Headspace UI Layout
Design Headspace app screens using the components and styles you've built. Learn to structure, refine, and align your layouts with Headspace’s design system.
0%
Classes
.png&w=3840&q=75)
Headspace: Explore Screen
17:47
17:47
.png&w=3840&q=75)
Headspace: Category Screen
13:00
13:00
.png&w=3840&q=75)
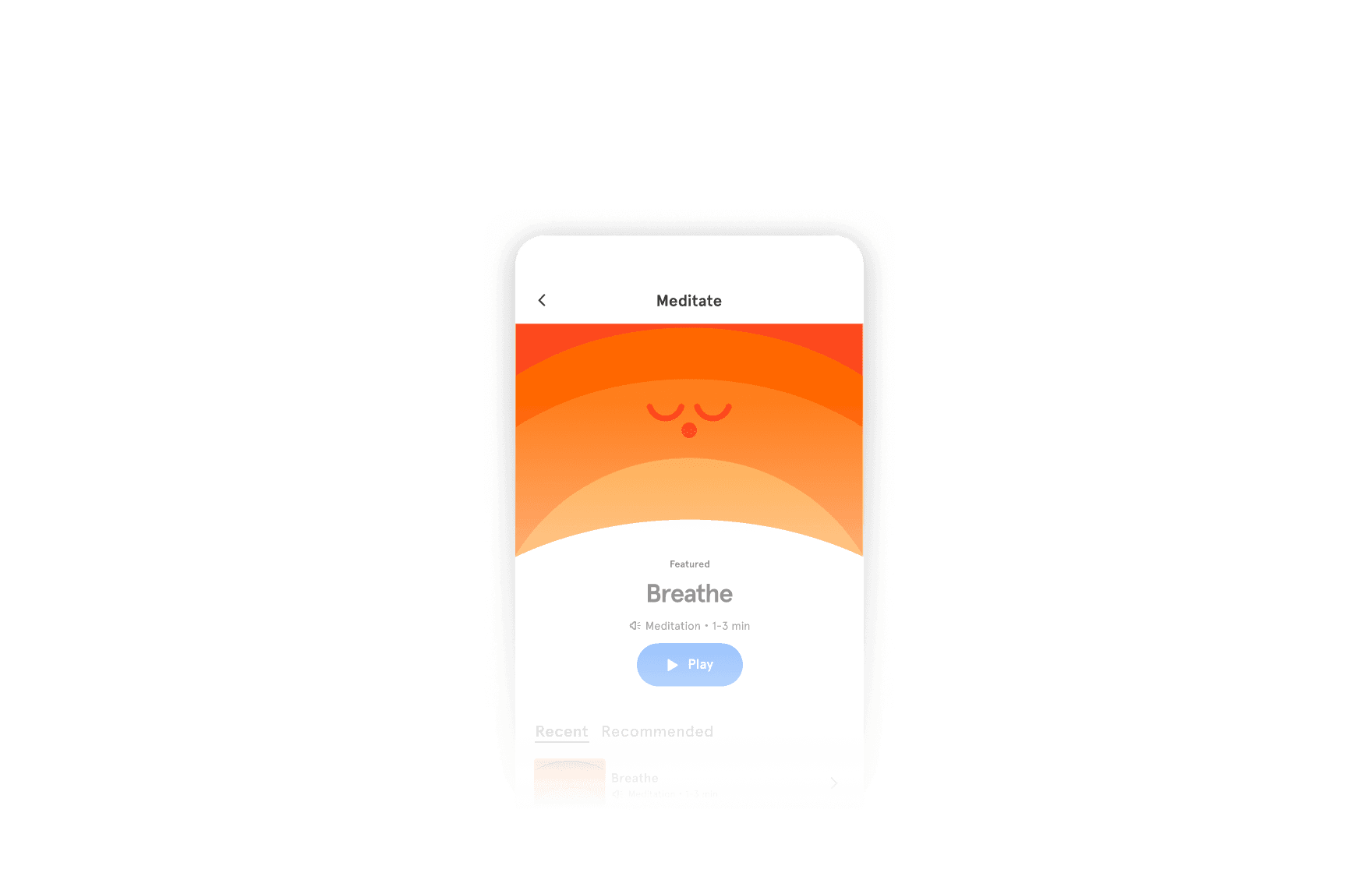
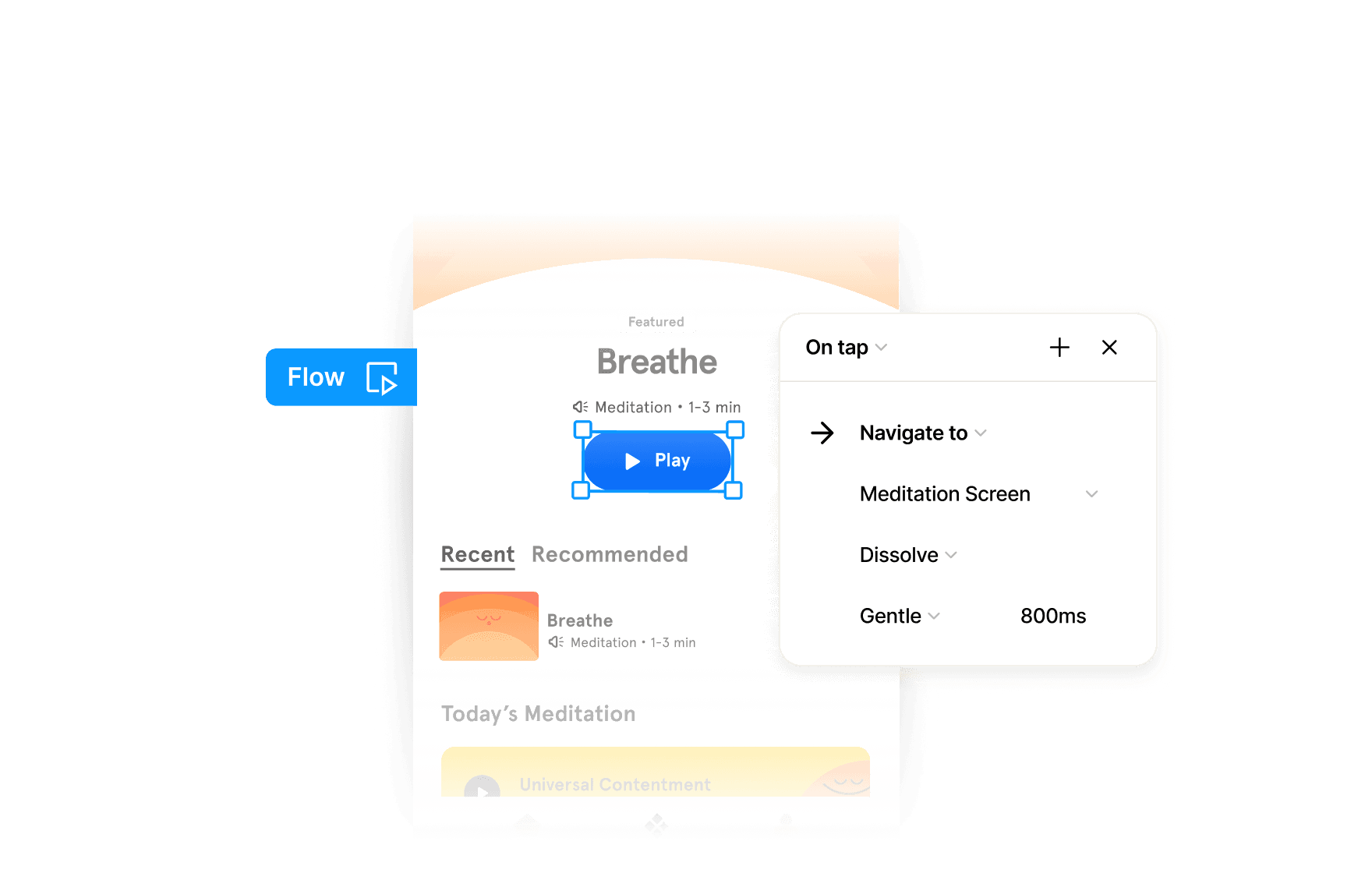
Headspace: Meditation Screen
12:11
12:11
Master Designing Headspace Screens
In this course, you'll bring together the components and styles created in previous sessions to design full screens for the Headspace app. Through hands-on practice, you'll apply color, text, and grid styles while assembling UI elements into well-structured, consistent layouts.
Course certificate

Headspace UI Layout
Course certificate

Headspace UI Layout
Design & Build Headspace iOS in Figma
4 courses · intermediate