Headspace UI Styles
Master Headspace's design system by learning to replicate its color, text, and grid styles. Build accuracy and consistency in your UI designs.
0%
Classes

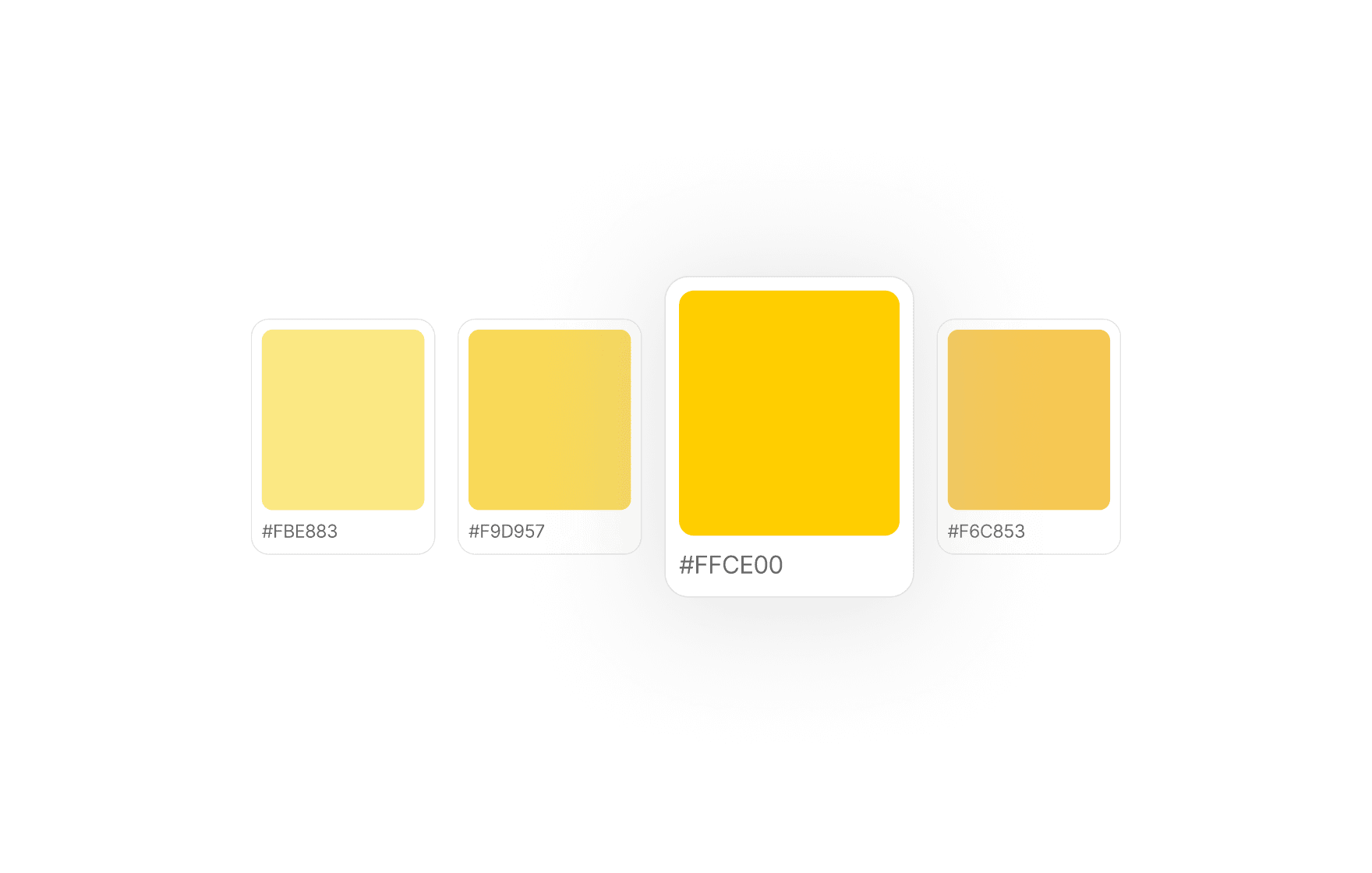
Headspace: Defining & Adding Color Styles
18:23
18:23
.png&w=3840&q=75)
Headspace Text Styles
16:19
16:19
.png&w=3840&q=75)
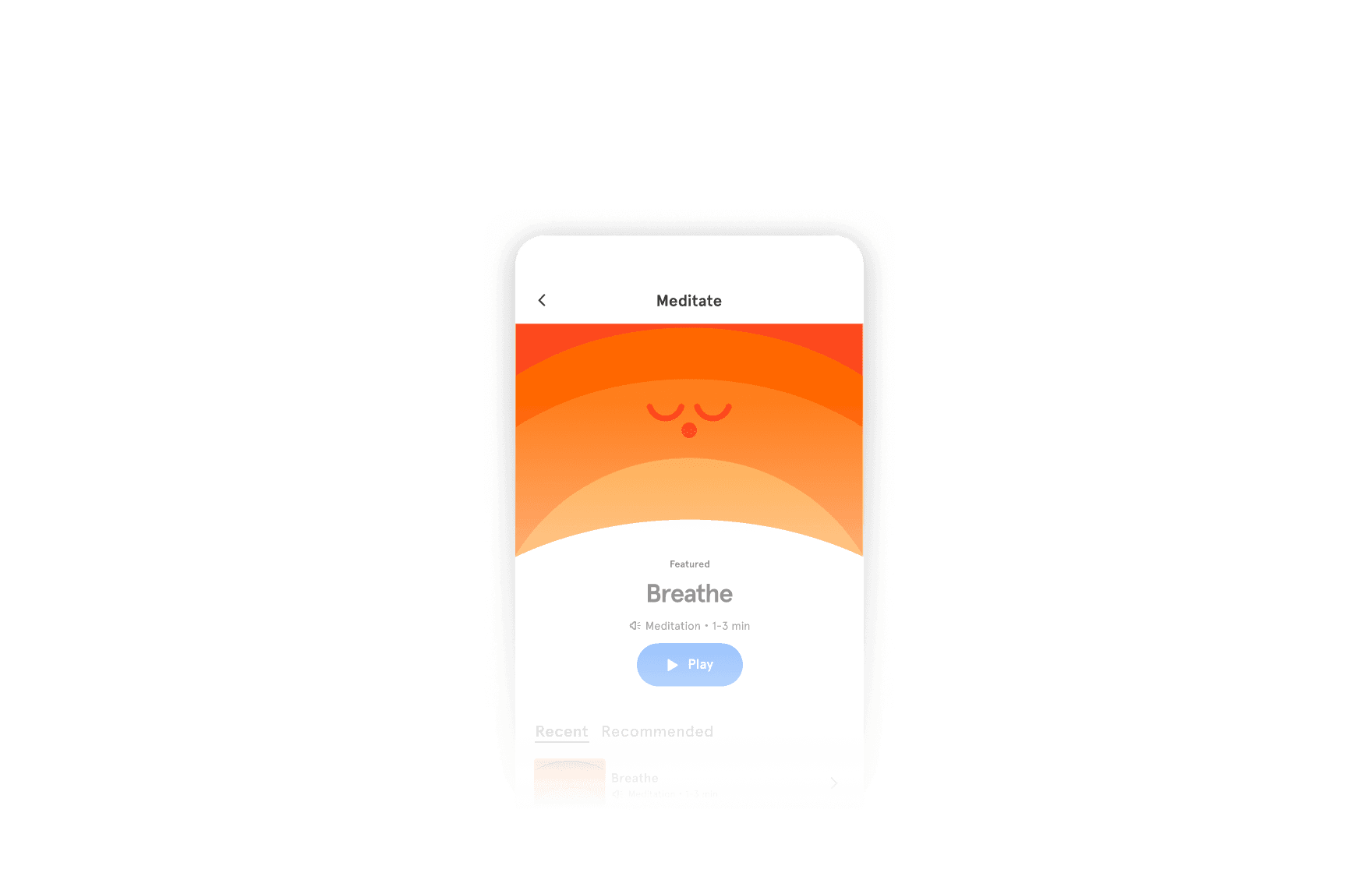
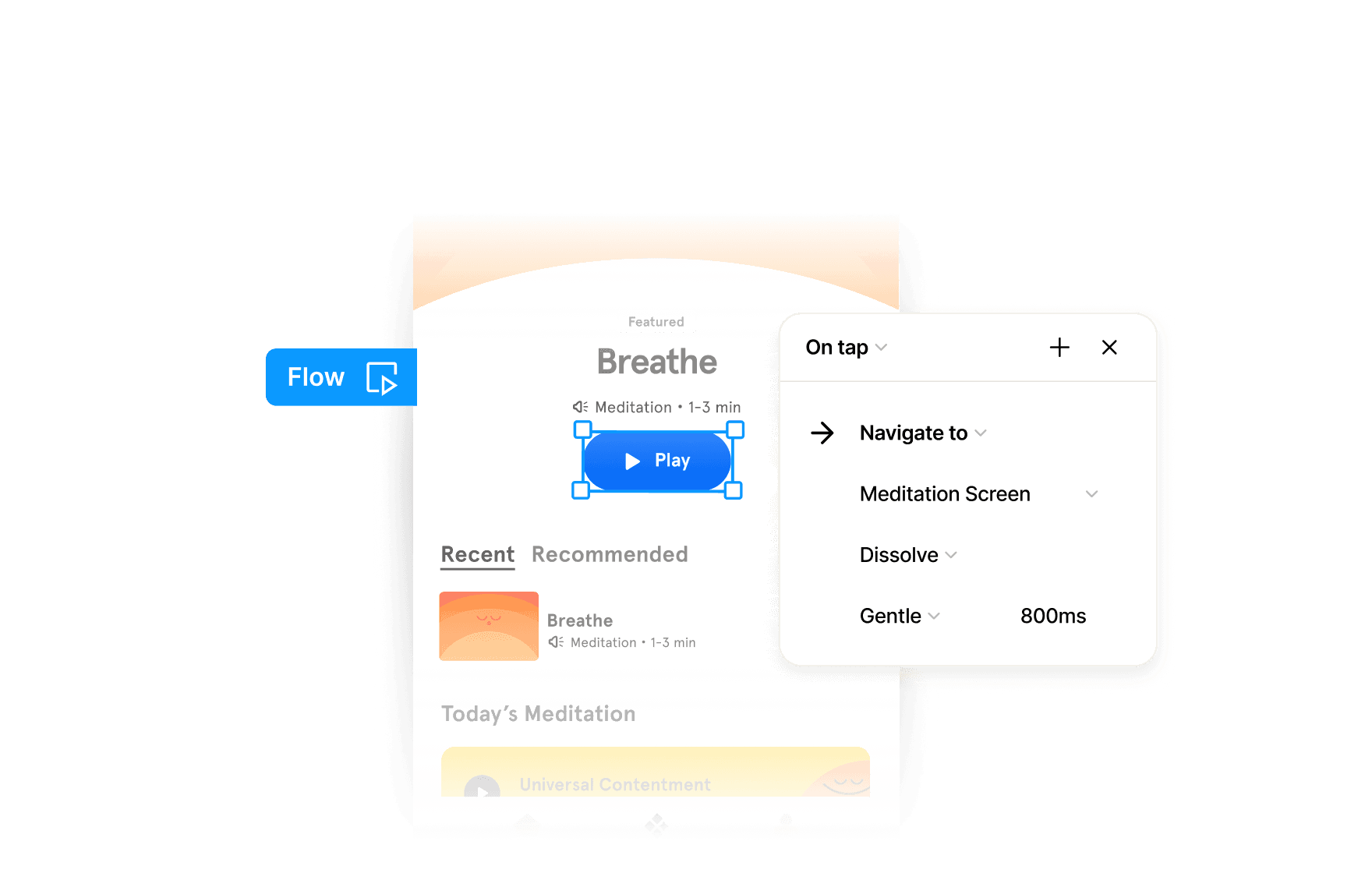
Headspace: Defining & Creating Grid Style
03:15
03:15
Master Headspace UI Styles
This course guides you through reproducing the color, text and grid styles used in the Headspace app. You'll learn how to analyze and apply Headspace's design system, ensuring consistency and precision in your UI work.
Course certificate

Headspace UI Styles
Course certificate

Headspace UI Styles
Design & Build Headspace iOS in Figma
4 courses · intermediate