Framer Portfolio Layout
Design a flexible layout with project cards and a footer to wrap up your portfolio.
0%
Classes

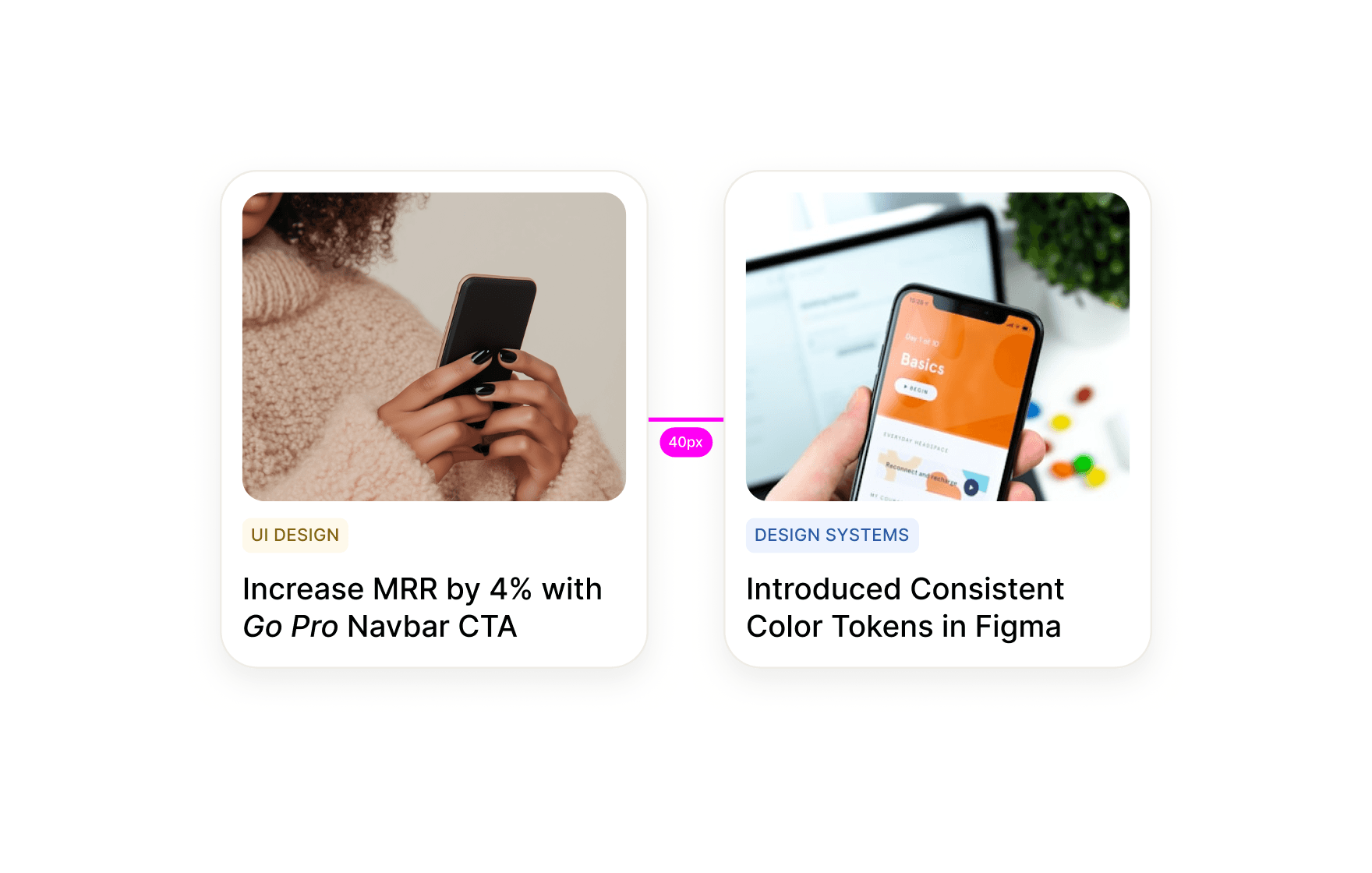
Framer Portfolio Cards
17:26
17:26

Framer Portfolio About Section
18:49
18:49
Build Your Portfolio Layout in Framer
In this course, you’ll design the core layout of your portfolio using Framer. You’ll create a responsive card grid to showcase your projects and build a clean, accessible footer to give your portfolio a strong finish. This course will help you structure your portfolio clearly so visitors can navigate and explore with ease.
Course certificate

Framer Portfolio Layout
Course certificate

Framer Portfolio Layout
Build a Job-Ready Portfolio in Framer
4 courses · beginner