Framer Navbar Layout
Learn how to structure and layout a navigation bar in Framer using stacks, frames, and positioning tools.
0%
Classes

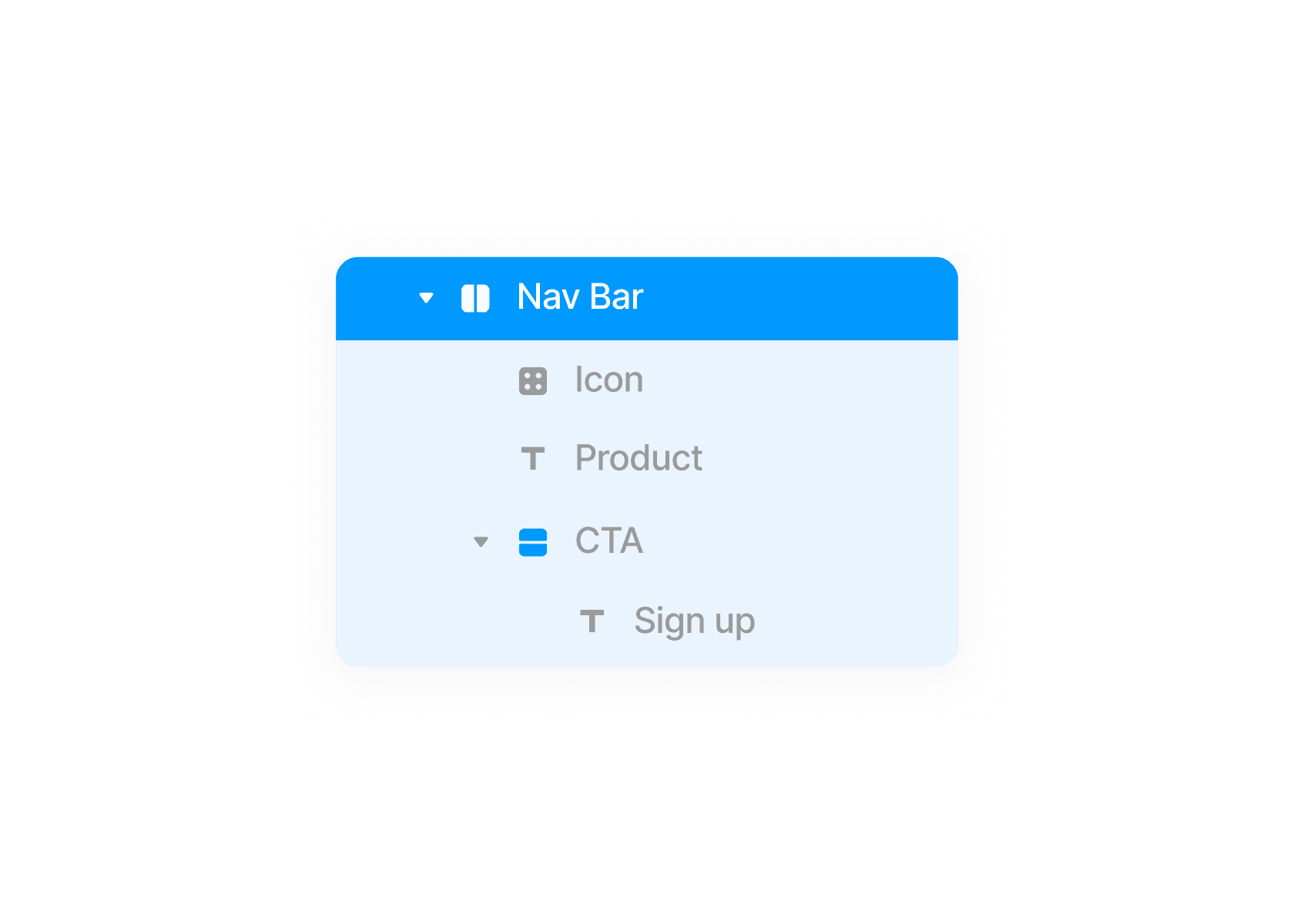
Structuring the Navbar Layout in Framer
06:21
06:21

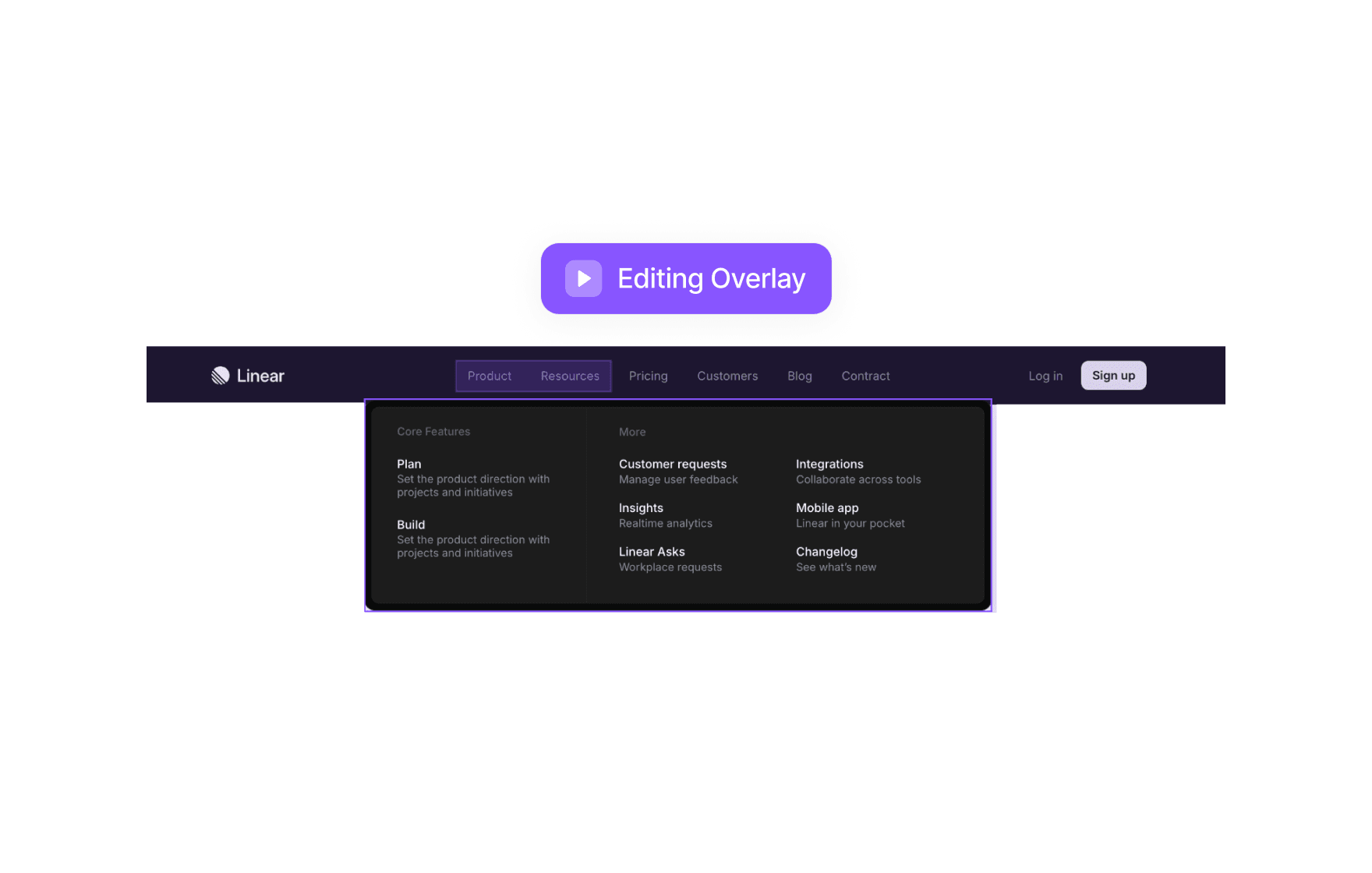
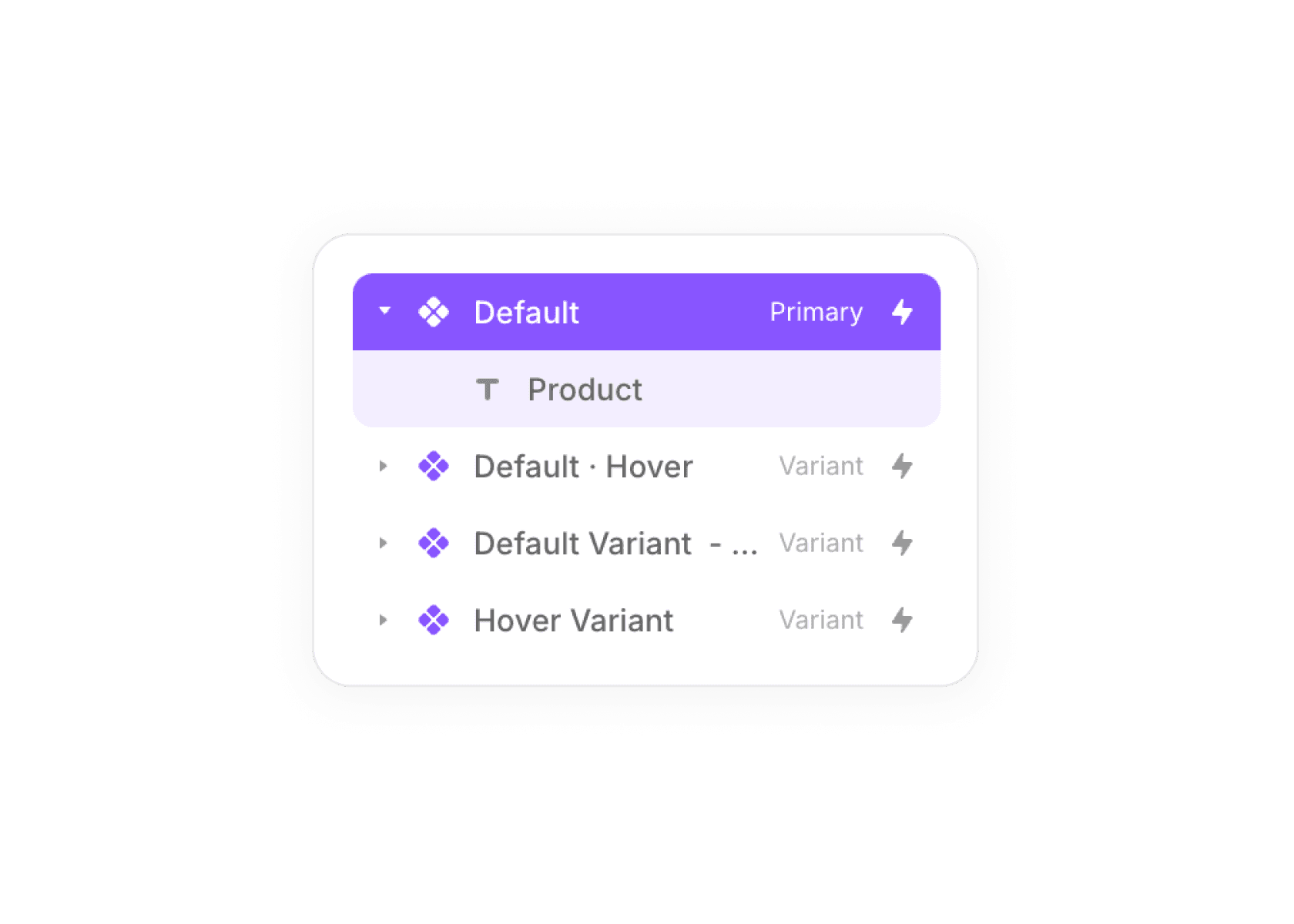
Framer Navbar Button Components
13:05
13:05
Build Beautiful Nav Bars In Framer
In this course, you’ll learn how to properly lay out a navigation bar using Framer’s powerful layout tools. We’ll explore how to use stacks, frames, and alignment settings to create a solid structure. By the end, you’ll have a clean and flexible layout ready for future interactions and animations.
Course certificate

Framer Navbar Layout
Course certificate

Framer Navbar Layout
Design a Responsive Navbar in Framer
4 courses · beginner