Revolut UI Styles
Learn how to recreate Revolut’s UI style in Figma—from colors and type to grid structure.
0%
Classes

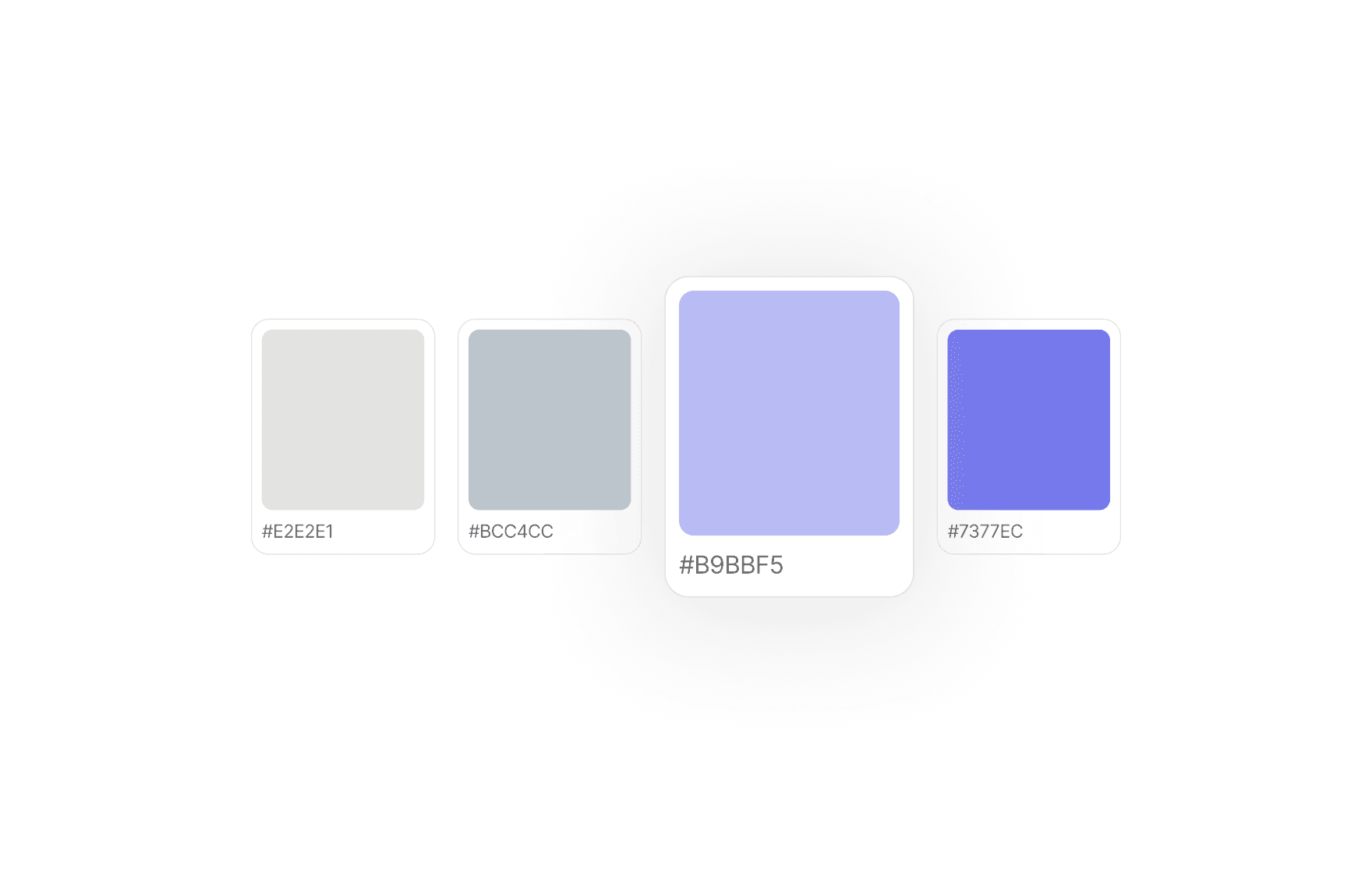
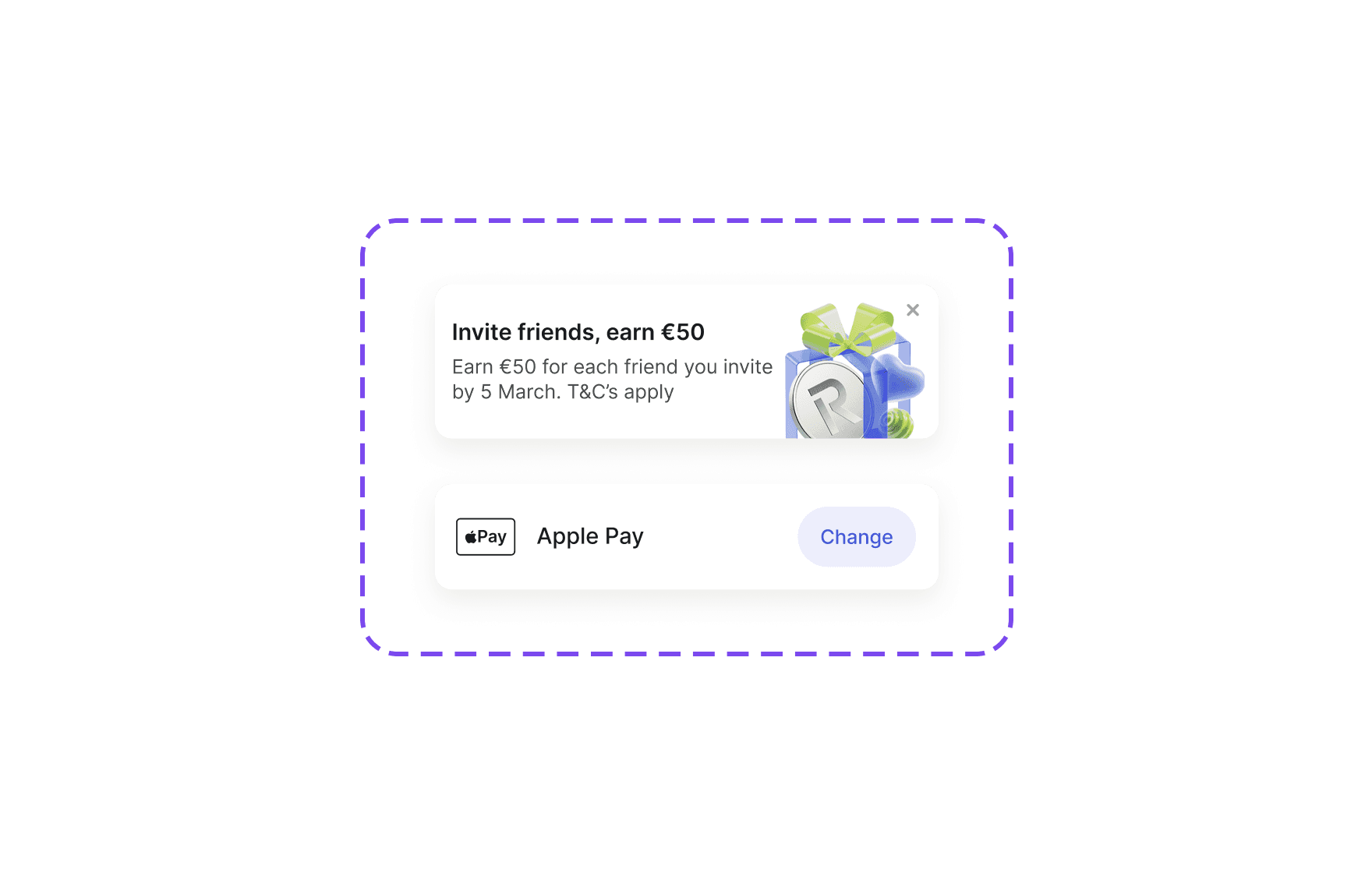
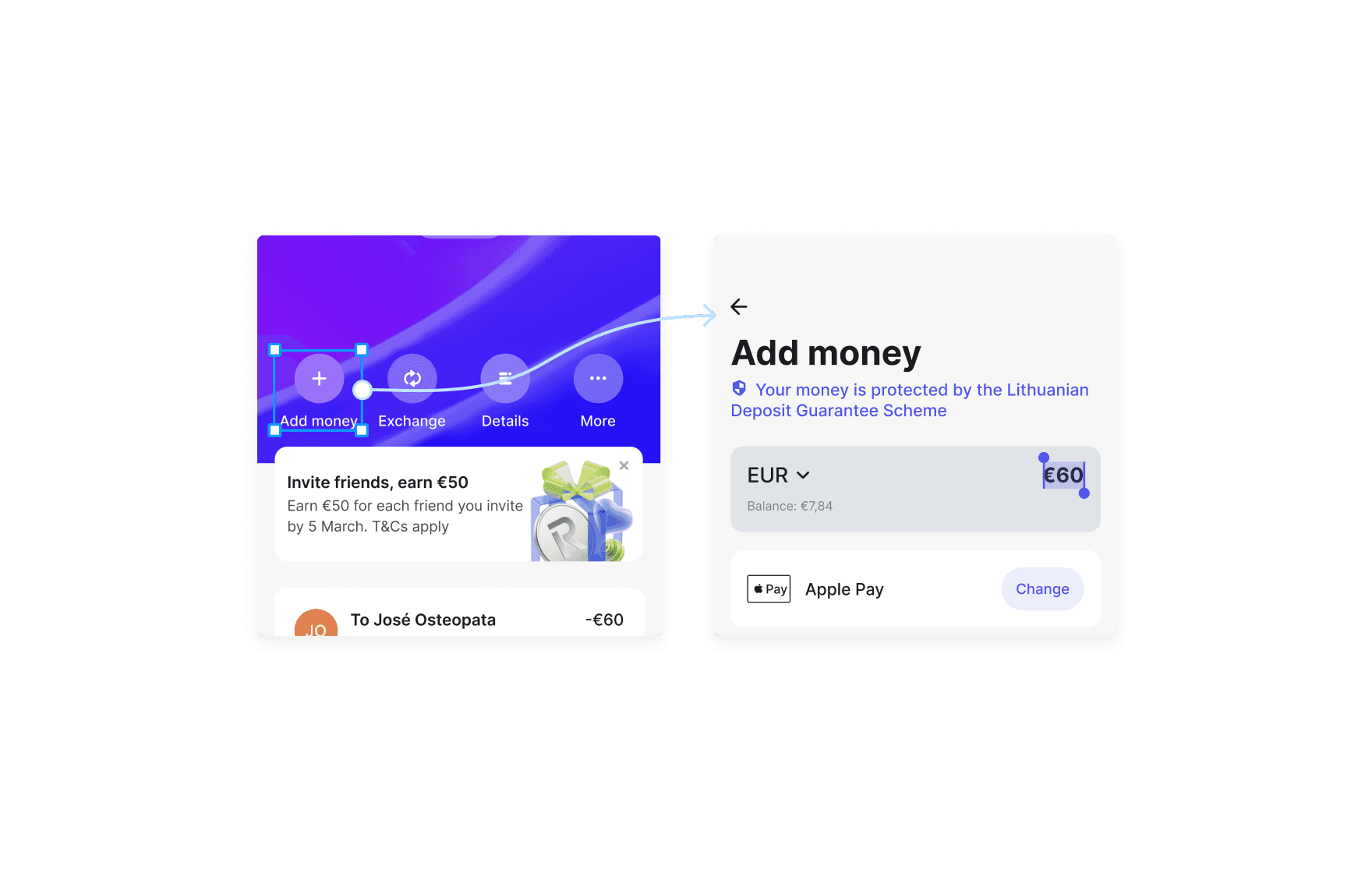
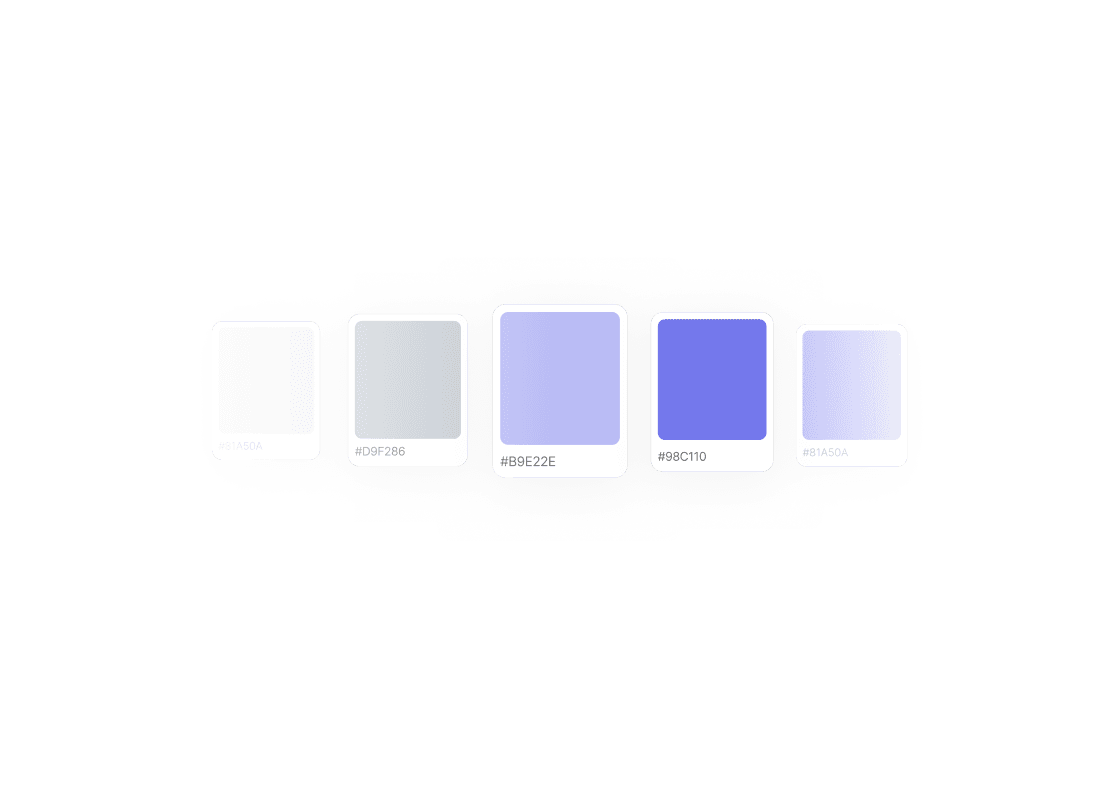
Revolut: Defining & Adding Color Styles
14:33
14:33

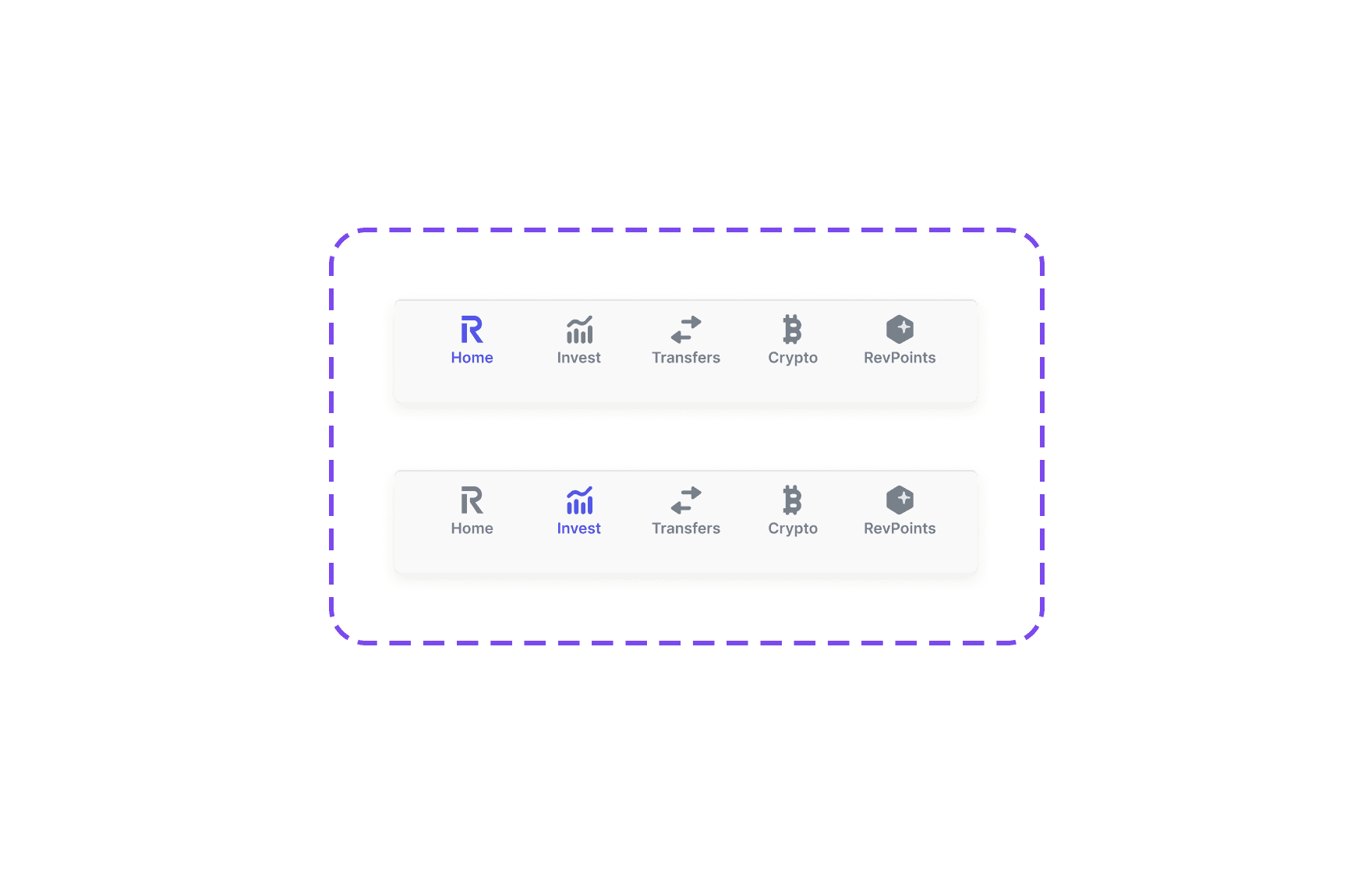
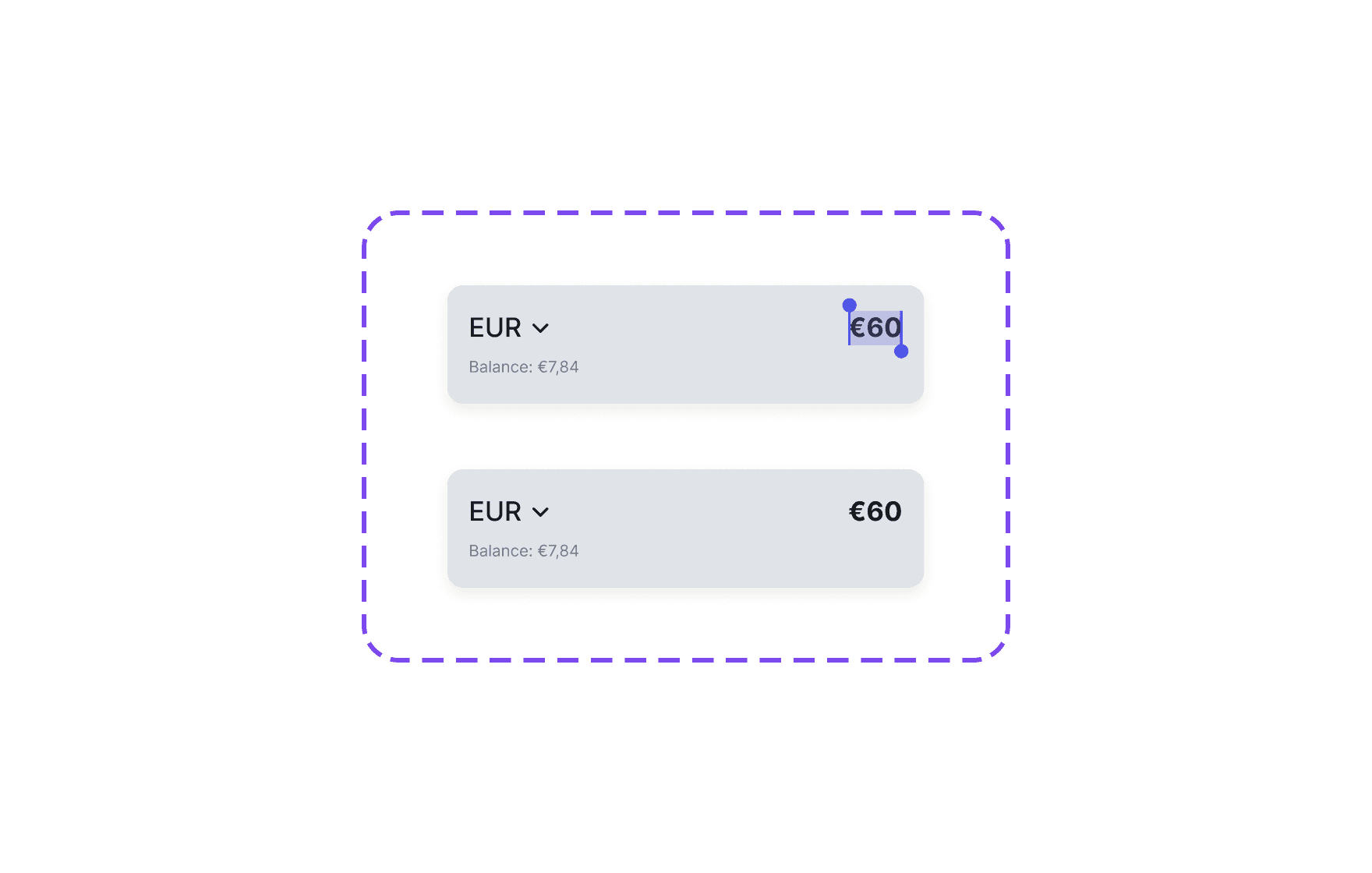
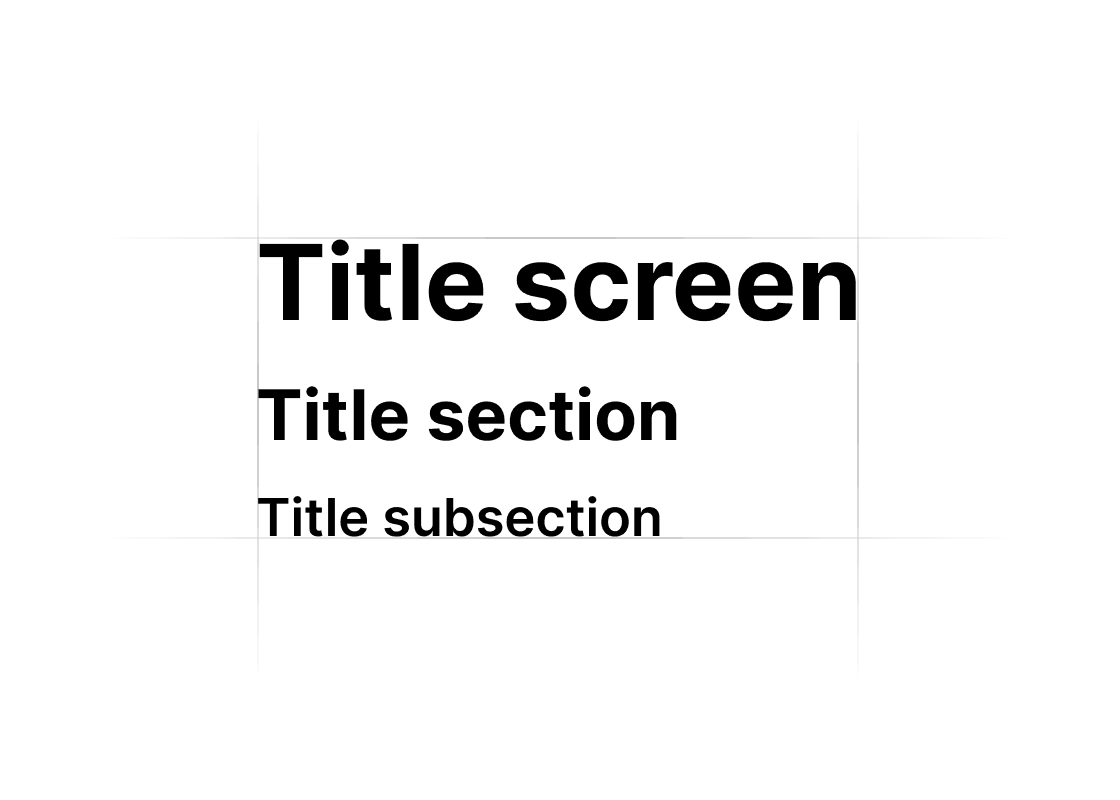
Revolut: Defining & Adding Text Styles
16:10
16:10

Revolut: Defining & Adding Grid Style
03:47
03:47
Designing Revolut’s UI Style in Figma
In this course, you’ll define the core visual styles that give Revolut its distinctive look. We’ll cover setting up color tokens, text styles, and grids in Figma—perfect for designers establishing design system foundations with a fintech vibe.
Course certificate

Revolut UI Styles
Course certificate

Revolut UI Styles
Design & Build Revolut iOS in Figma
6 courses · intermediate