Notion Base Components
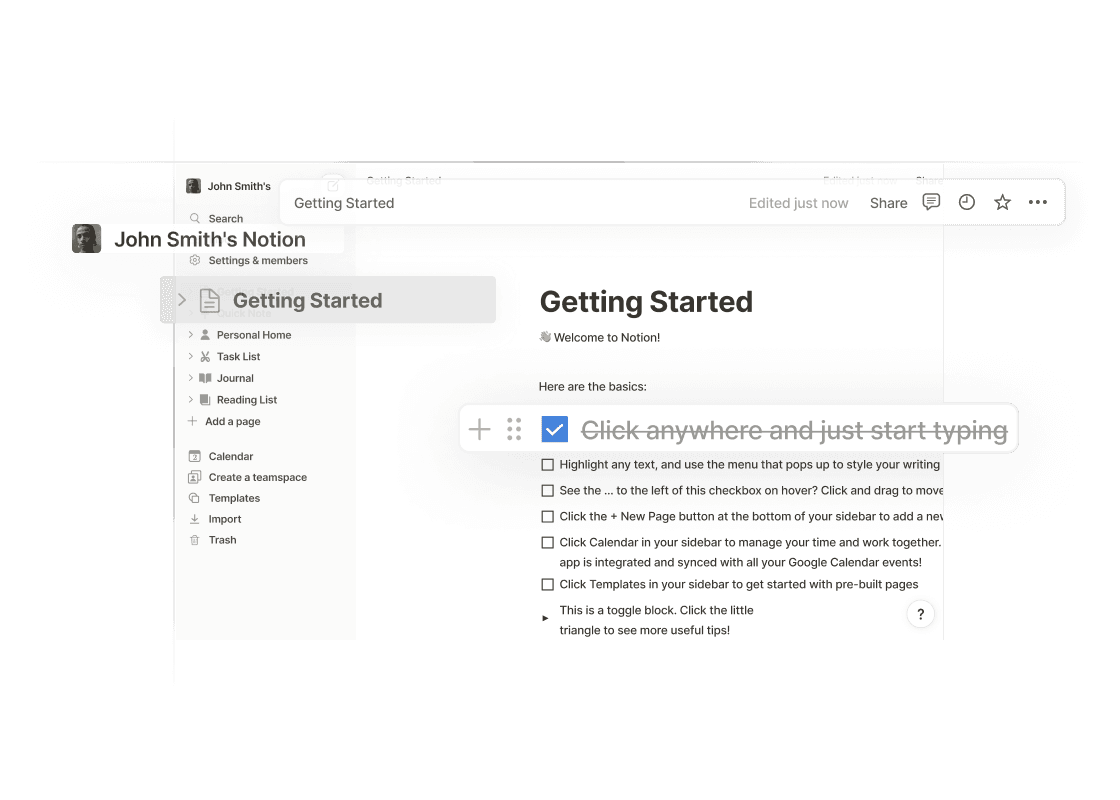
Learn to design UI components for the Notion desktop app, mastering Auto Layout, variants, and reusable structures in Figma.
0%
Classes

Notion: Conducting A Component Audit
06:19
06:19

Notion: Creating Thumbnail Item Component
05:50
05:50

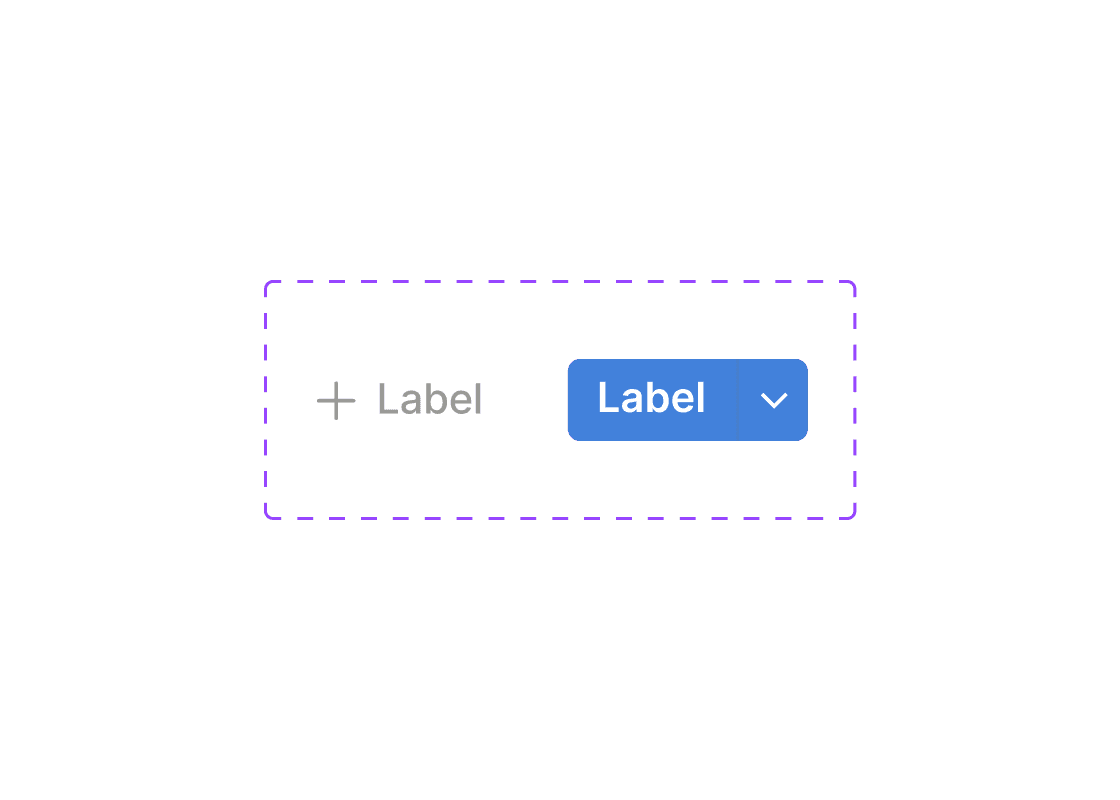
Notion: Designing Buttons
13:10
13:10

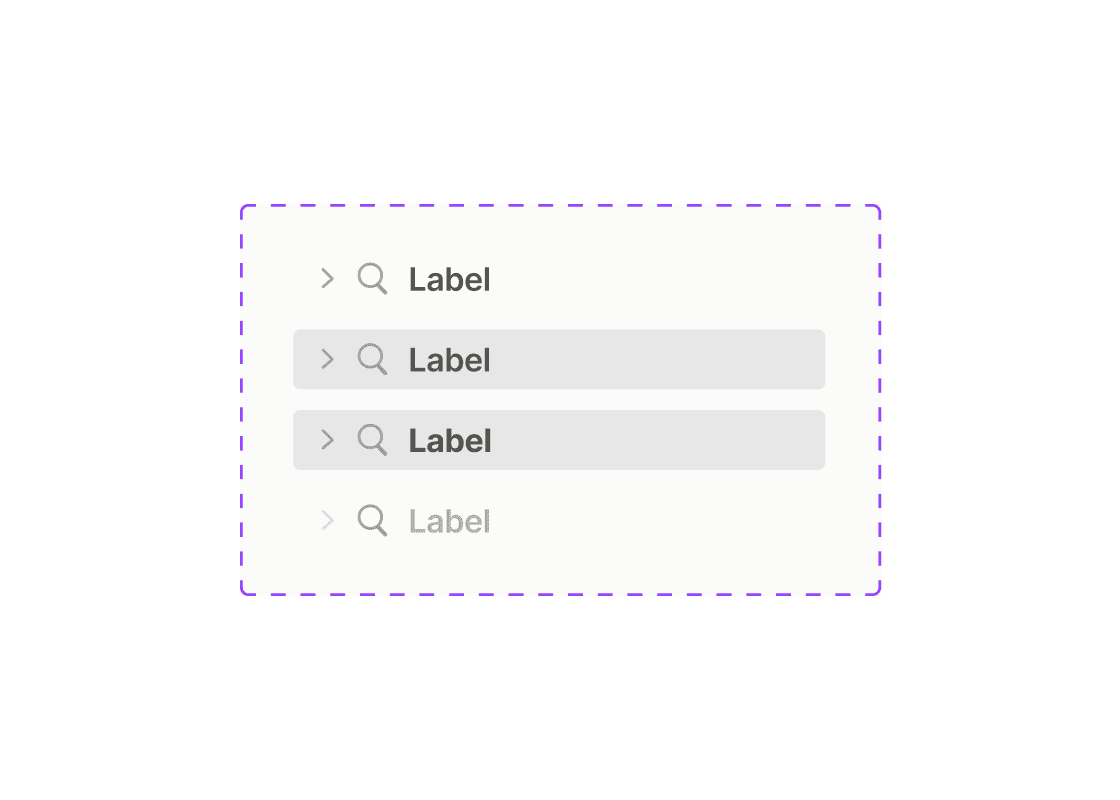
Notion: Designing Menu Item Component Set
19:25
19:25

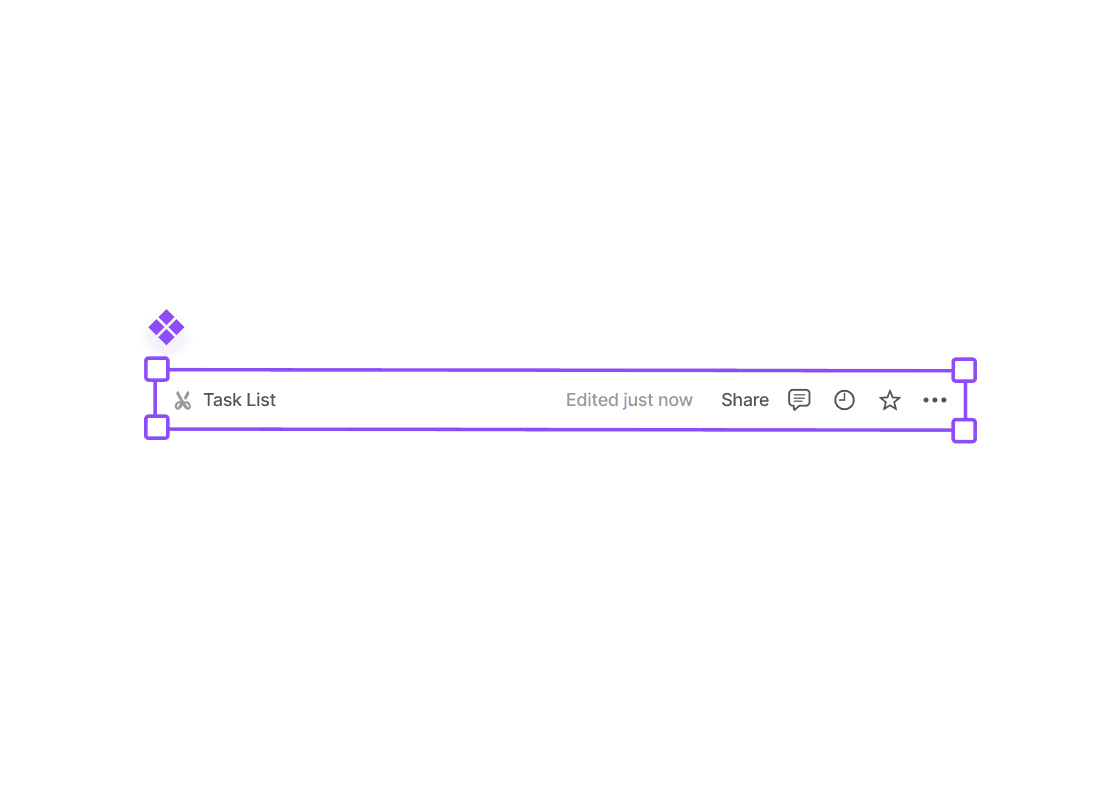
Notion: Creating Auto Layout Navbar Component
10:35
10:35

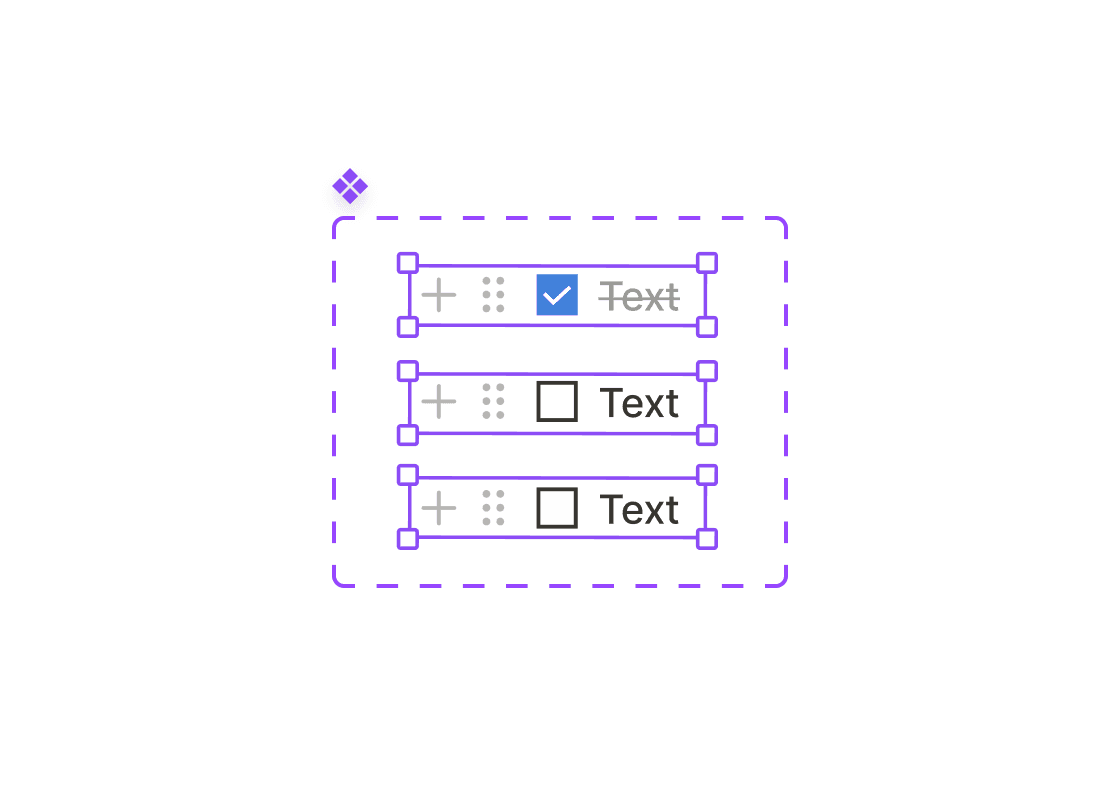
Notion: Creating Auto Layout Checklist Item Component Set
17:09
17:09

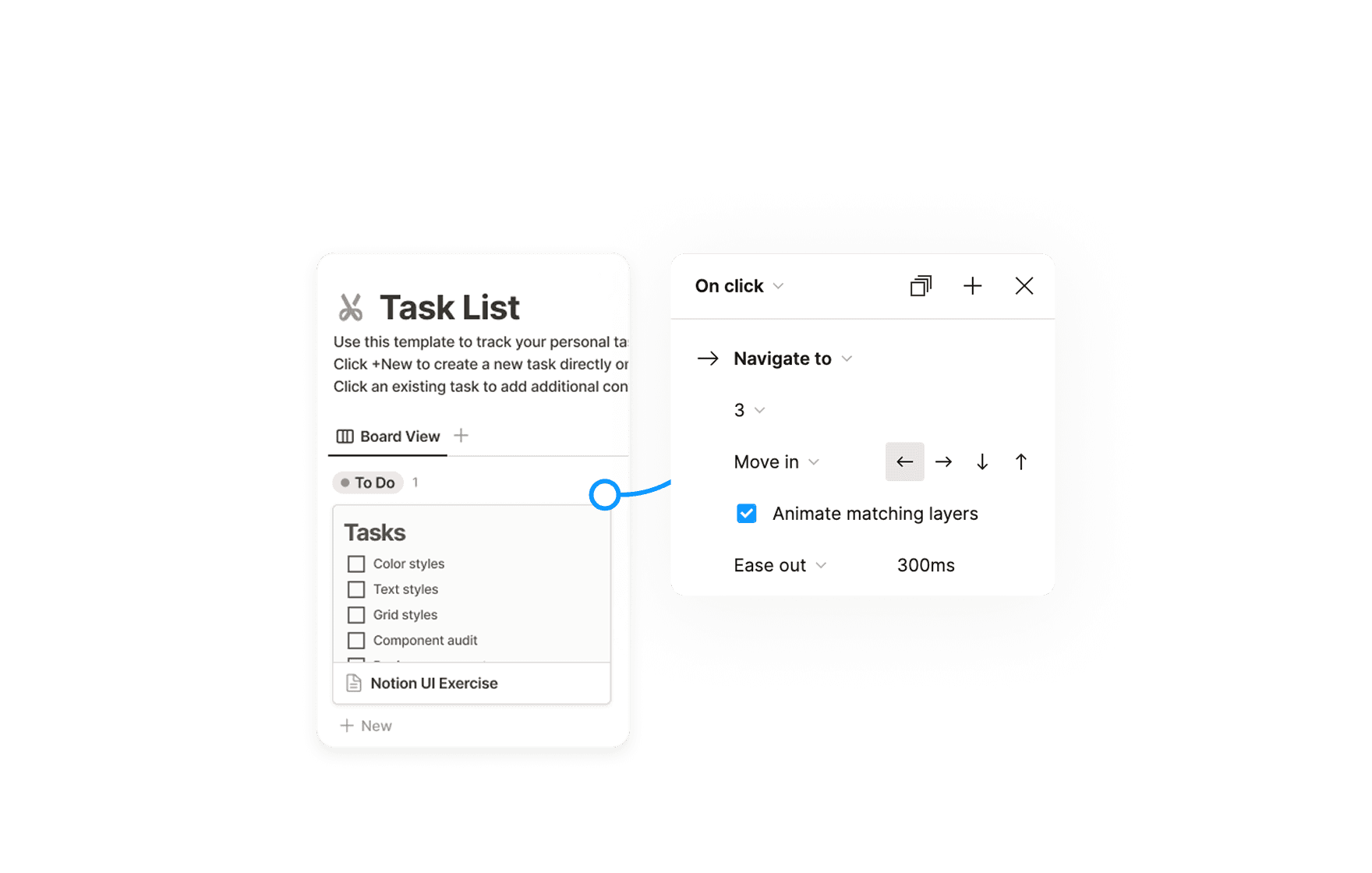
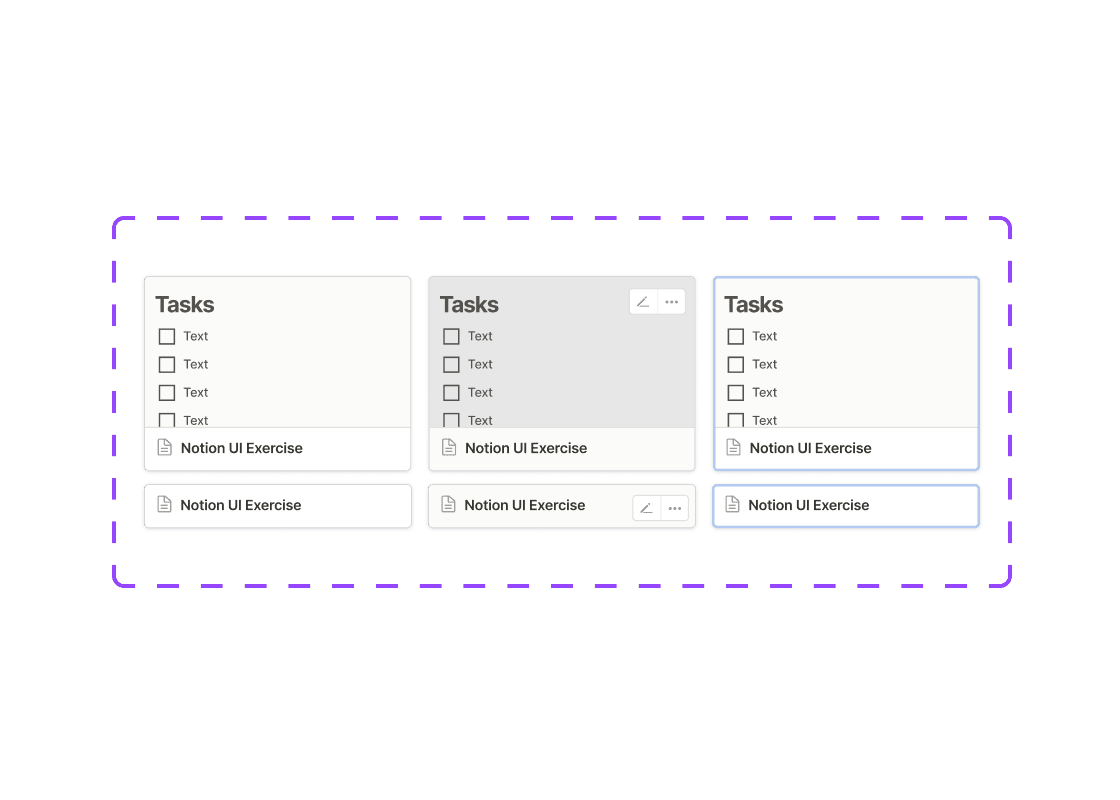
Notion: Creating Auto Layout Task Card Component Set
25:42
25:42

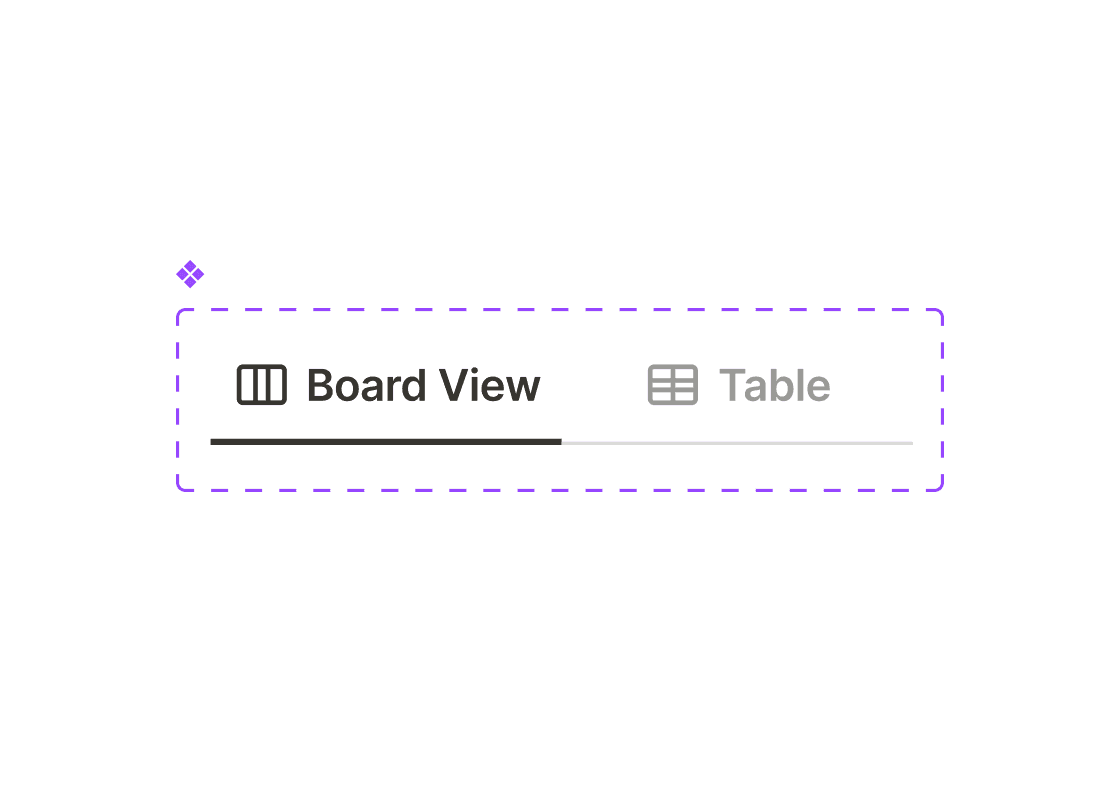
Notion: Creating Auto Layout Underline Tabs Component Set
10:32
10:32
.png&w=3840&q=75)
Notion: Creating Auto Layout Task CTAs Component
04:44
04:44
.png&w=3840&q=75)
Notion: Designing Auto Layout Tag Component Set
07:25
07:25

Notion: Creating Auto Layout Modal Navbar
08:31
08:31

Notion: Creating Auto Layout Comment Field Component
04:56
04:56
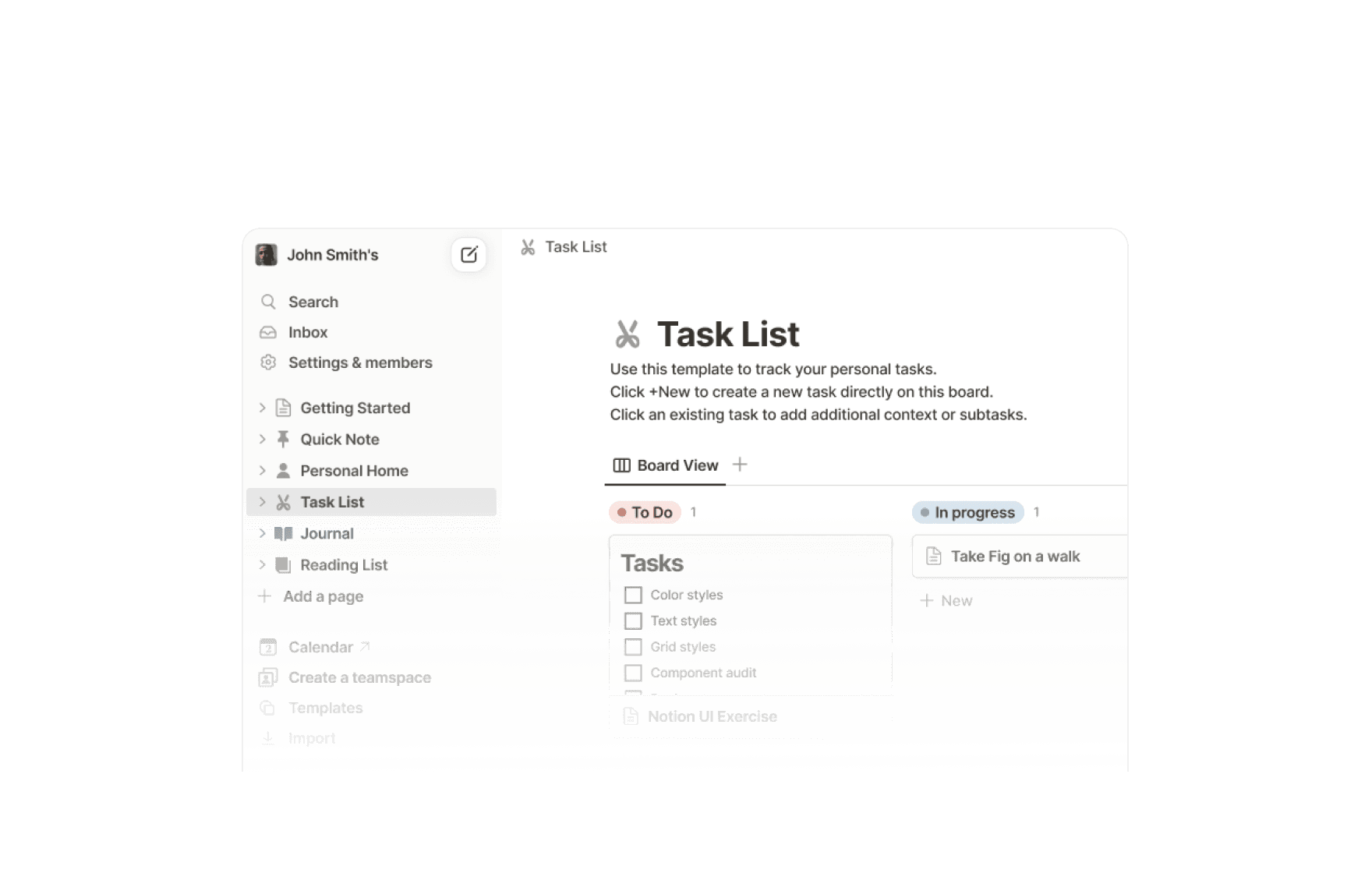
Master Designing Notion Components with Auto Layout
This course focuses on practicing the design of key UI components used in the Notion desktop app. Through hands-on exercises, you will recreate avatars items, posts, navbars and other interactive elements while maintaining consistency with Notion's design system.
Course certificate

Notion Base Components
Course certificate

Notion Base Components
Design & Build Notion iOS in Figma
4 courses · intermediate