Notion UI Layout
Design Notion app screens using the components and styles you've built. Learn to structure, refine, and align your layouts with Instagram’s design system.
0%
Classes
.png&w=3840&q=75)
Notion: Designing Getting Started Screen
28:04
28:04
.png&w=3840&q=75)
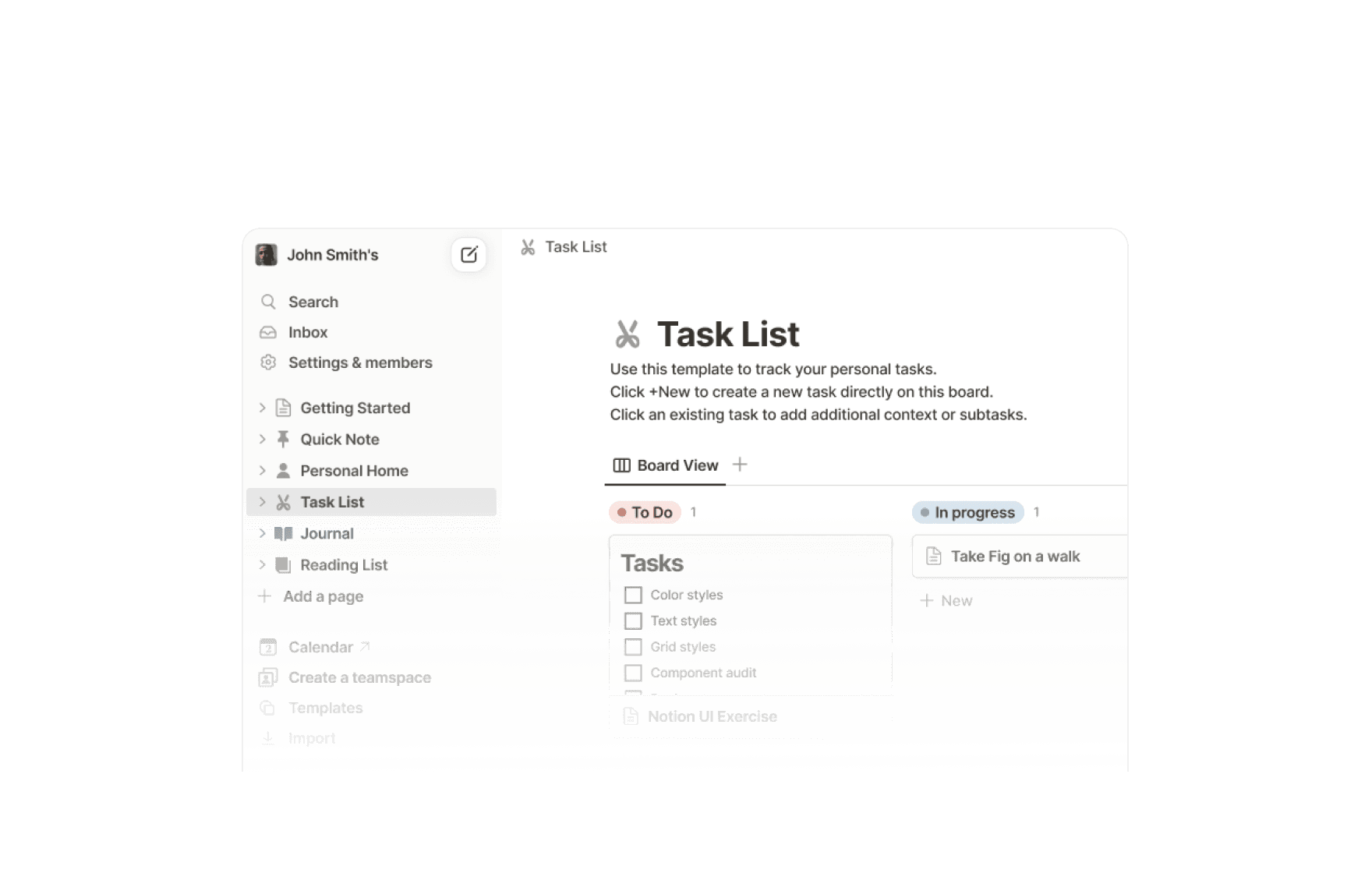
Notion: Designing Task List Screen
17:43
17:43
.png&w=3840&q=75)
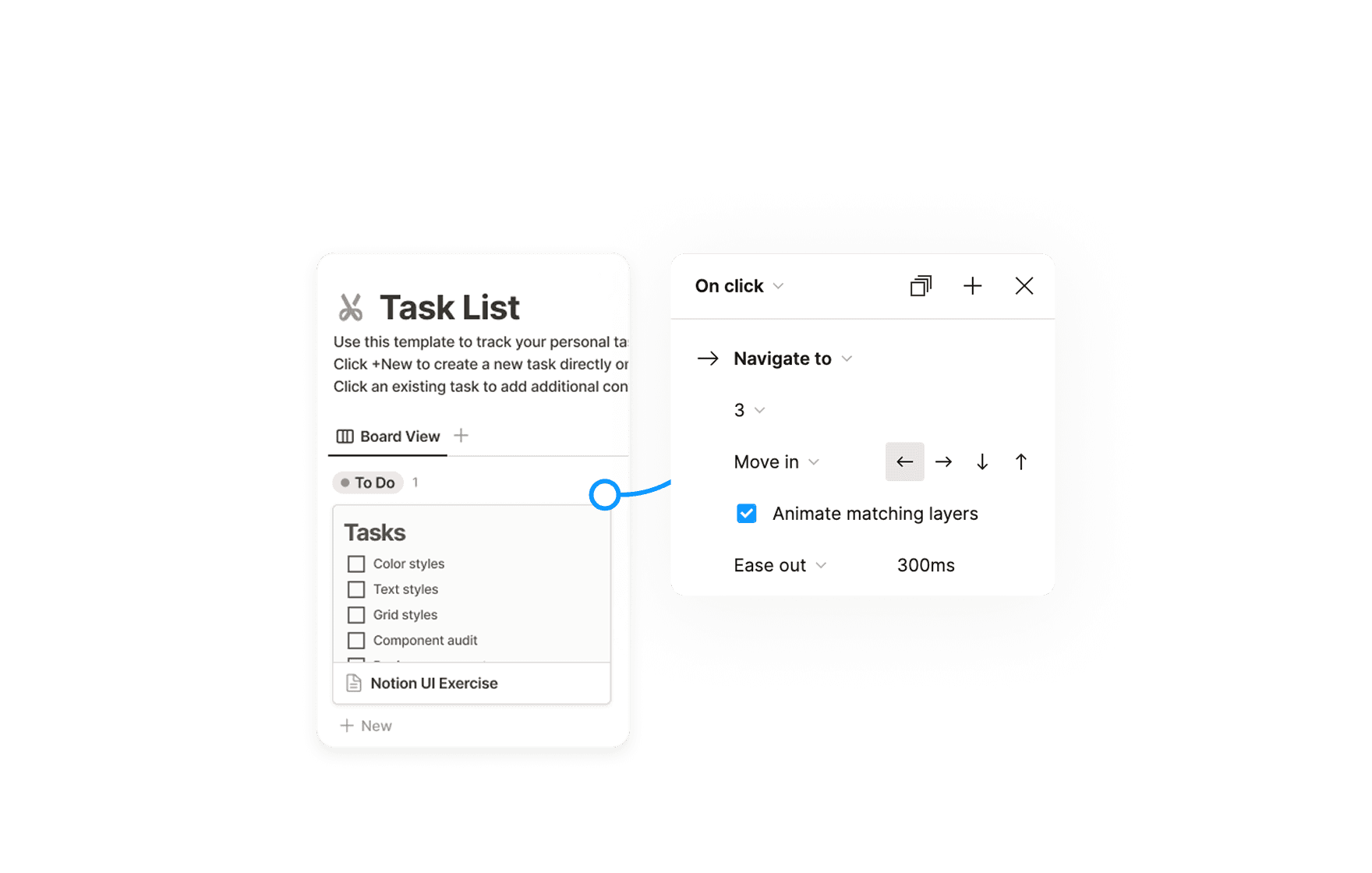
Notion: Designing Side Modal
13:54
13:54
Master Designing Notion's Screens with Auto Layout
In this course, you'll bring together the components and styles created in previous sessions to design full screens for the Notion app. Through hands-on practice, you'll apply IG’s color, text, and grid styles while assembling UI elements into well-structured, consistent layouts.
Course certificate

Notion UI Layout
Course certificate

Notion UI Layout
Design & Build Notion iOS in Figma
4 courses · intermediate