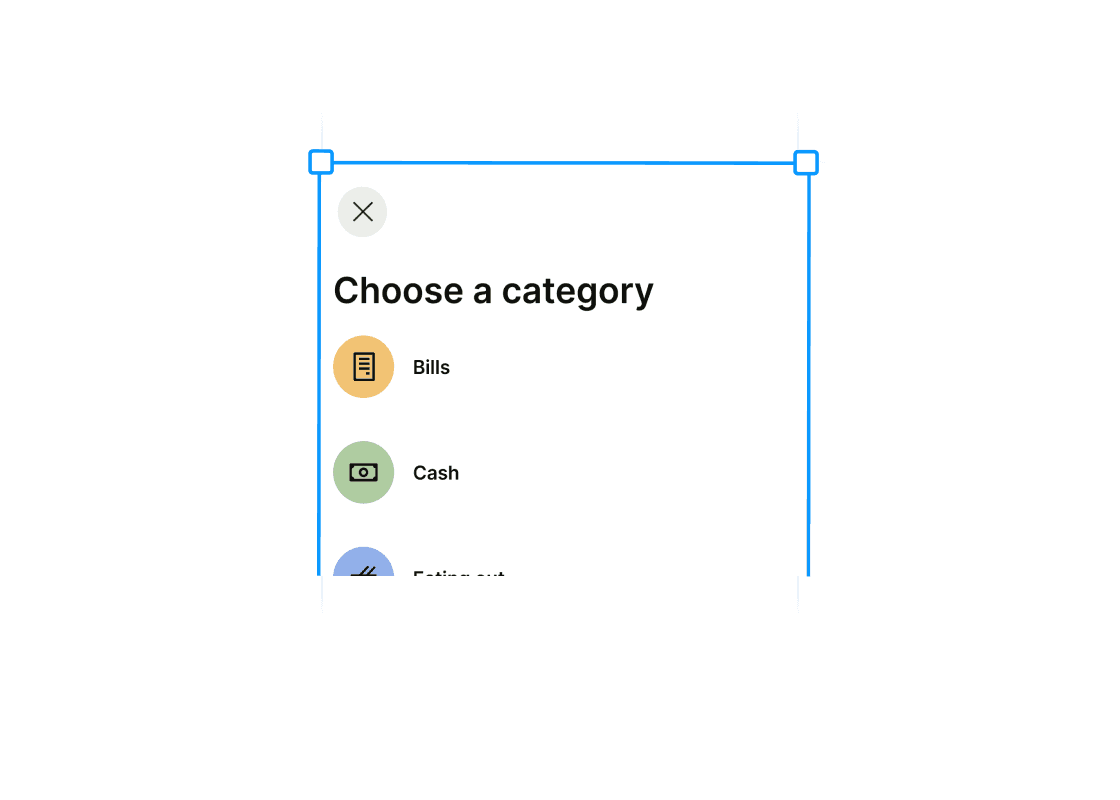
Wise: Designing Category Modal Screen
05:39
05:39

Wise: Updating Transaction Details Screen
01:07
01:07
Master Designing Wise Screens
In this course, you'll bring together the components and styles created in previous sessions to design full screens for the Wise app. Through hands-on practice, you'll apply Wise’s color, text, and grid styles while assembling UI elements into well-structured, consistent layouts. You'll learn to refine spacing, hierarchy, and responsiveness, ensuring that designs align with Wise’s visual system.
Course certificate

Wise UI Layout
Course certificate

Wise UI Layout
Design & Build Wise iOS in Figma
4 courses · intermediate