Uber UI Layout
Design Uber Android app screens using the components and styles you've built. Learn to structure, refine, and align your layouts with Uber’s design system.
0%
Classes

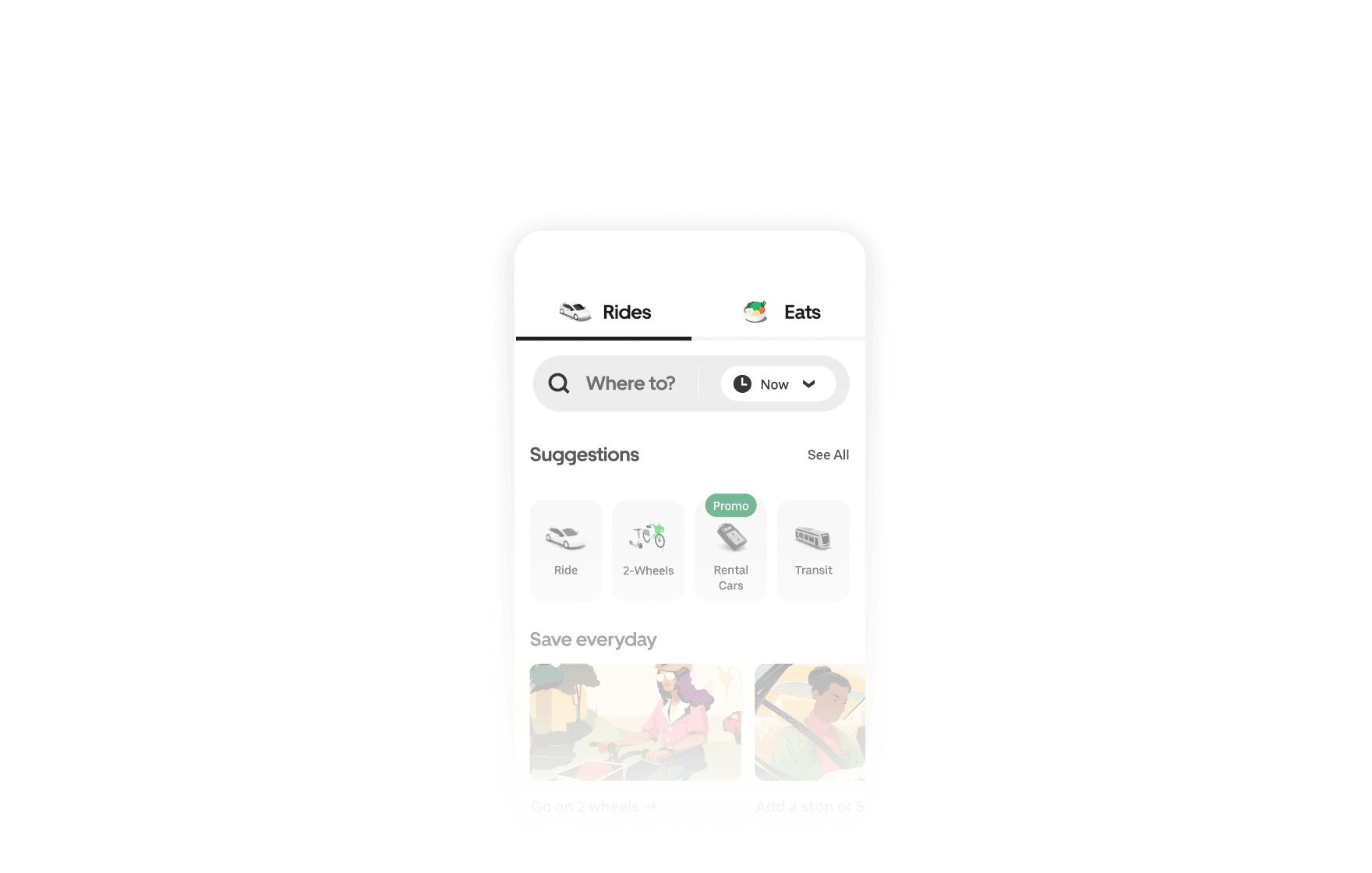
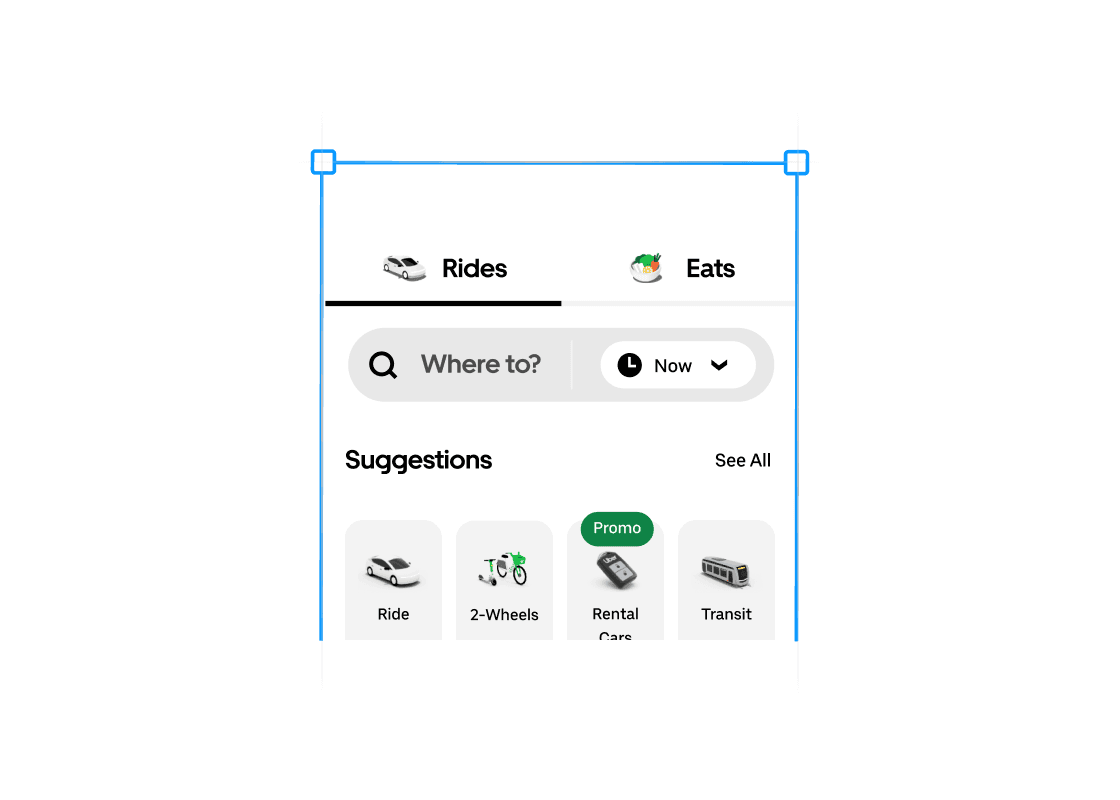
Uber: Home Screen
24:03
24:03

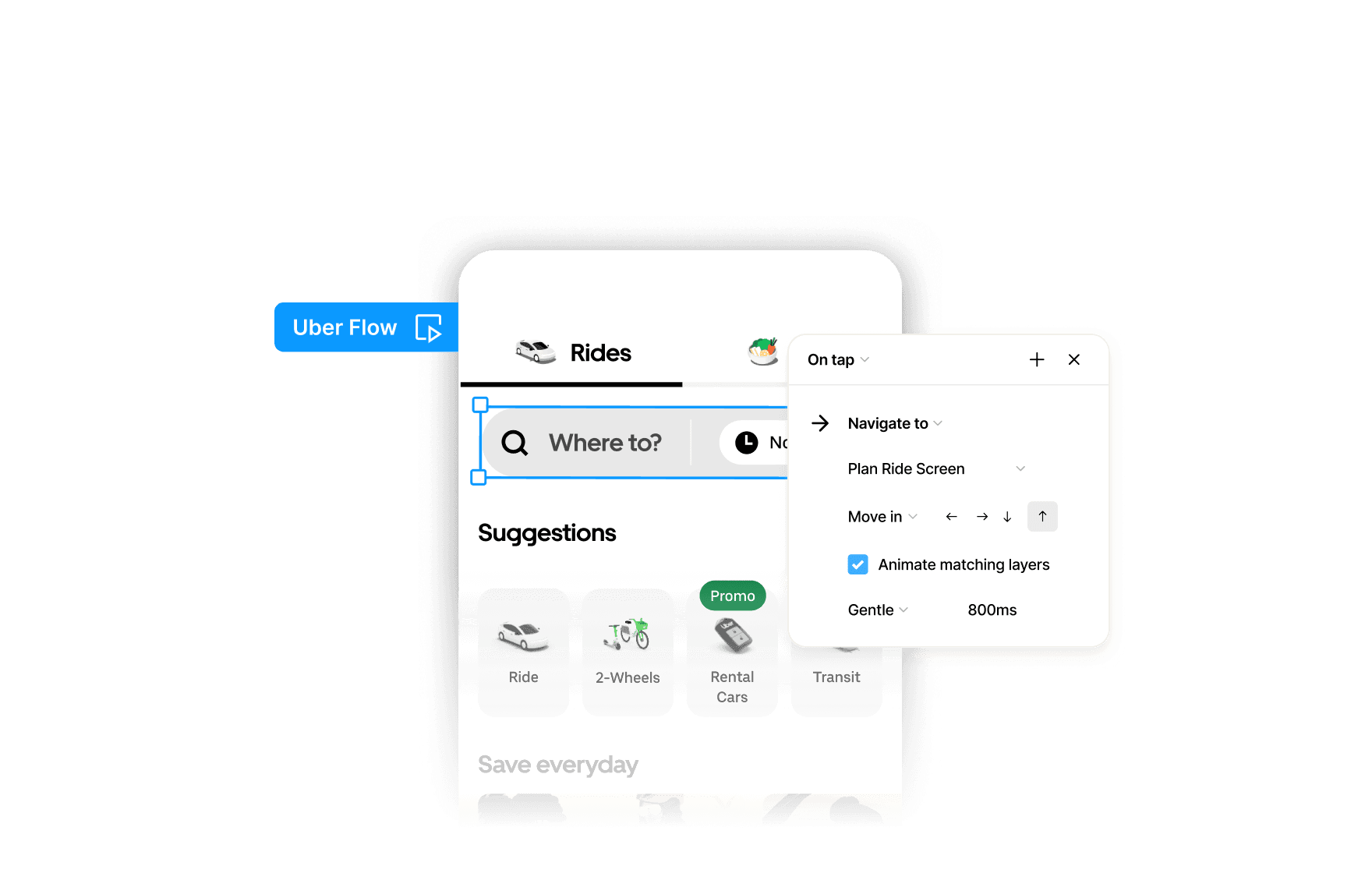
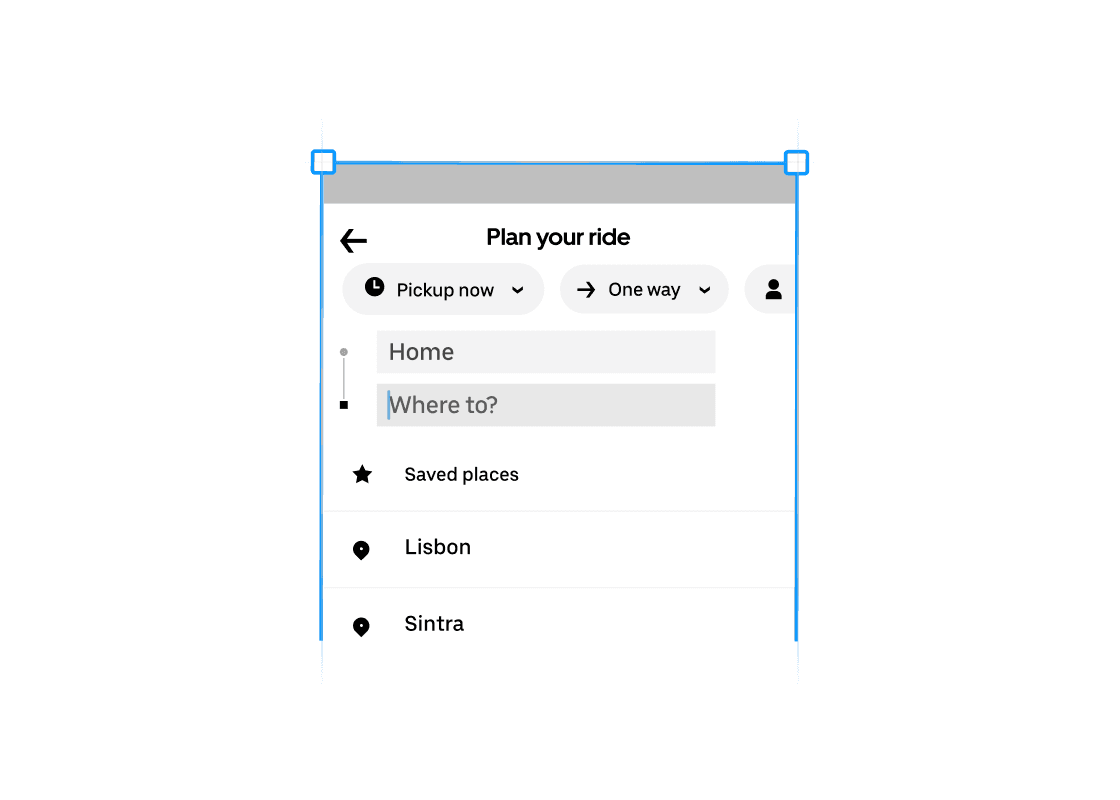
Uber: Plan Ride Screen
26:06
26:06

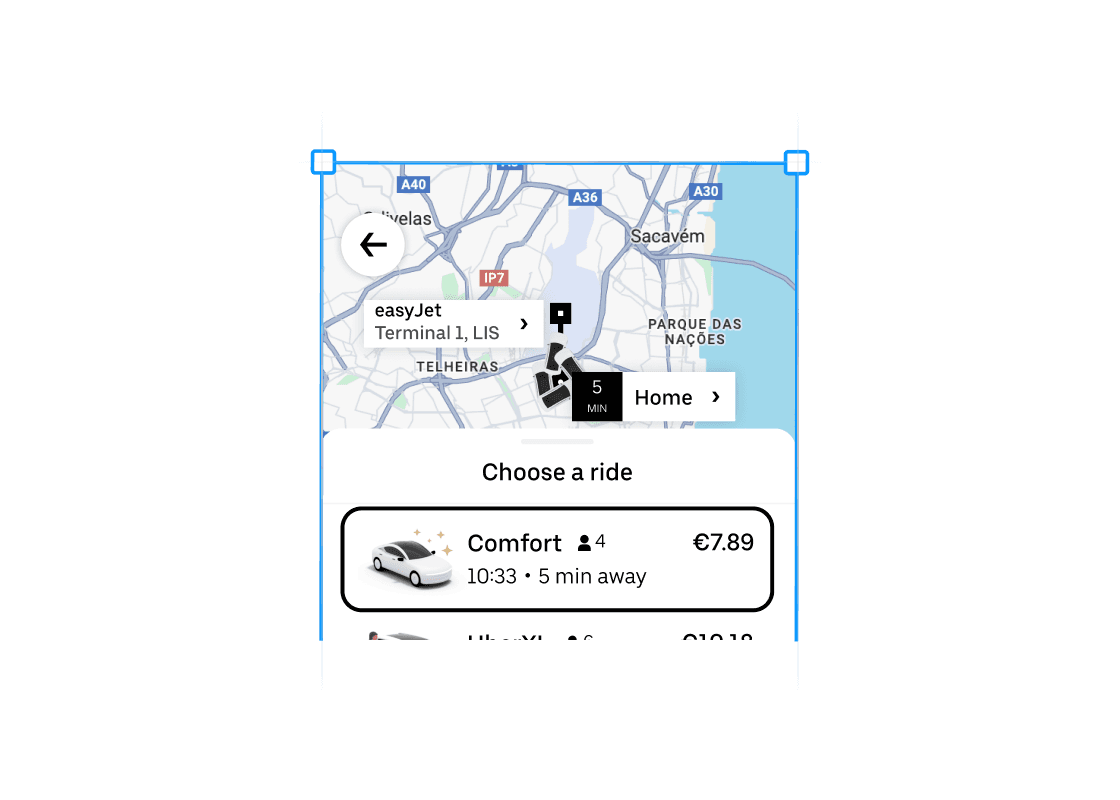
Uber: Choose Ride Screen
24:17
24:17

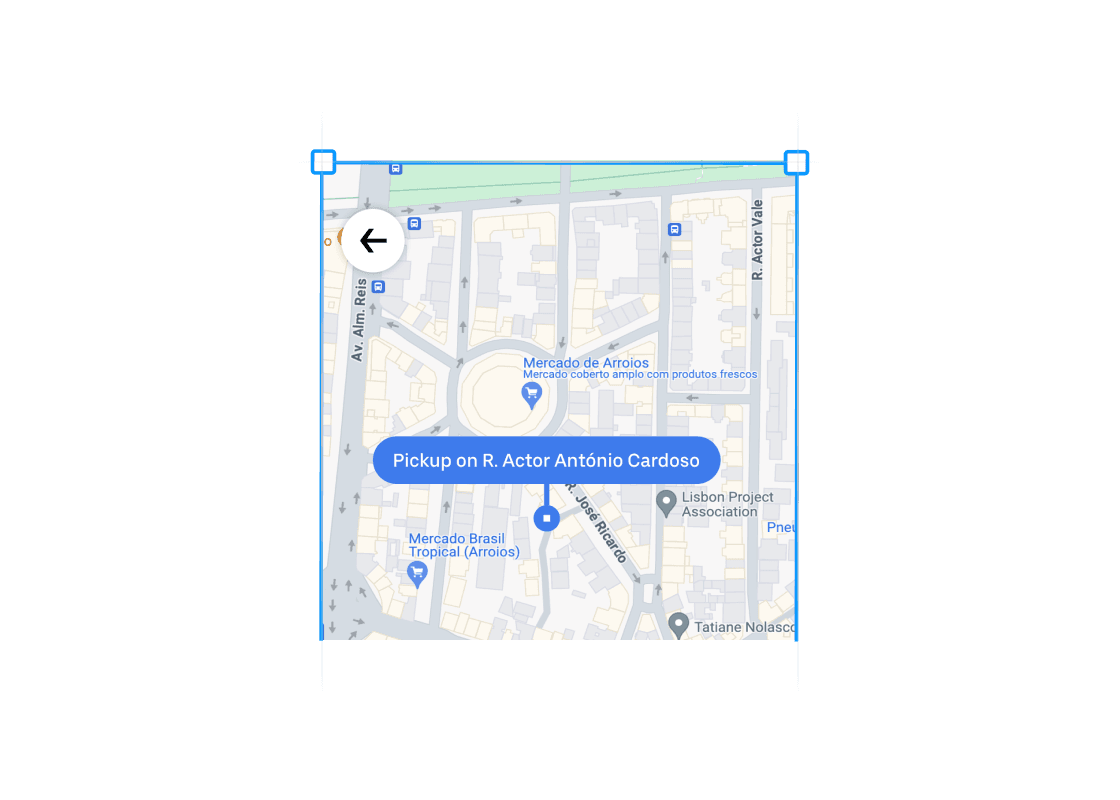
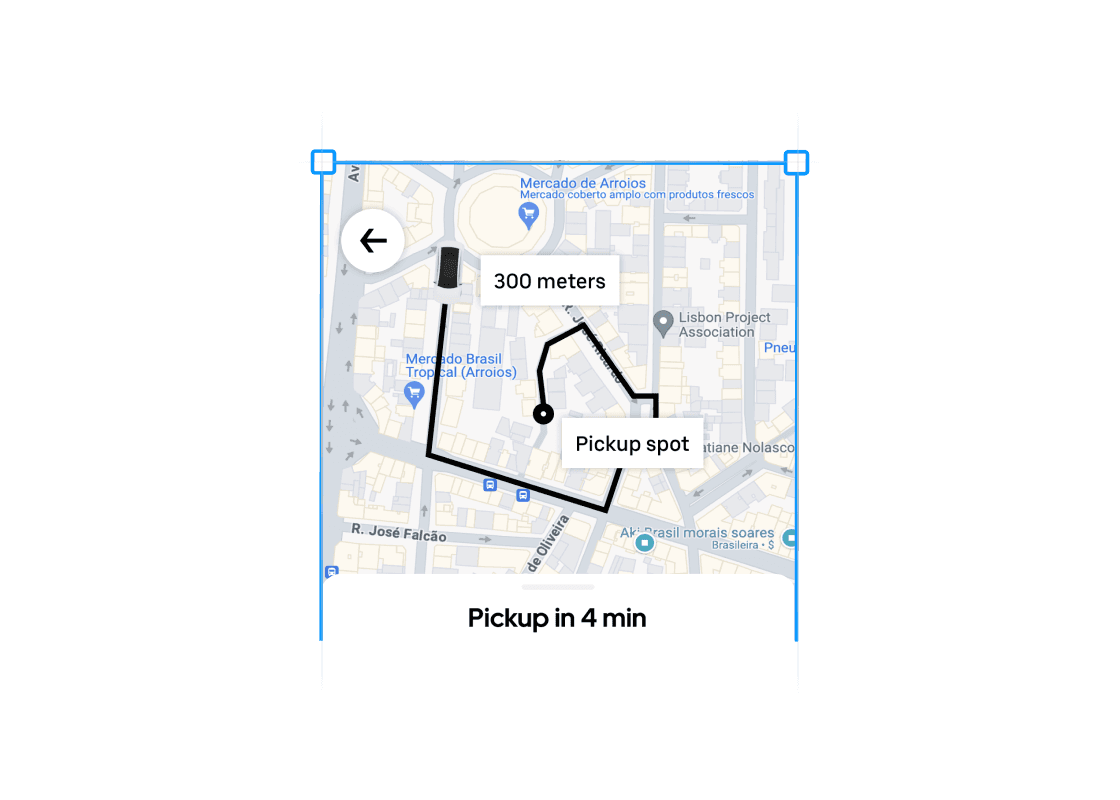
Uber: Confirm Pickup Spot Screen
11:27
11:27

Uber: Ride Screen
22:59
22:59
Master Designing Uber Screens
In this course, you'll bring together the components and styles created in previous sessions to design full screens for the Uber Android app. Through hands-on practice, you'll apply color, text, and grid styles while assembling UI elements into well-structured, consistent layouts.
Course certificate

Uber UI Layout
Course certificate

Uber UI Layout
Design & Build Uber Android in Figma
4 courses · intermediate