Framer Hero Styles
Learn how to style hero sections using typography, colors, contrast, and backgrounds in Framer.
0%
Classes

Styling our Hero
16:59
16:59

Creating Components
03:34
03:34

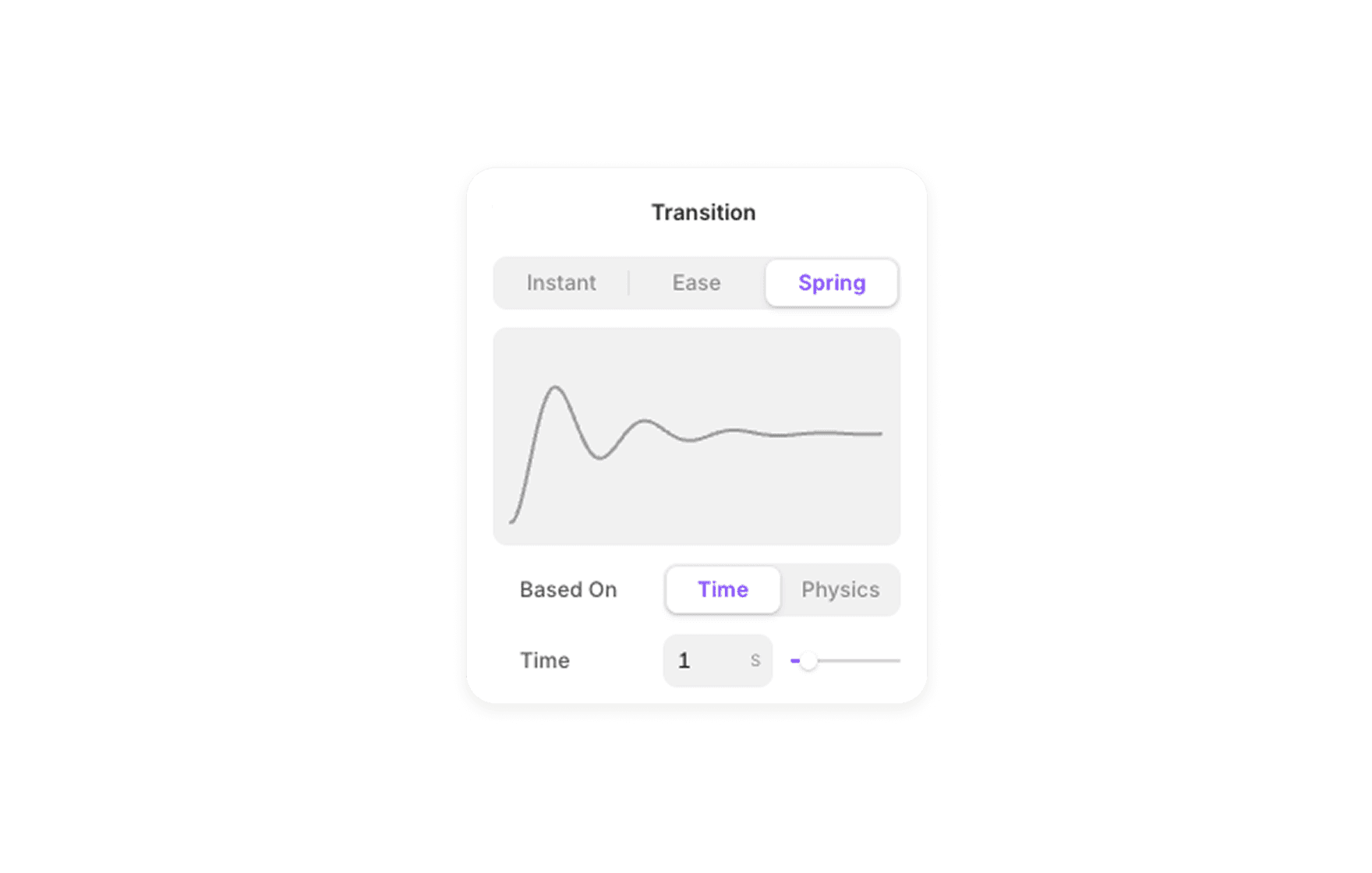
Button Interactions
04:21
04:21
Styling Hero Sections In Framer
In this course, you’ll learn how to apply visual styles to make your hero sections stand out. We’ll explore font pairing, color usage, image backgrounds, and contrast to craft an eye-catching look. By the end, you’ll be able to design hero sections that feel both polished and on-brand.
Course certificate

Framer Hero Styles
Course certificate

Framer Hero Styles
Build and Animate a Hero in Framer
5 courses · beginner