Framer Portfolio Styles
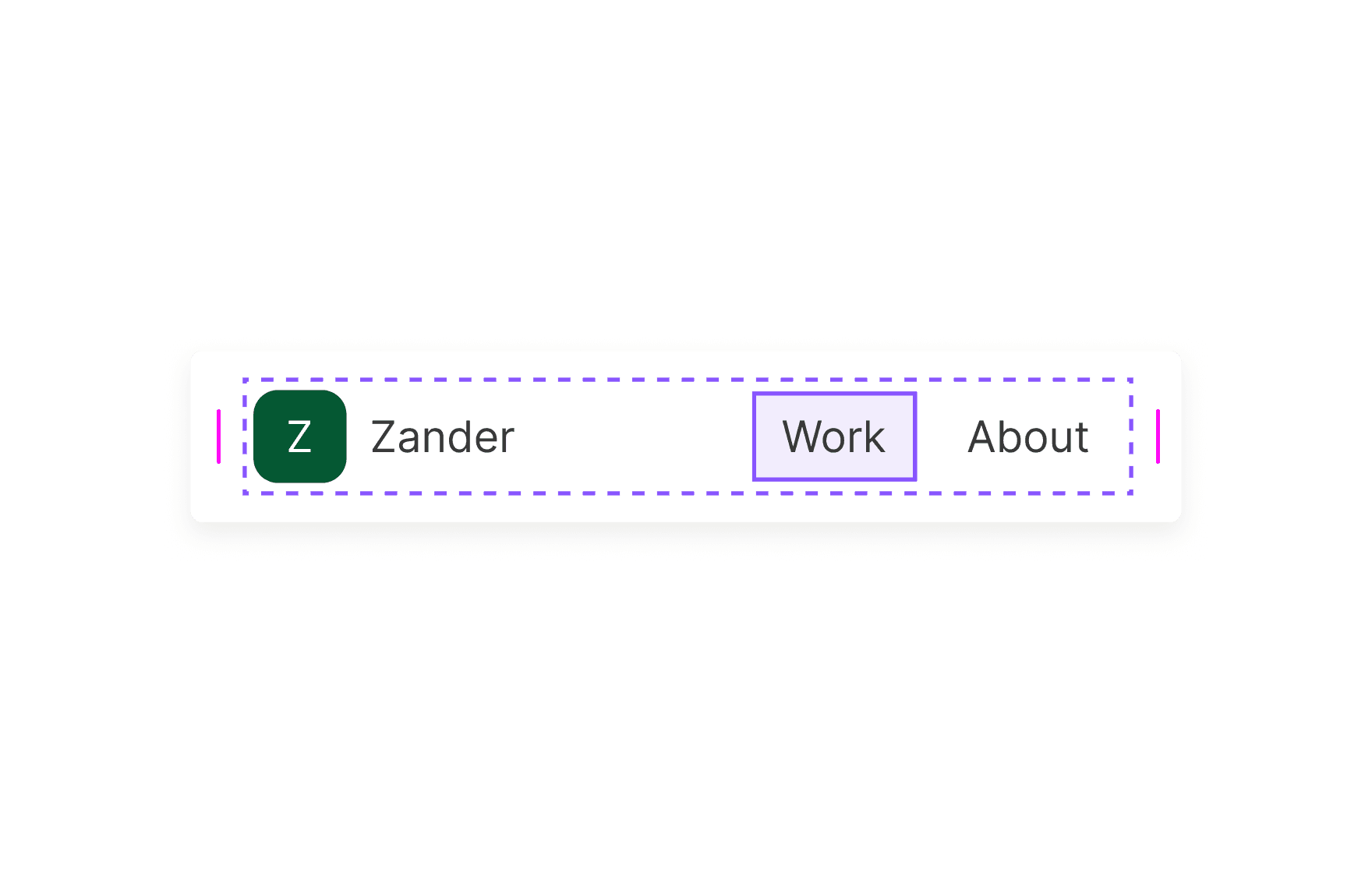
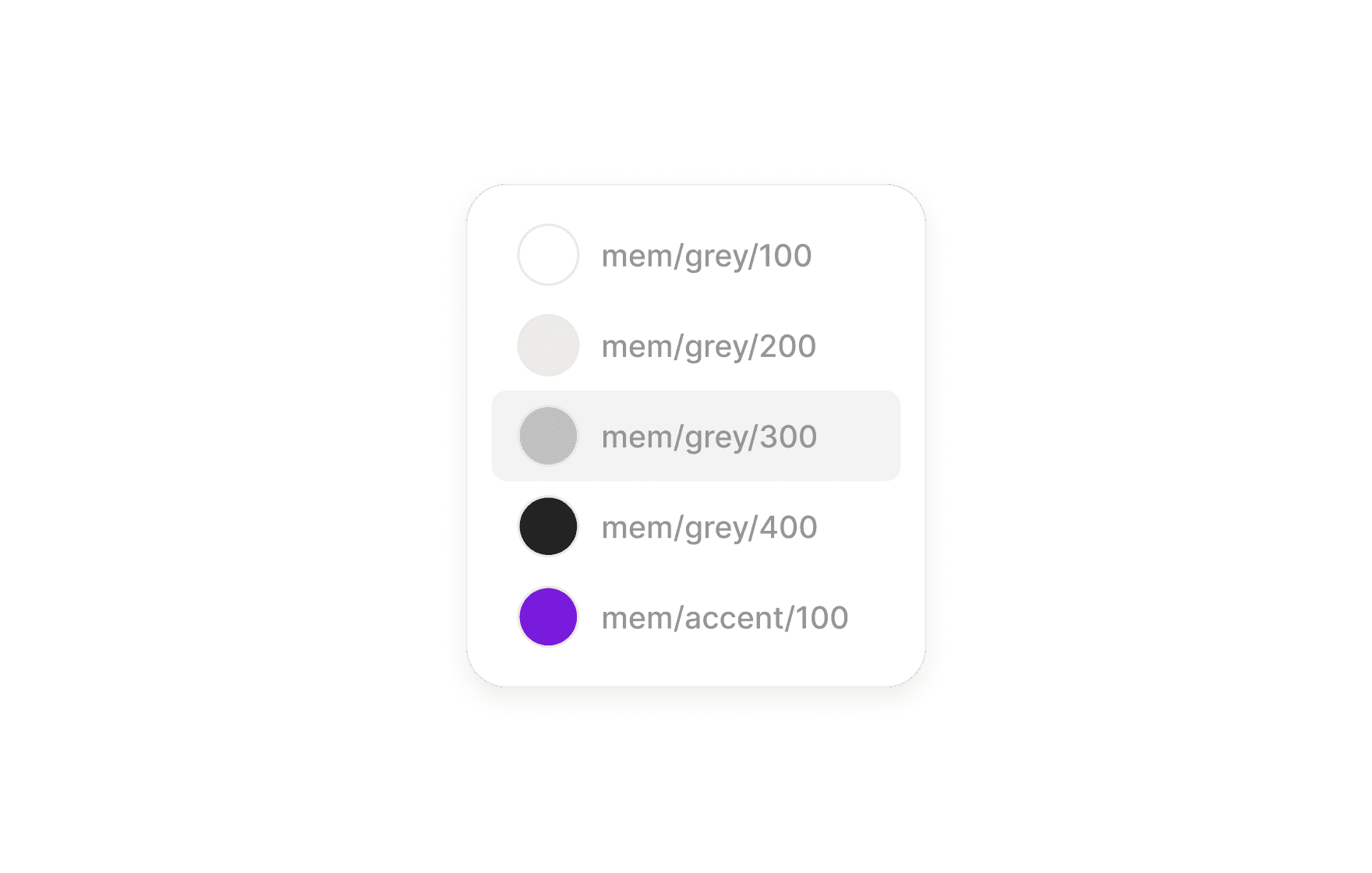
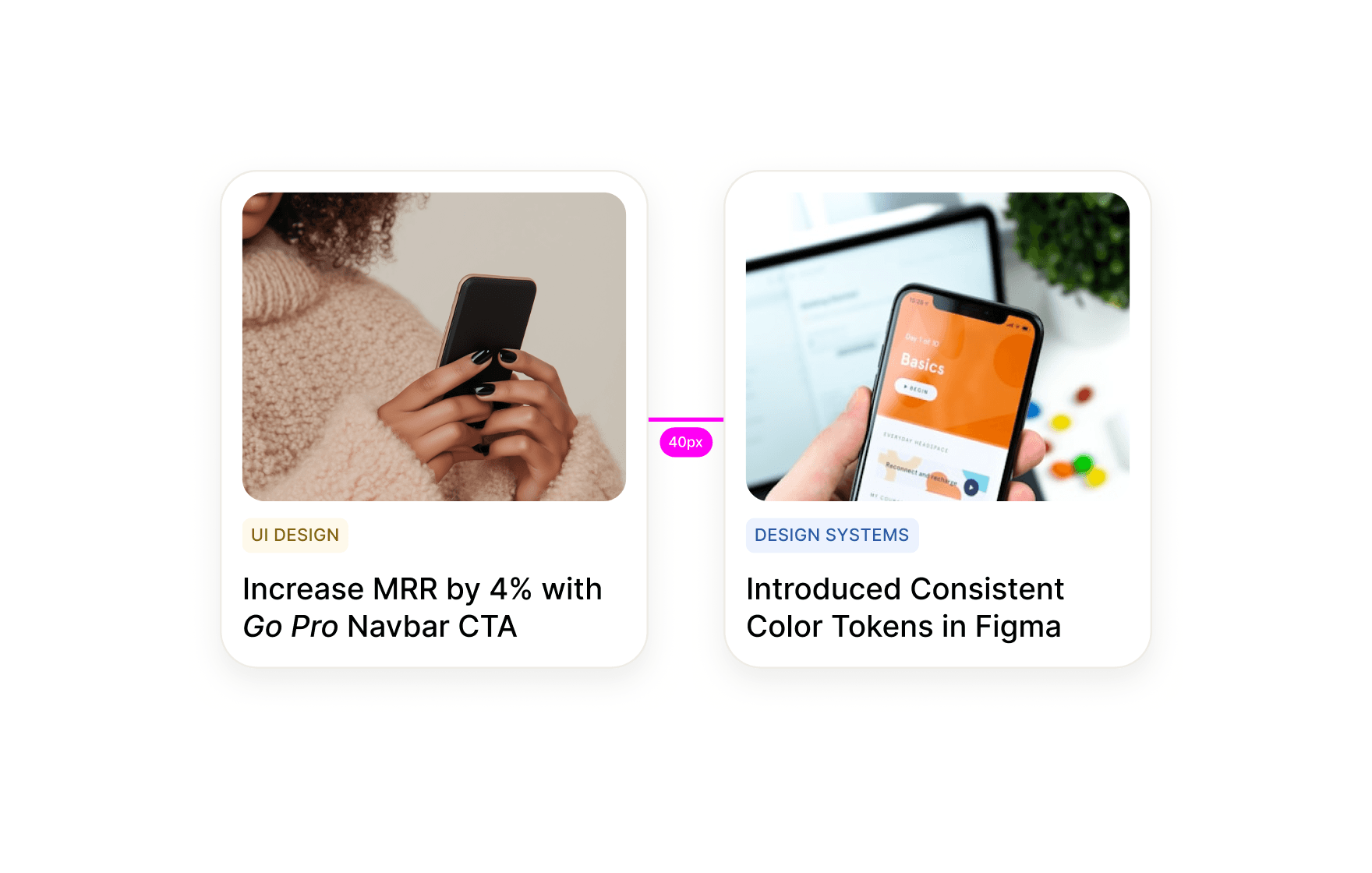
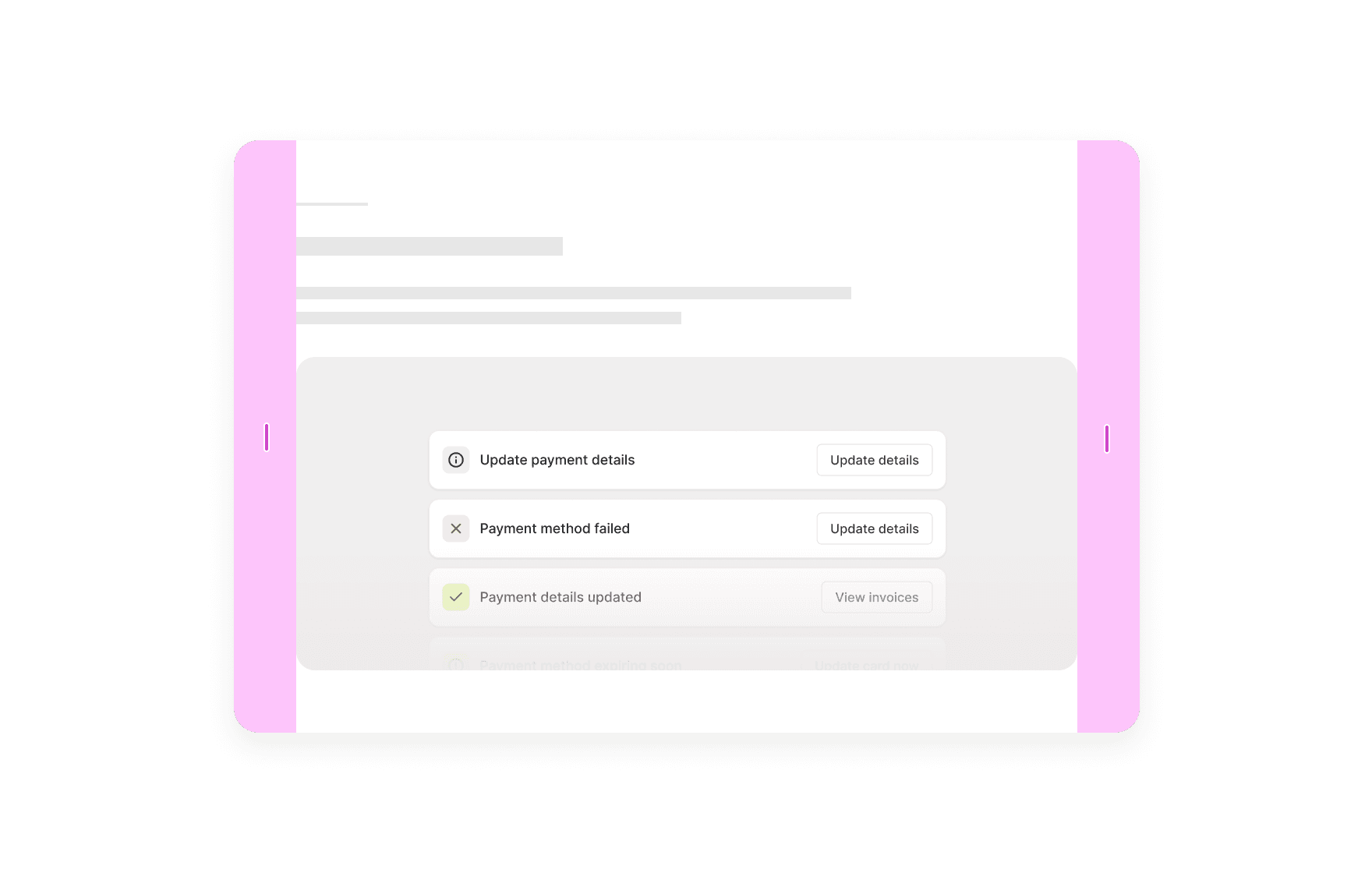
Set the visual foundation of your portfolio with typography, colors, and spacing styles in Framer.
0%
Classes

Framer Portfolio Styles
07:29
07:29
Style Your Portfolio in Framer
In this course, you’ll define the visual identity of your portfolio using Framer’s style tools. From setting global typography and color tokens to consistent spacing and elevation, you’ll create a cohesive, responsive design system that ties your entire portfolio together. Perfect for designers who want their portfolio to look polished and professional across every breakpoint.
Course certificate

Framer Portfolio Styles
Course certificate

Framer Portfolio Styles
Build a Job-Ready Portfolio in Framer
4 courses · beginner