Wise Prototype
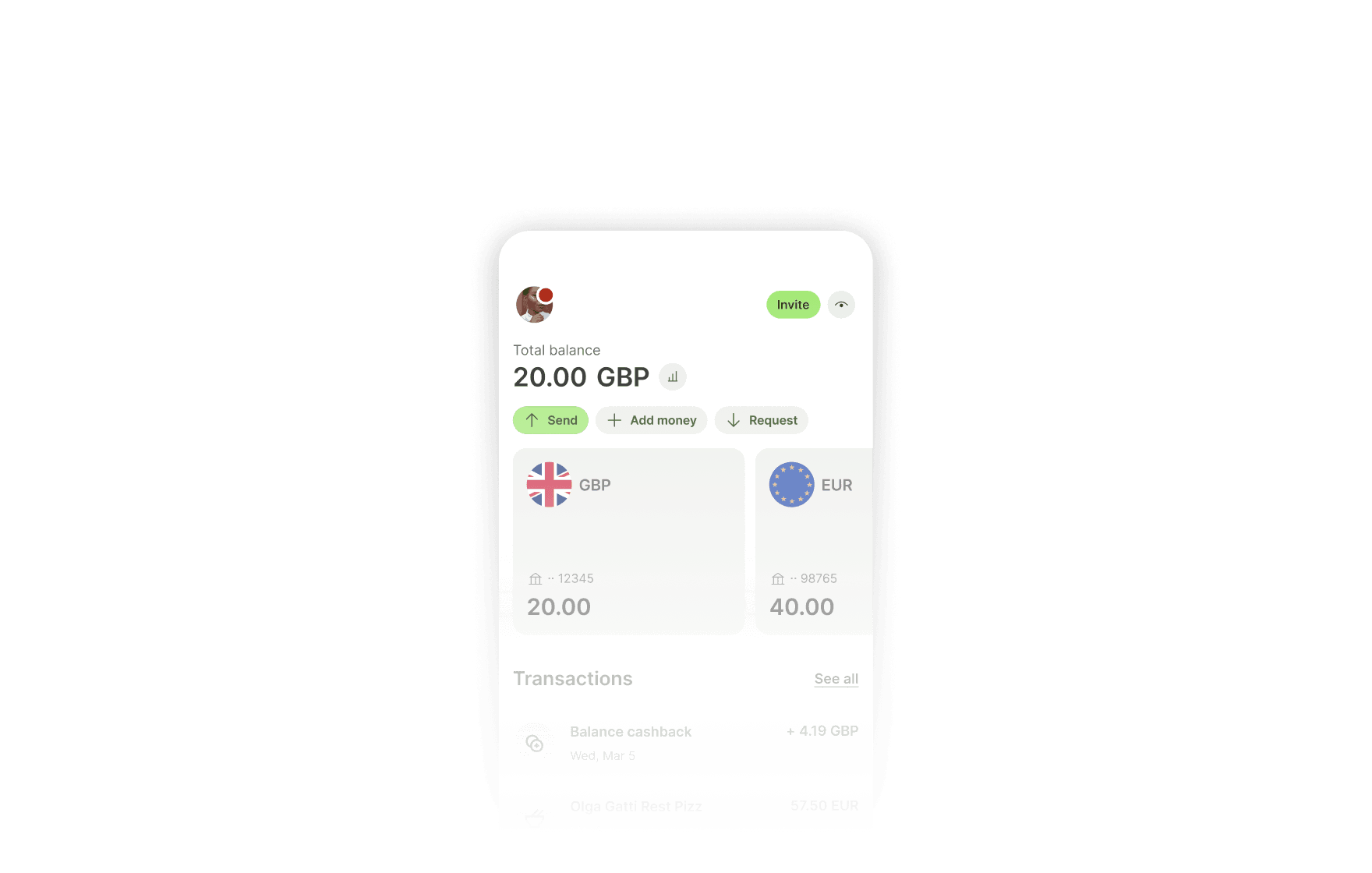
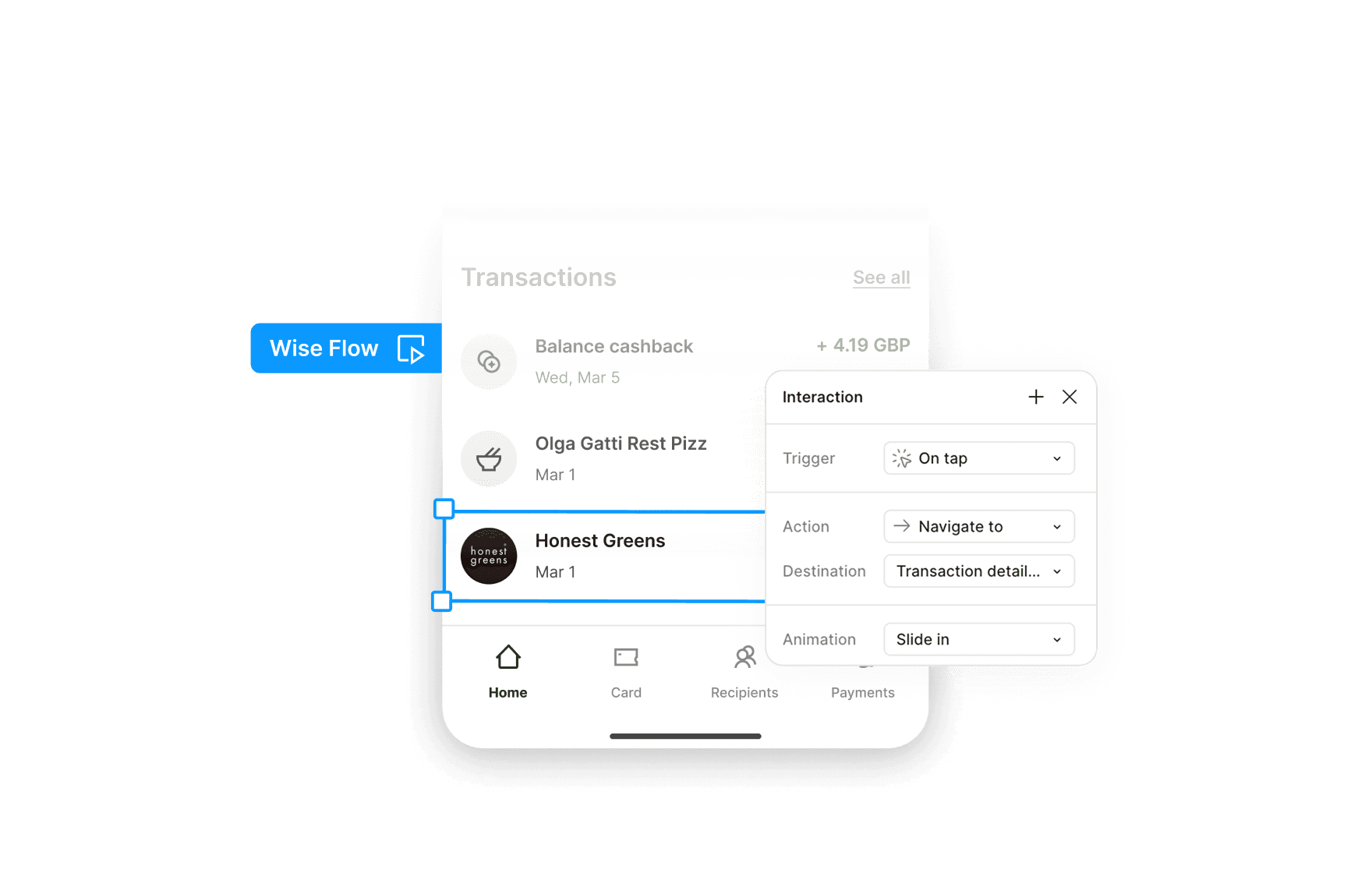
Turn your Wise app screens into interactive prototypes. Learn to define user flows, add transitions, and create seamless interactions for a polished experience.
0%
Classes

Wise: Prototyping Screens
09:03
09:03
Master Prototyping Wise Screens
In this course, you'll transform your designed screens into interactive prototypes using Figma. You'll learn how to define user flows, apply transitions, and create dynamic interactions that mimic real app behavior.
Course certificate

Wise Prototype
Course certificate

Wise Prototype
Design & Build Wise iOS in Figma
4 courses · intermediate