Revolut UI Inputs
Design input fields and button sets used across Revolut’s interface using smart variants and constraints.
0%
Classes

Revolut: Buttons Component Set
11:51
11:51

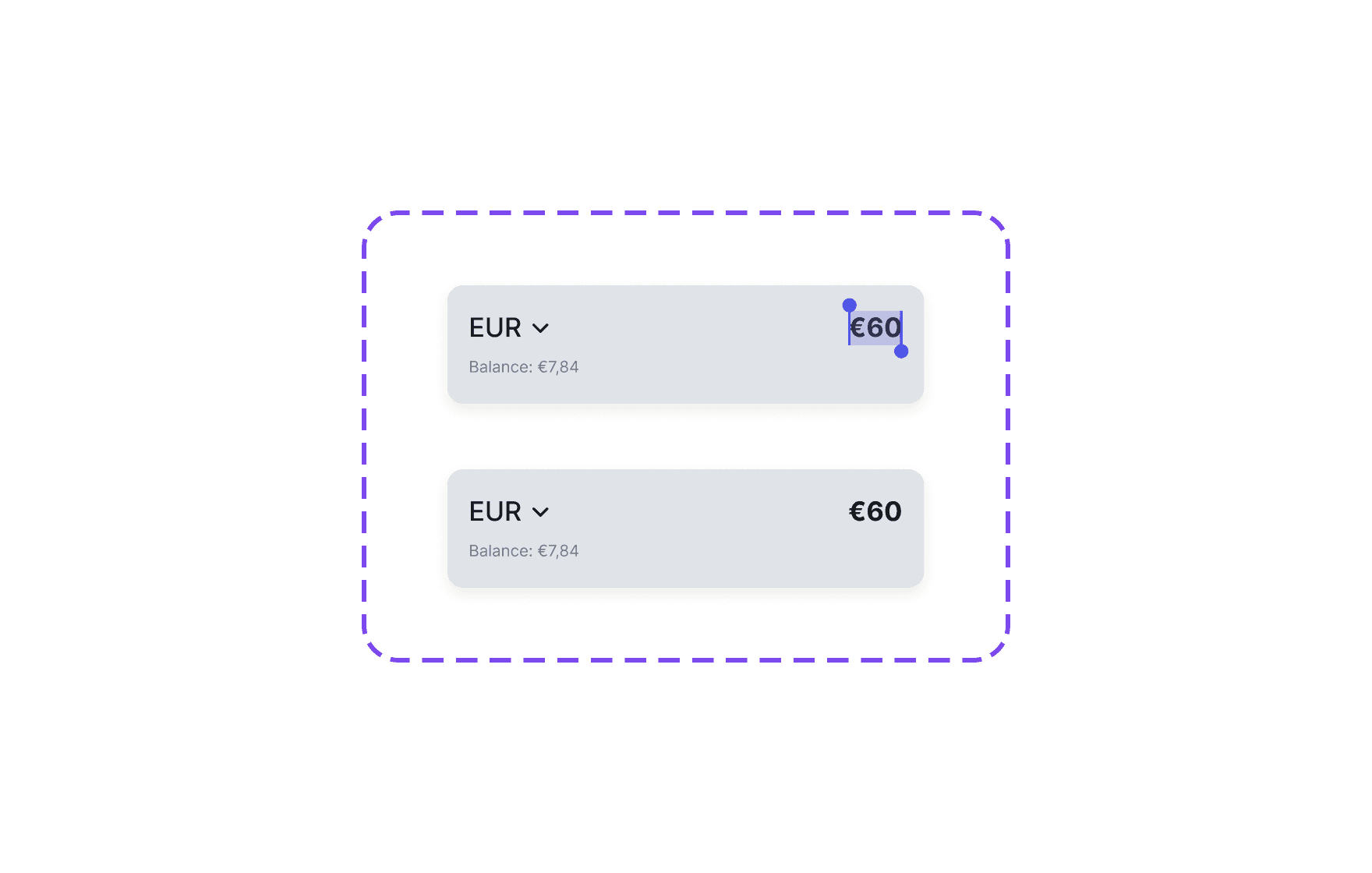
Revolut: Input Field Component Set
06:56
06:56
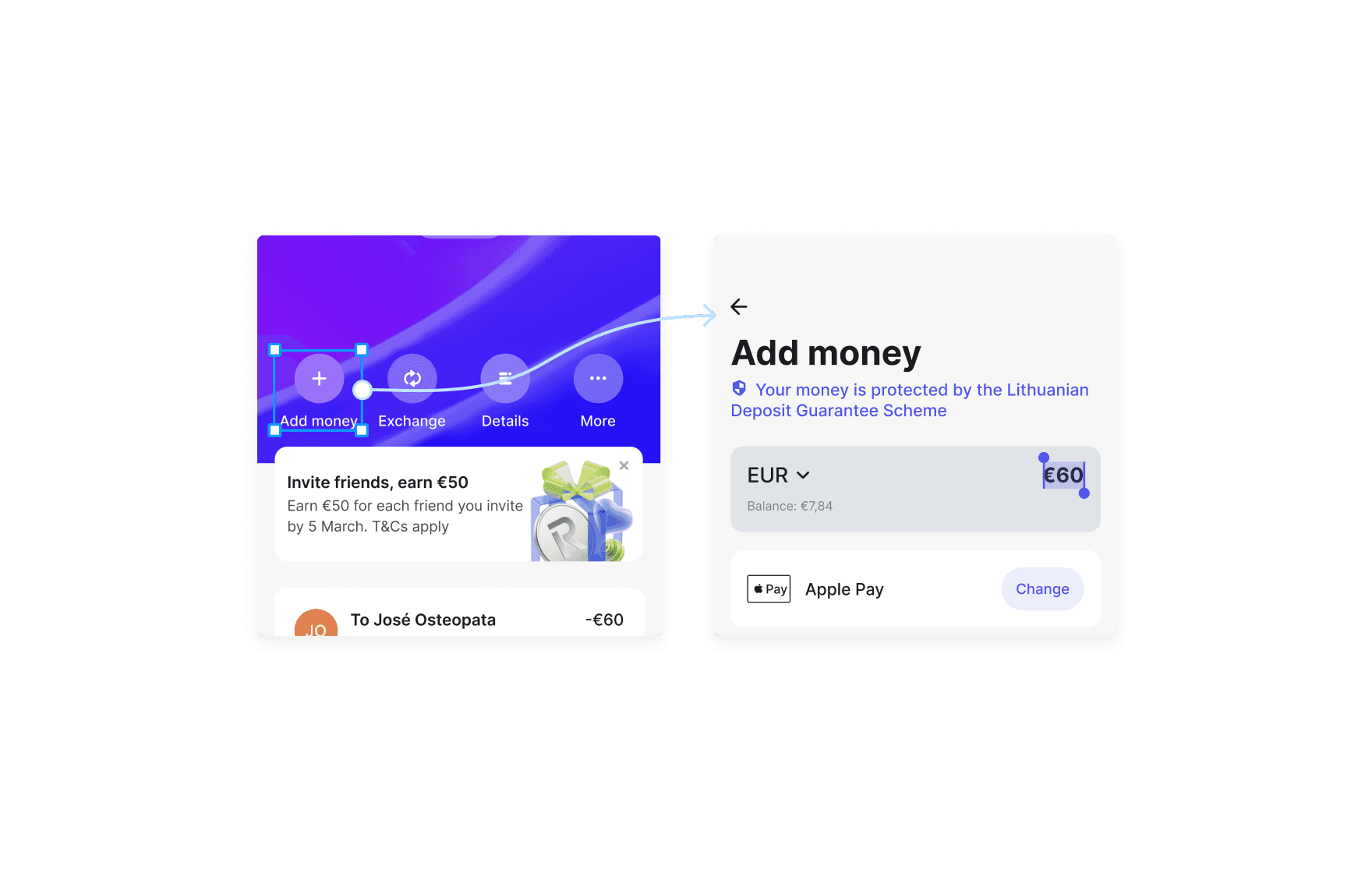
Creating Input & Button Components for Revolut UI
In this course, you’ll build flexible input fields and responsive button systems. We’ll use Revolut’s real UI as a base to structure components that scale with interaction states and device size—great for mastering variant logic in Figma.
Course certificate

Revolut UI Inputs
Course certificate

Revolut UI Inputs
Design & Build Revolut iOS in Figma
6 courses · intermediate