Notion Prototype
Turn your Notion app screens into interactive prototypes. Learn to define user flows, add transitions, and create seamless interactions for a polished experience.
0%
Classes

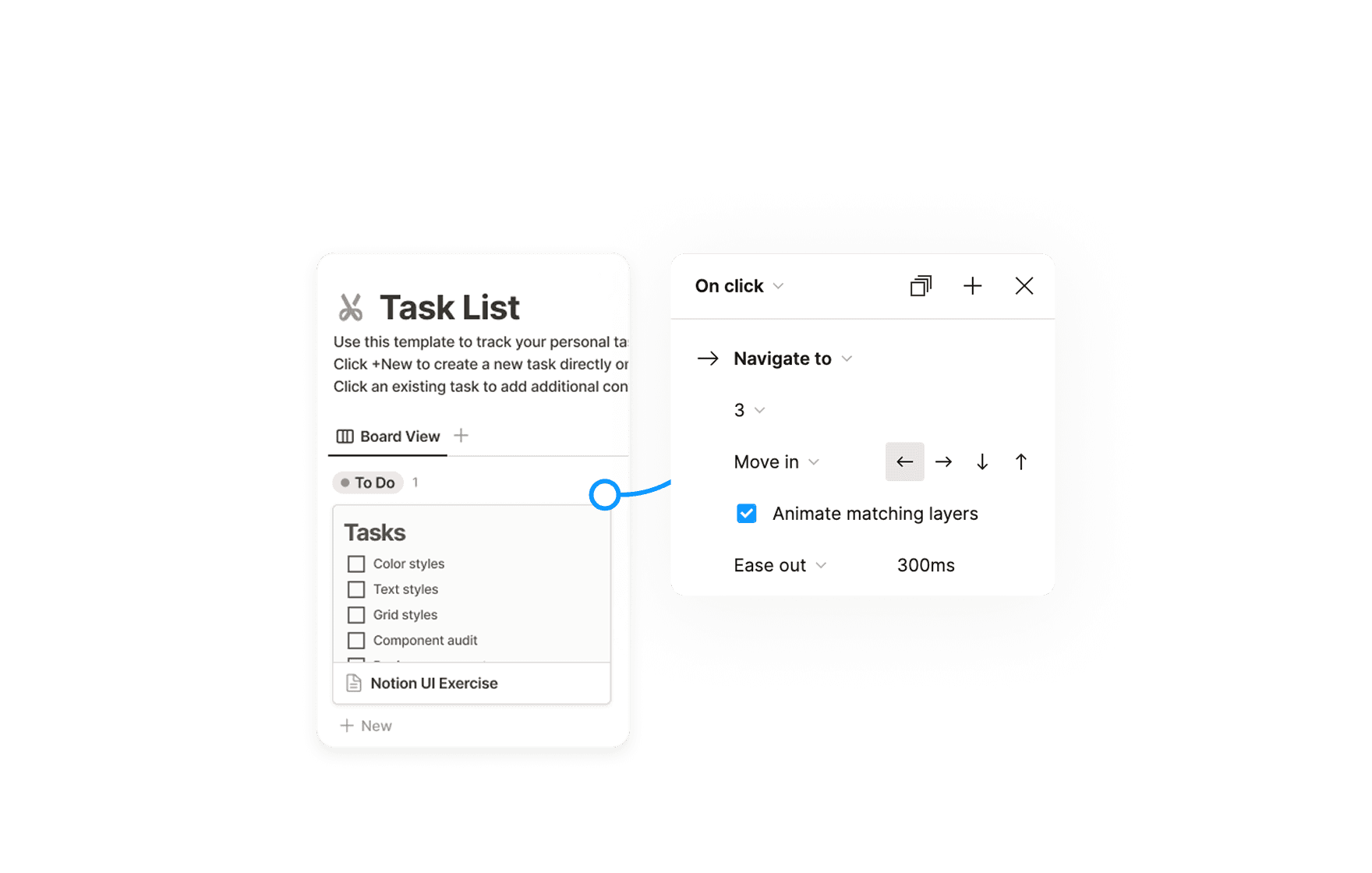
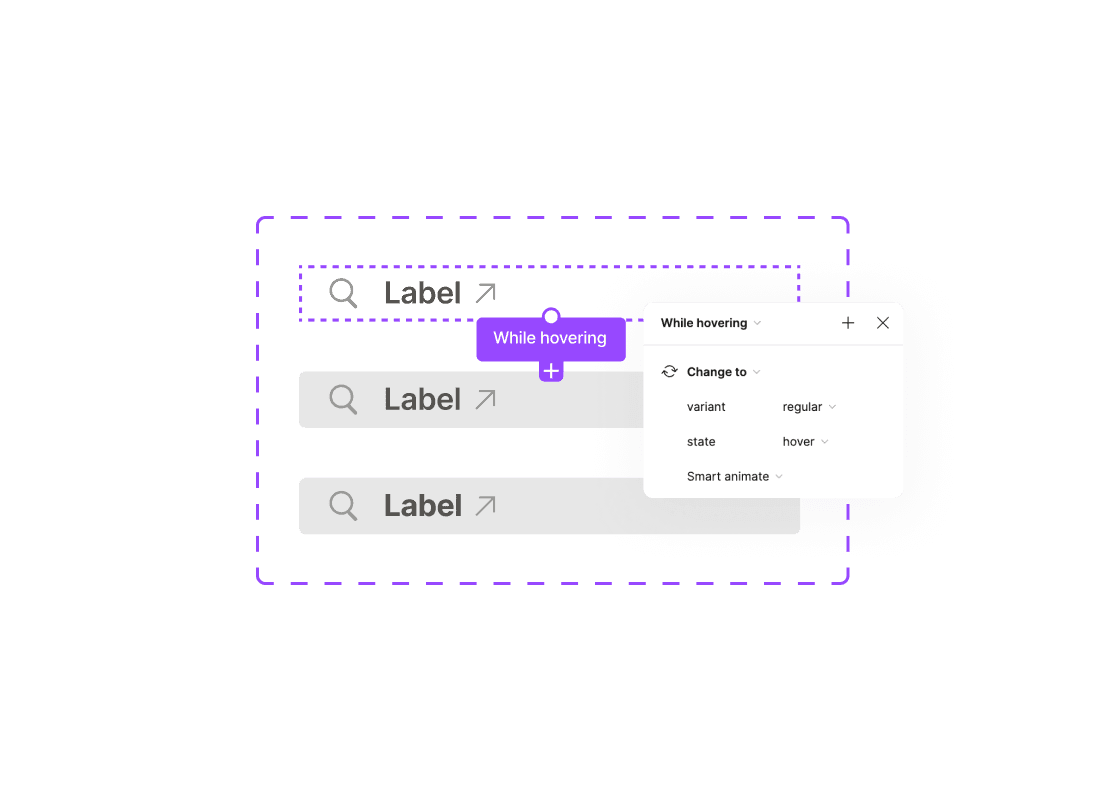
Notion: Prototyping Micro-interactions With Interactive Components
07:14
07:14

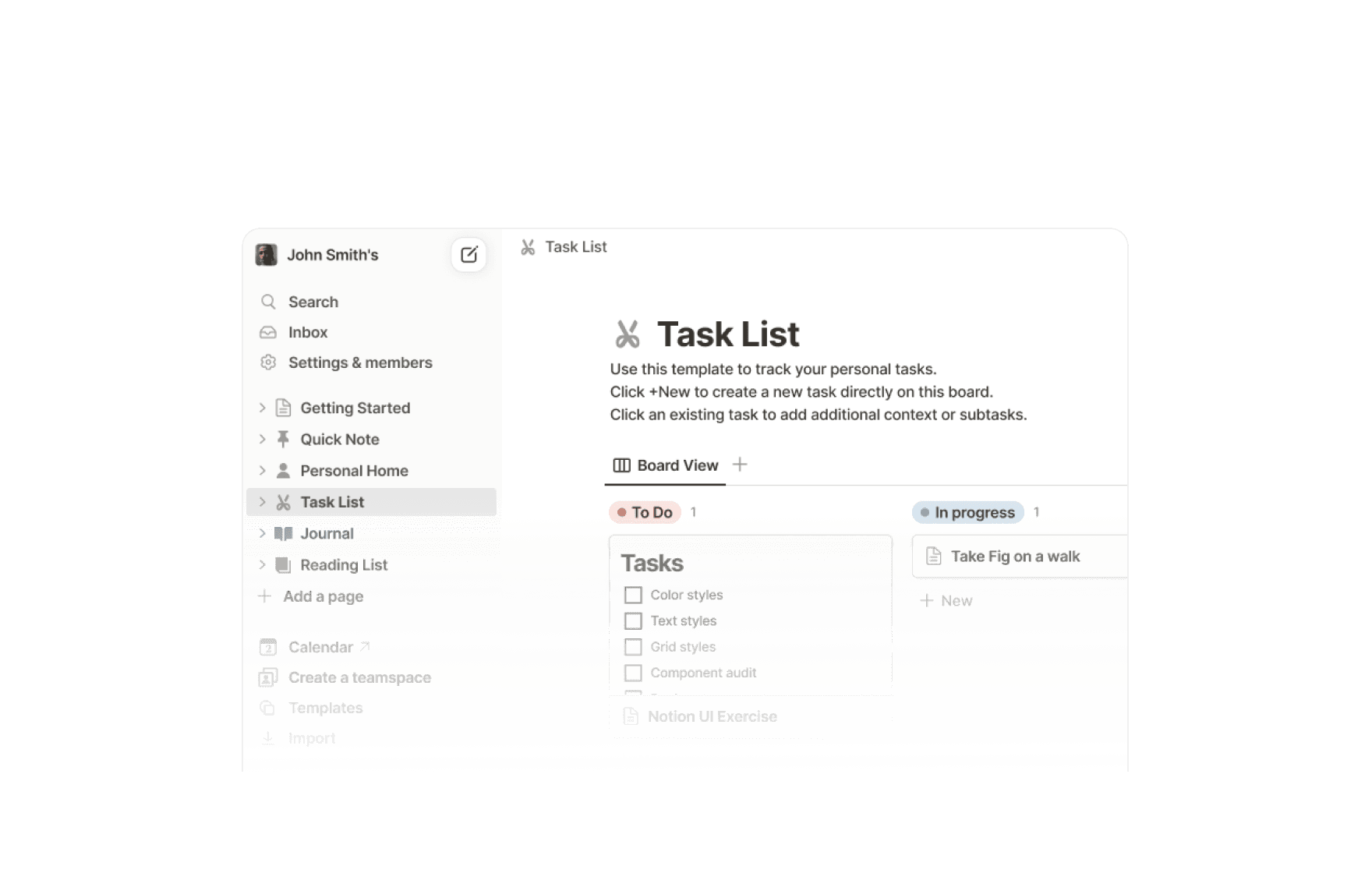
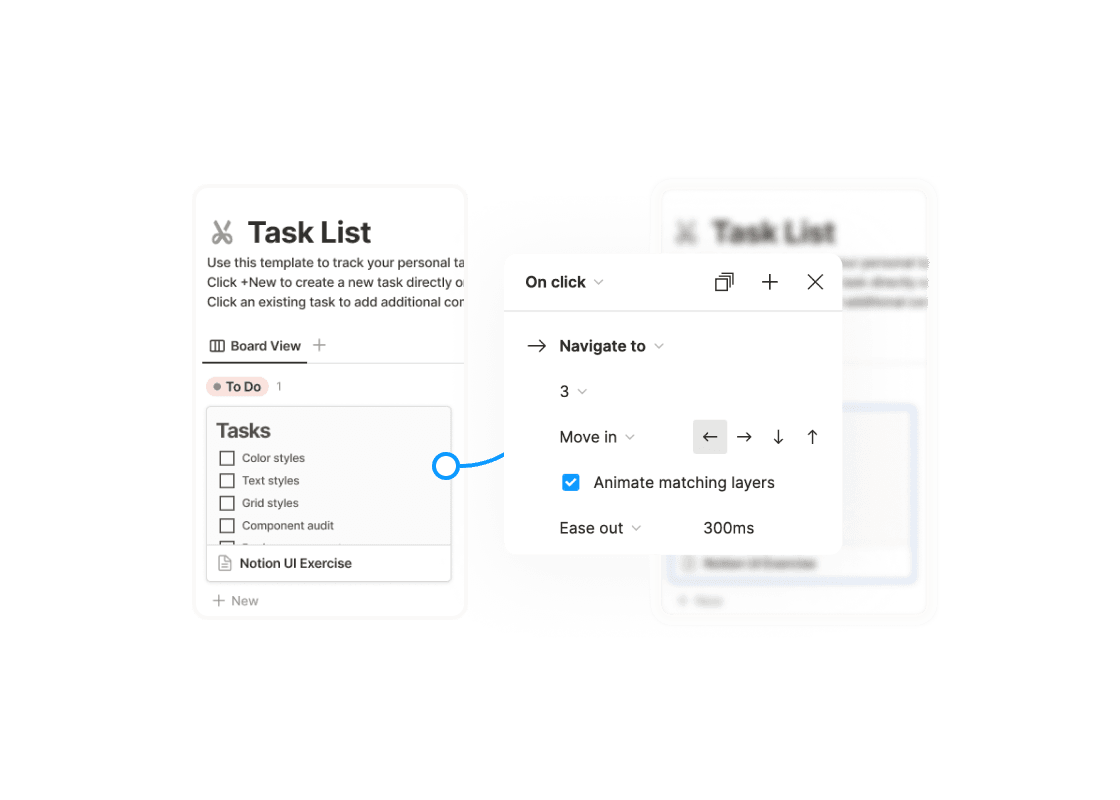
Notion: Prototyping Screens
07:04
07:04
Master Prototyping Notion Screens
In this course, you'll transform your designed screens into interactive prototypes using Figma. You'll learn how to define user flows, apply transitions, and create dynamic interactions that mimic real app behavior.
Course certificate

Notion Prototype
Course certificate

Notion Prototype
Design & Build Notion iOS in Figma
4 courses · intermediate