Headspace Prototype
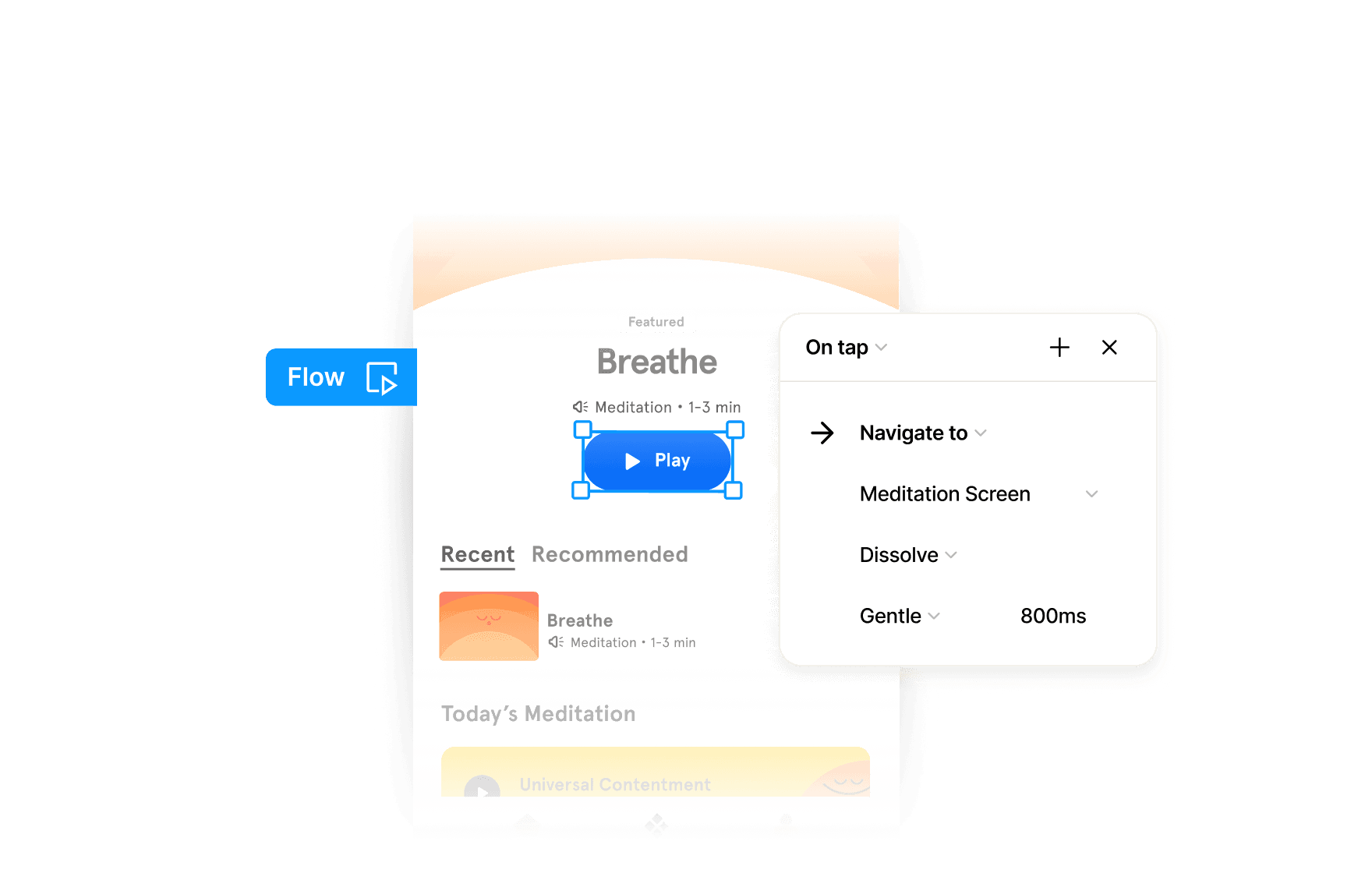
Turn your Headspace app screens into interactive prototypes. Learn to define user flows, add transitions, and create seamless interactions for a polished experience.
0%
Classes
.png&w=3840&q=75)
Headspace: Prototyping Screens
05:47
05:47
Master Prototyping Headspace Screens
In this course, you'll transform your designed screens into interactive prototypes using Figma. You'll learn how to define user flows, apply transitions, and create dynamic interactions that mimic real app behavior.
Course certificate

Headspace Prototype
Course certificate

Headspace Prototype
Design & Build Headspace iOS in Figma
4 courses · intermediate