Uber Prototype
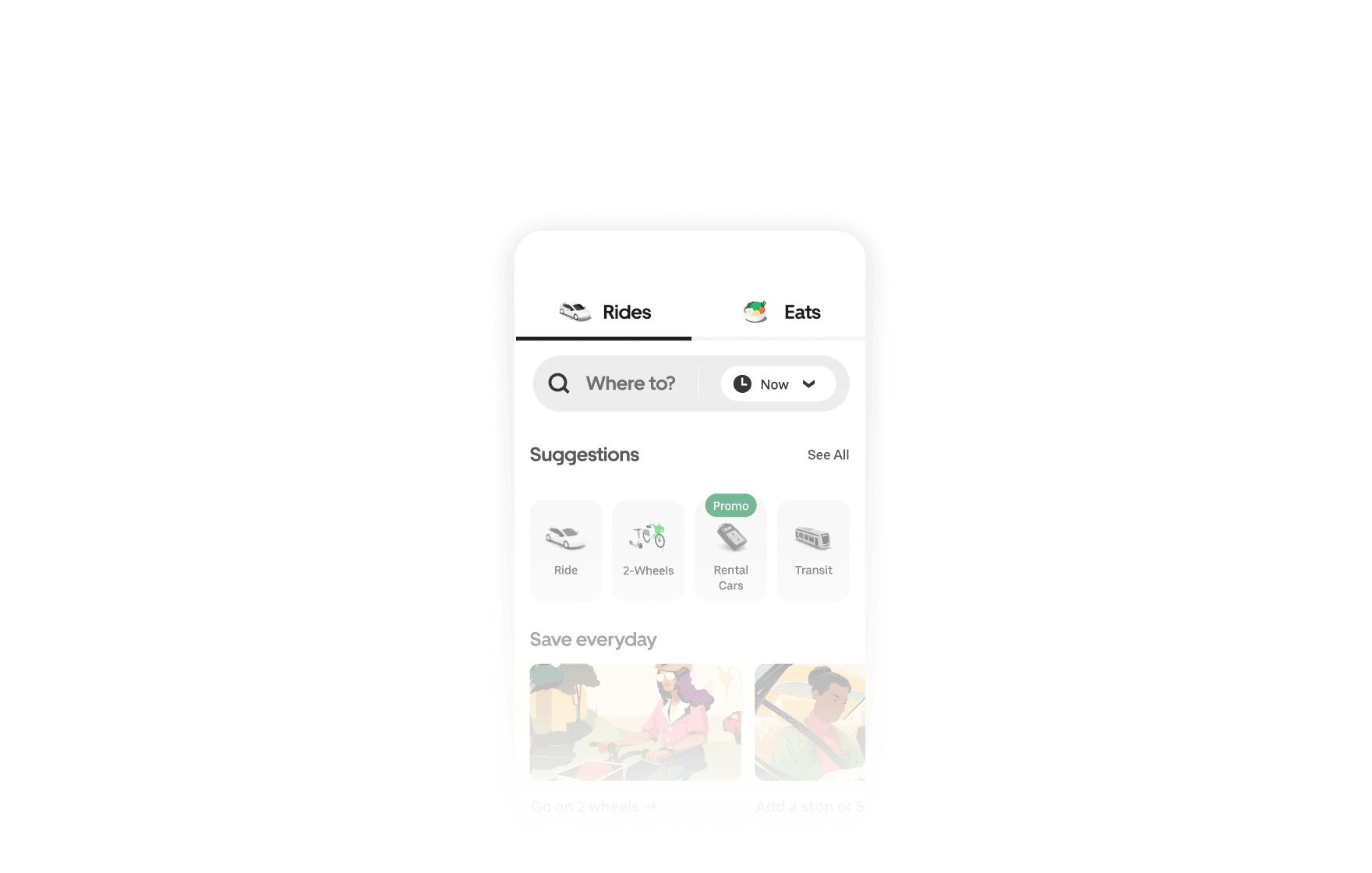
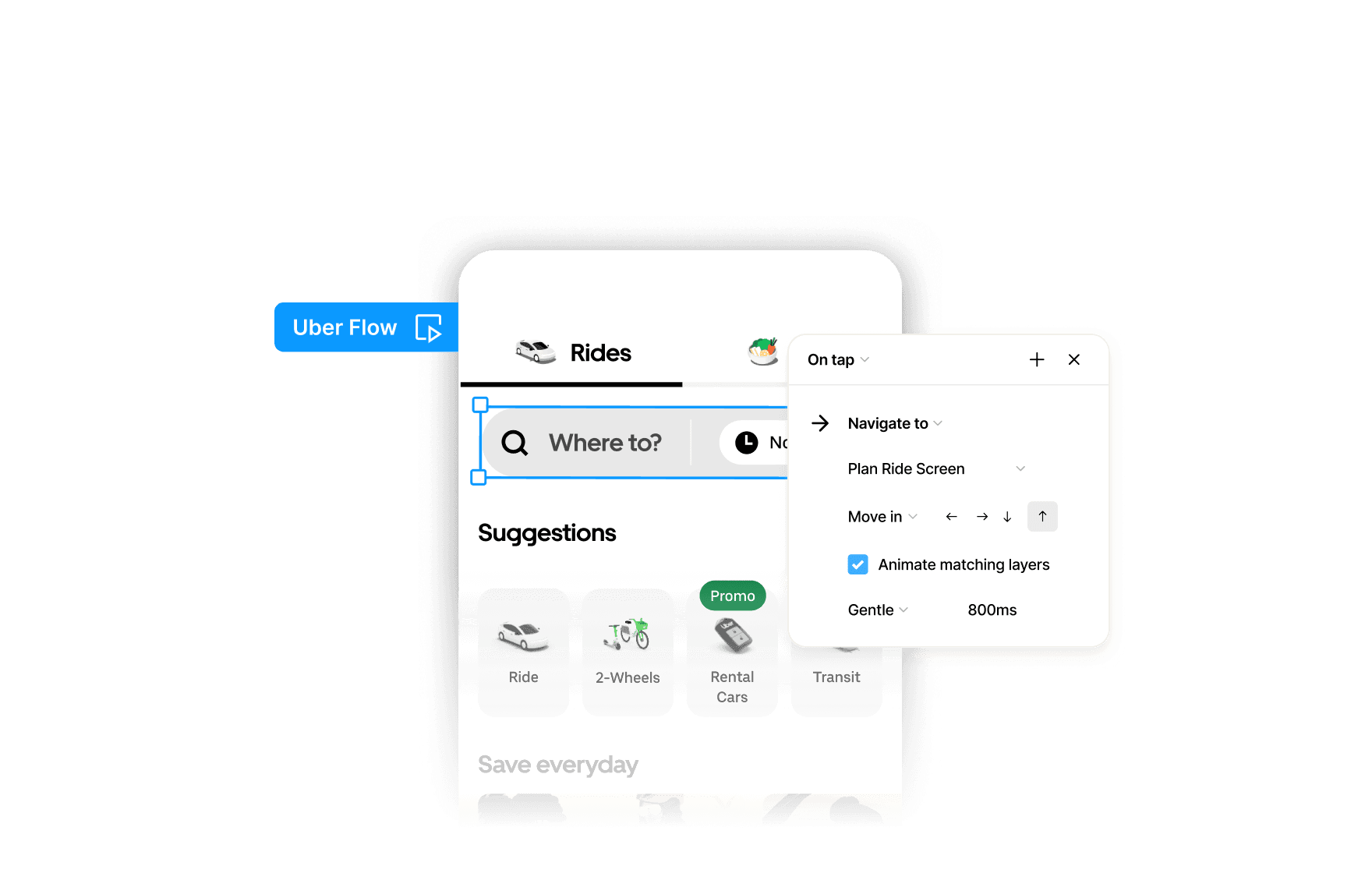
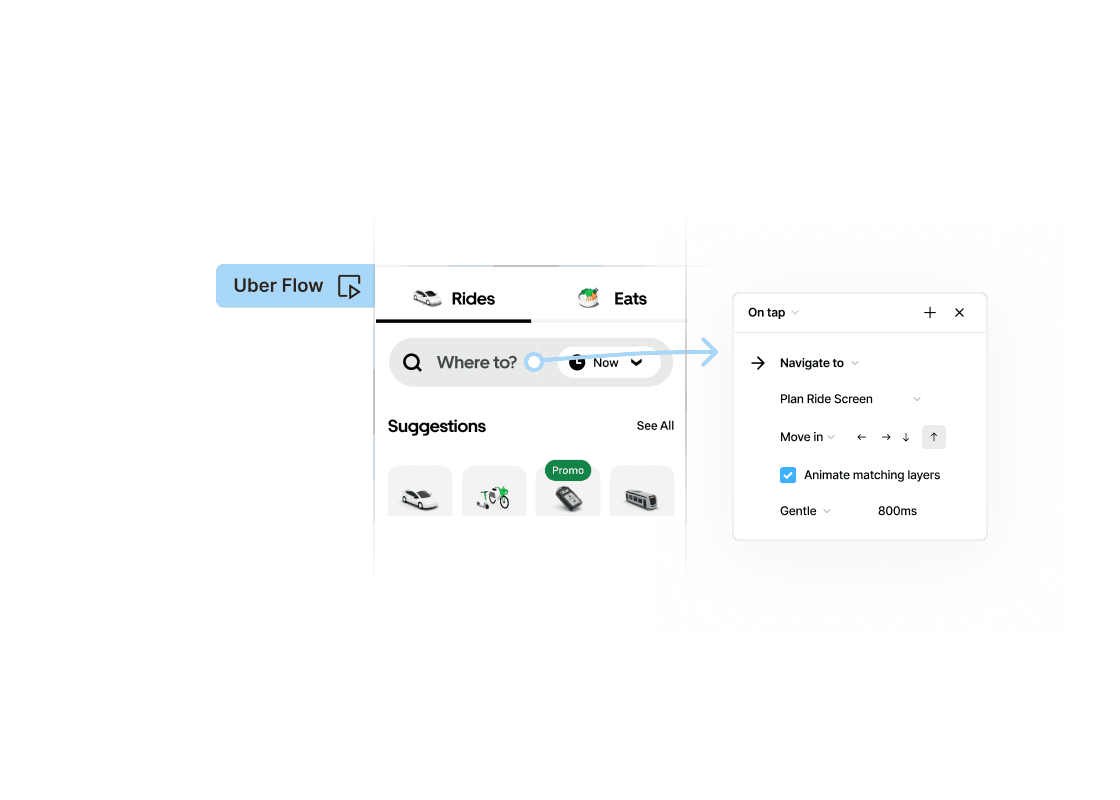
Turn your Uber app screens into interactive prototypes. Learn to define user flows, add transitions, and create seamless interactions for a polished experience.
0%
Classes

Uber: Prototyping Screens
23:23
23:23
Master Prototyping Uber Screens
In this course, you'll transform your designed screens into interactive prototypes using Figma. You'll learn how to define user flows, apply transitions, and create dynamic interactions that mimic real app behavior.
Course certificate

Uber Prototype
Course certificate

Uber Prototype
Design & Build Uber Android in Figma
4 courses · intermediate