Framer Hero Parallax
Create immersive scroll-based parallax effects that add motion and depth to hero sections in Framer.
0%
Classes

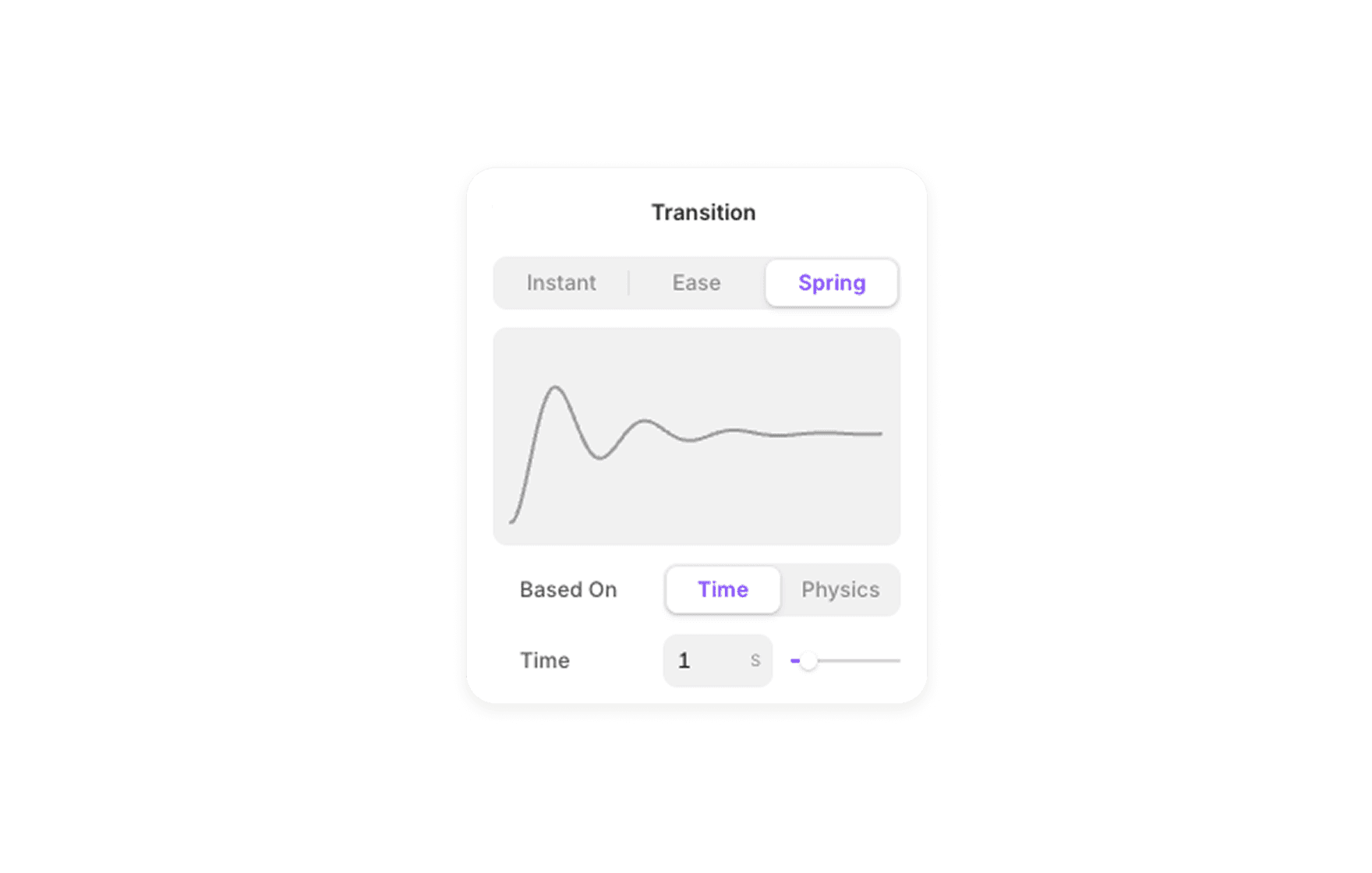
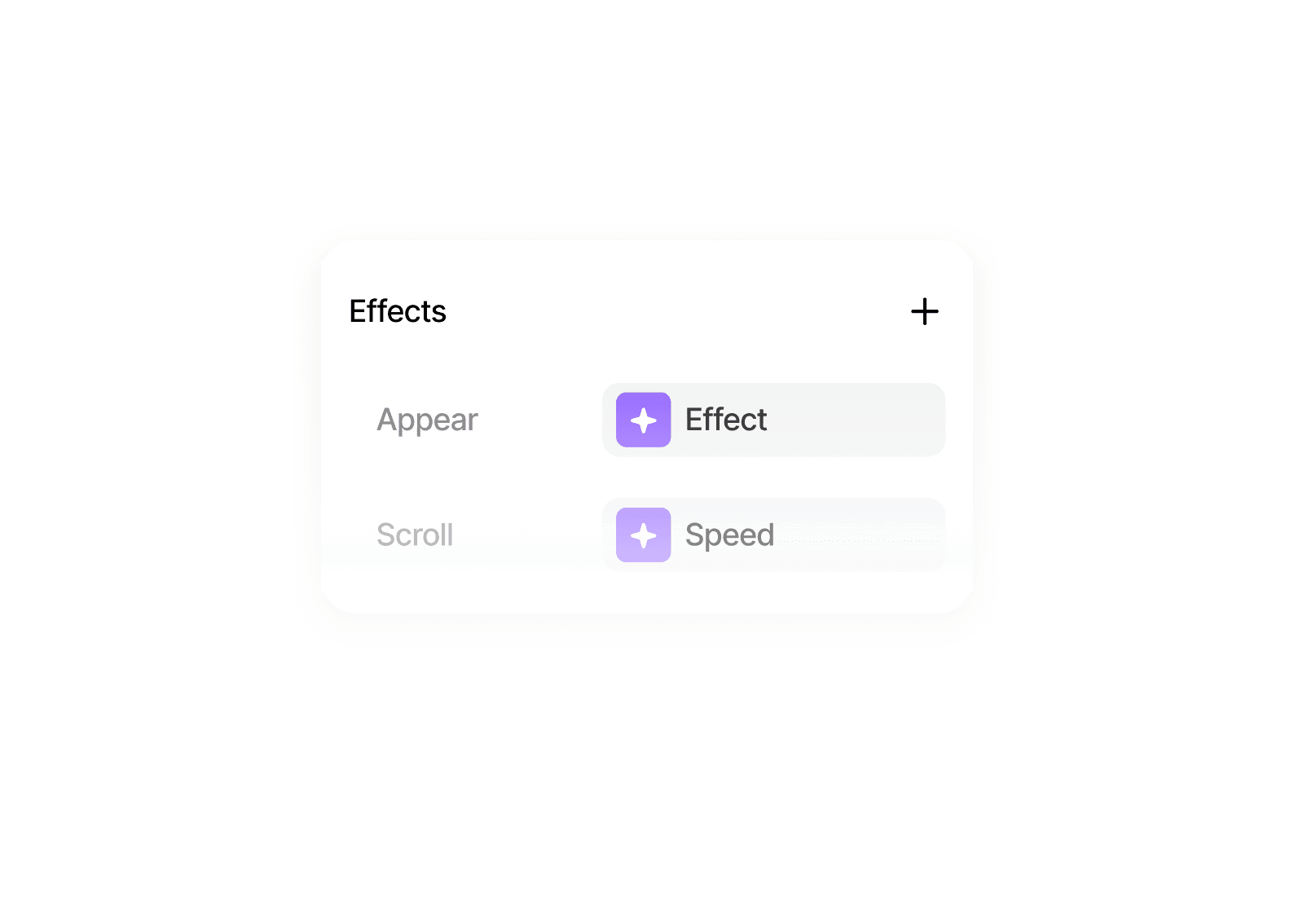
Parallax Effects
06:50
06:50
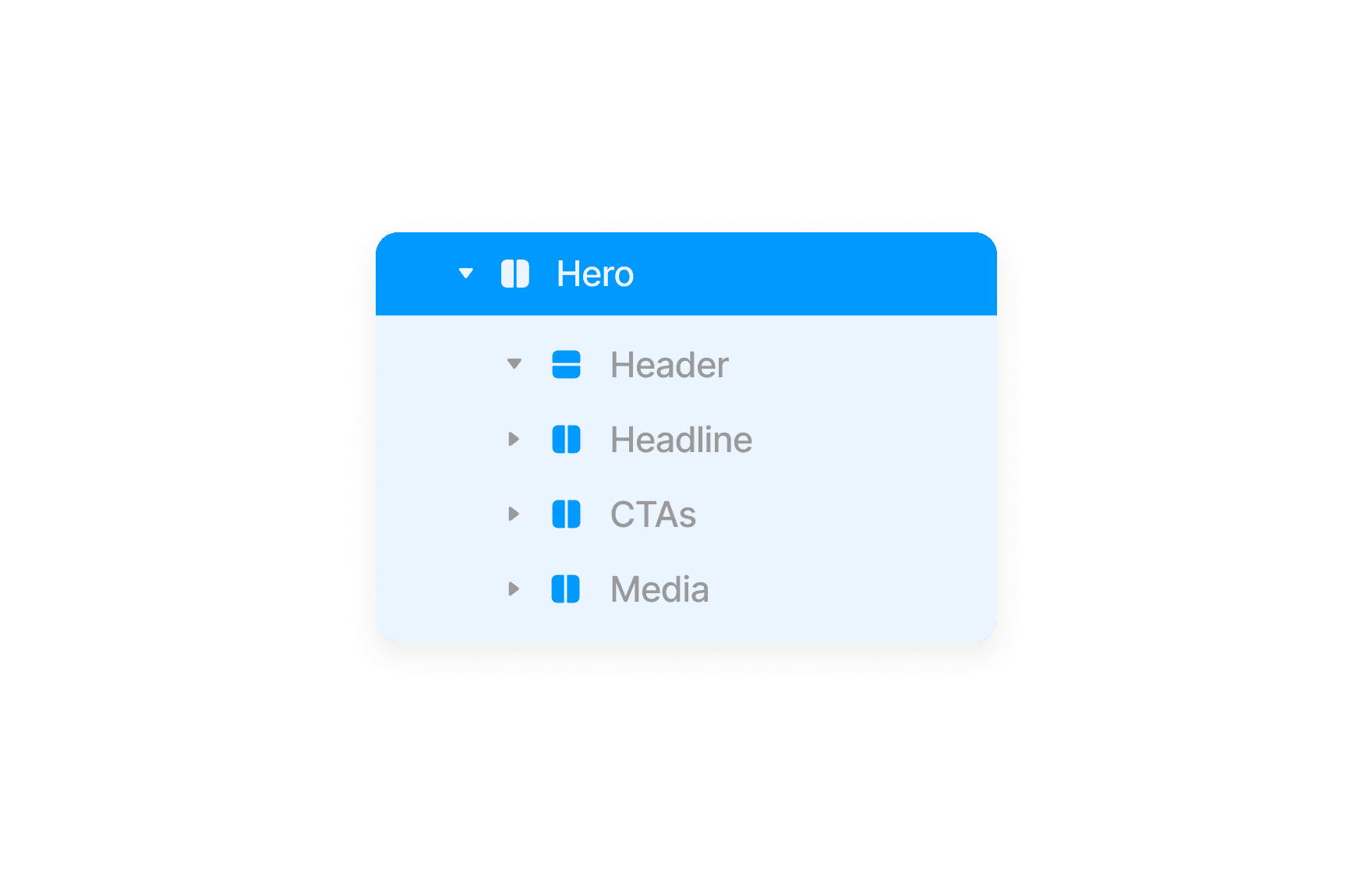
Building Parallax Effects In Framer
In this course, you’ll learn how to add dynamic parallax effects to your hero sections using scroll animations in Framer. We’ll cover how to animate layers at different speeds for added depth and motion. By the end, you’ll have a hero section that reacts to scroll and captures attention.
Course certificate

Framer Hero Parallax
Course certificate

Framer Hero Parallax
Build and Animate a Hero in Framer
5 courses · beginner