Revolut Base Components
Learn how to identify and build foundational Revolut UI components—starting with navigation patterns.
0%
Classes

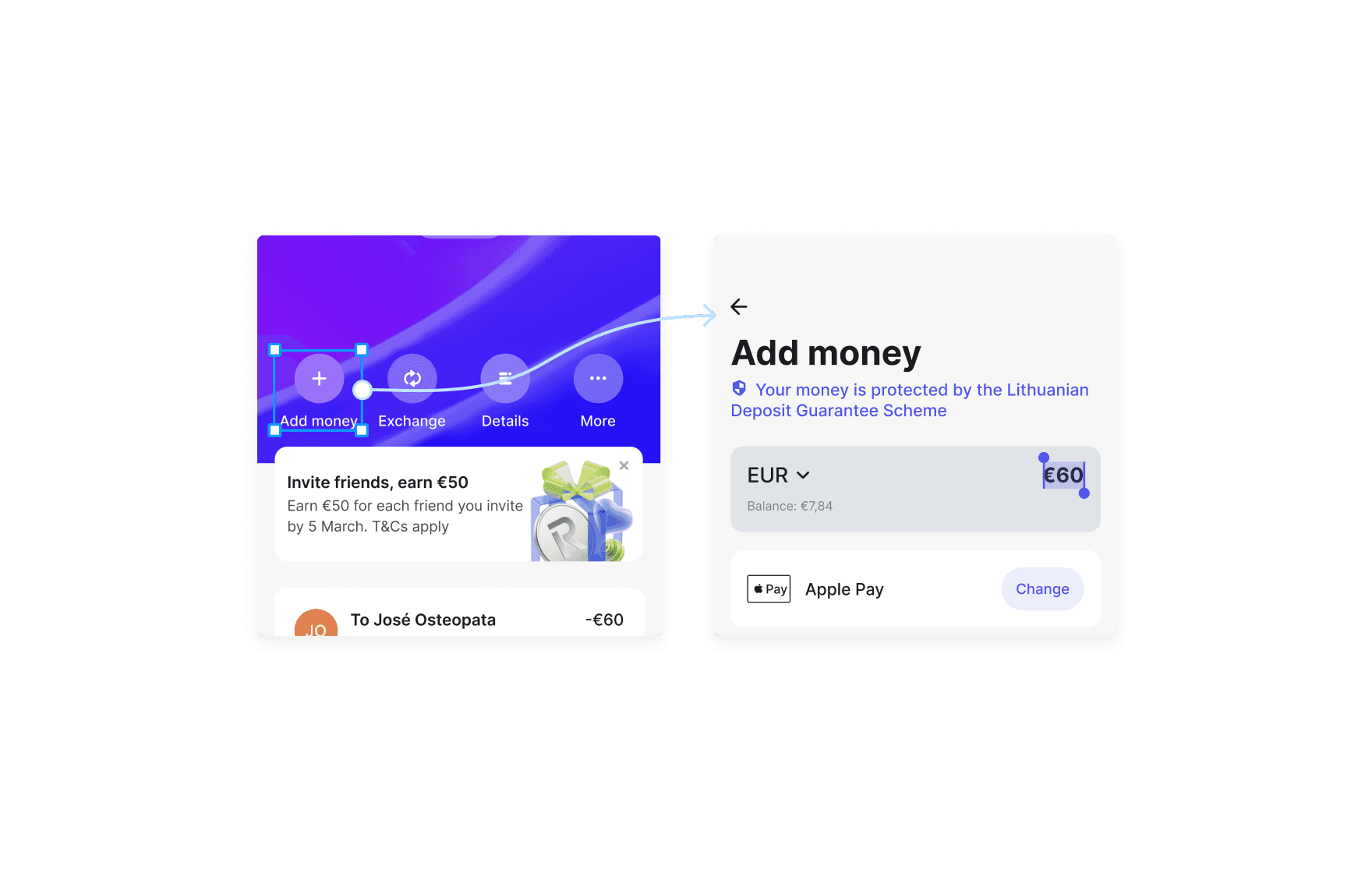
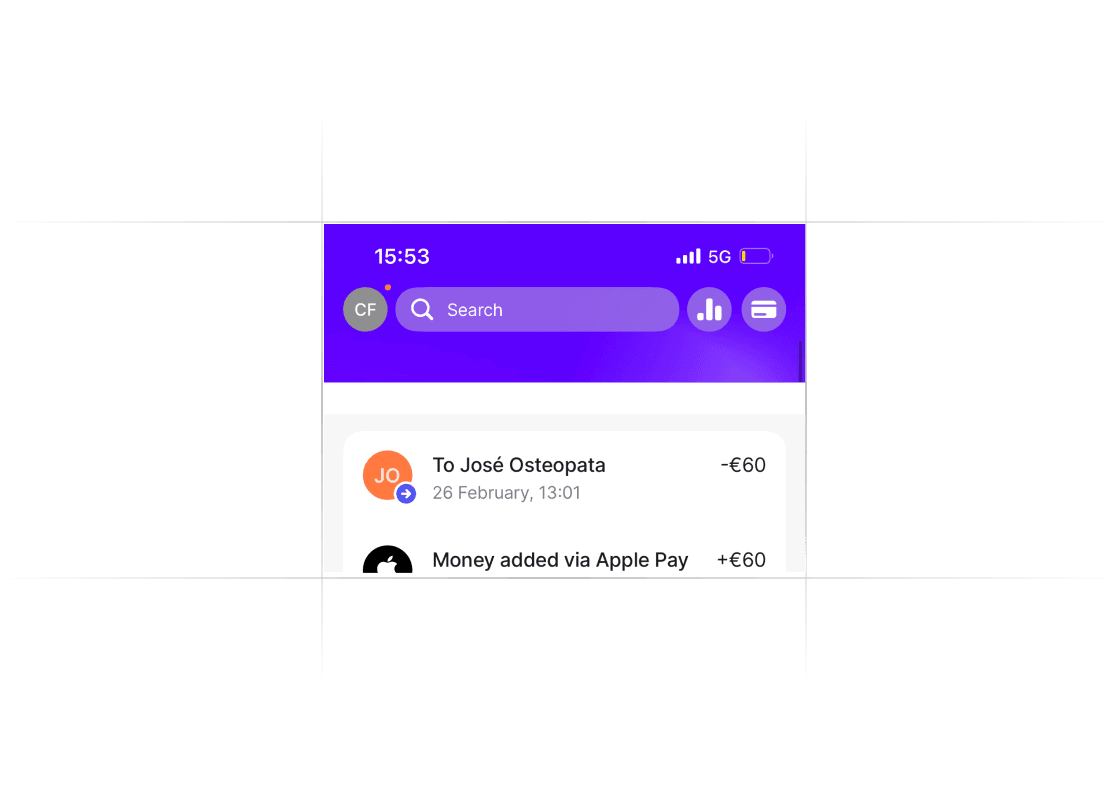
Revolut: Identifying Components from Screens
06:31
06:31

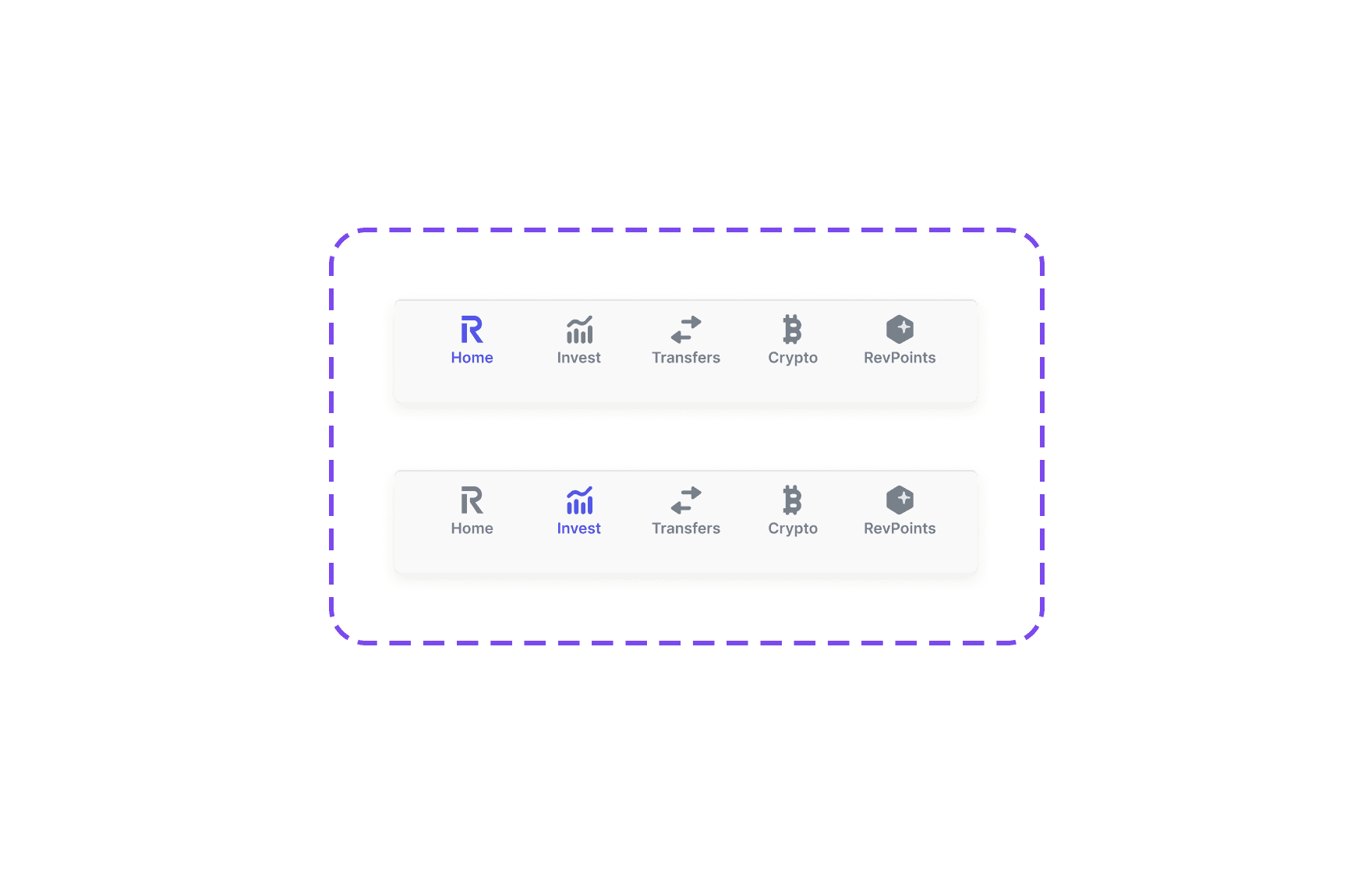
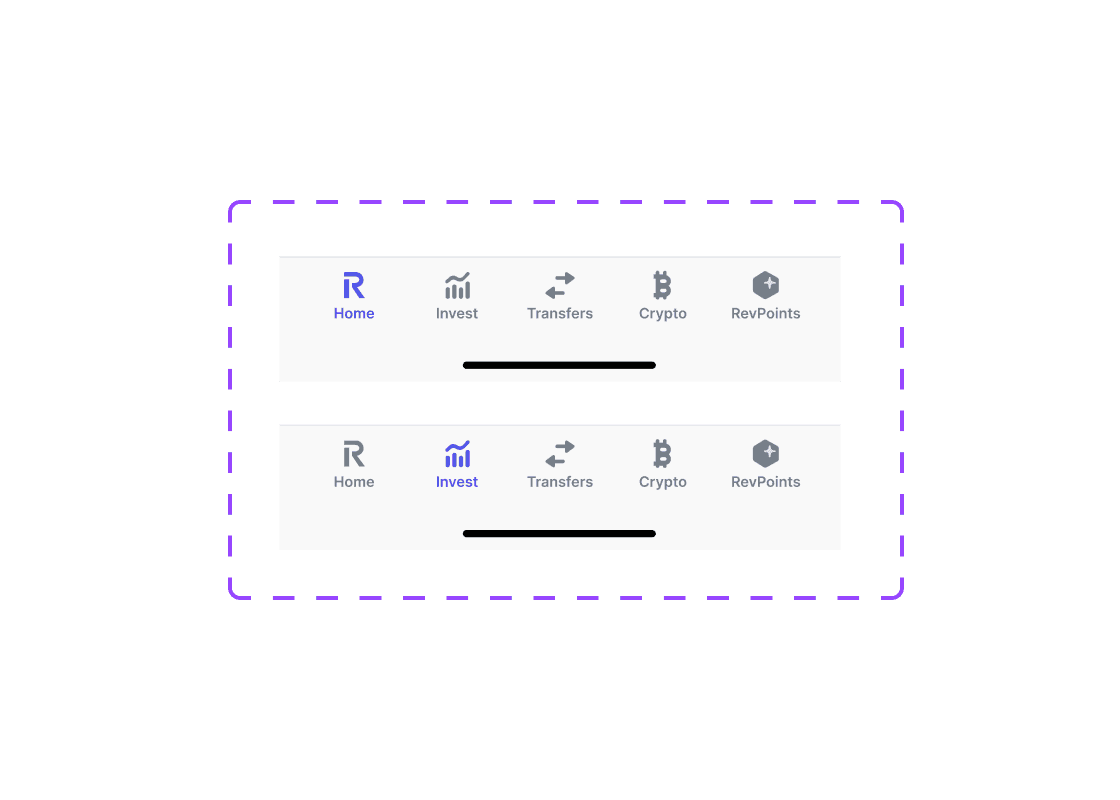
Revolut: Navigation Bar Component Set
10:16
10:16
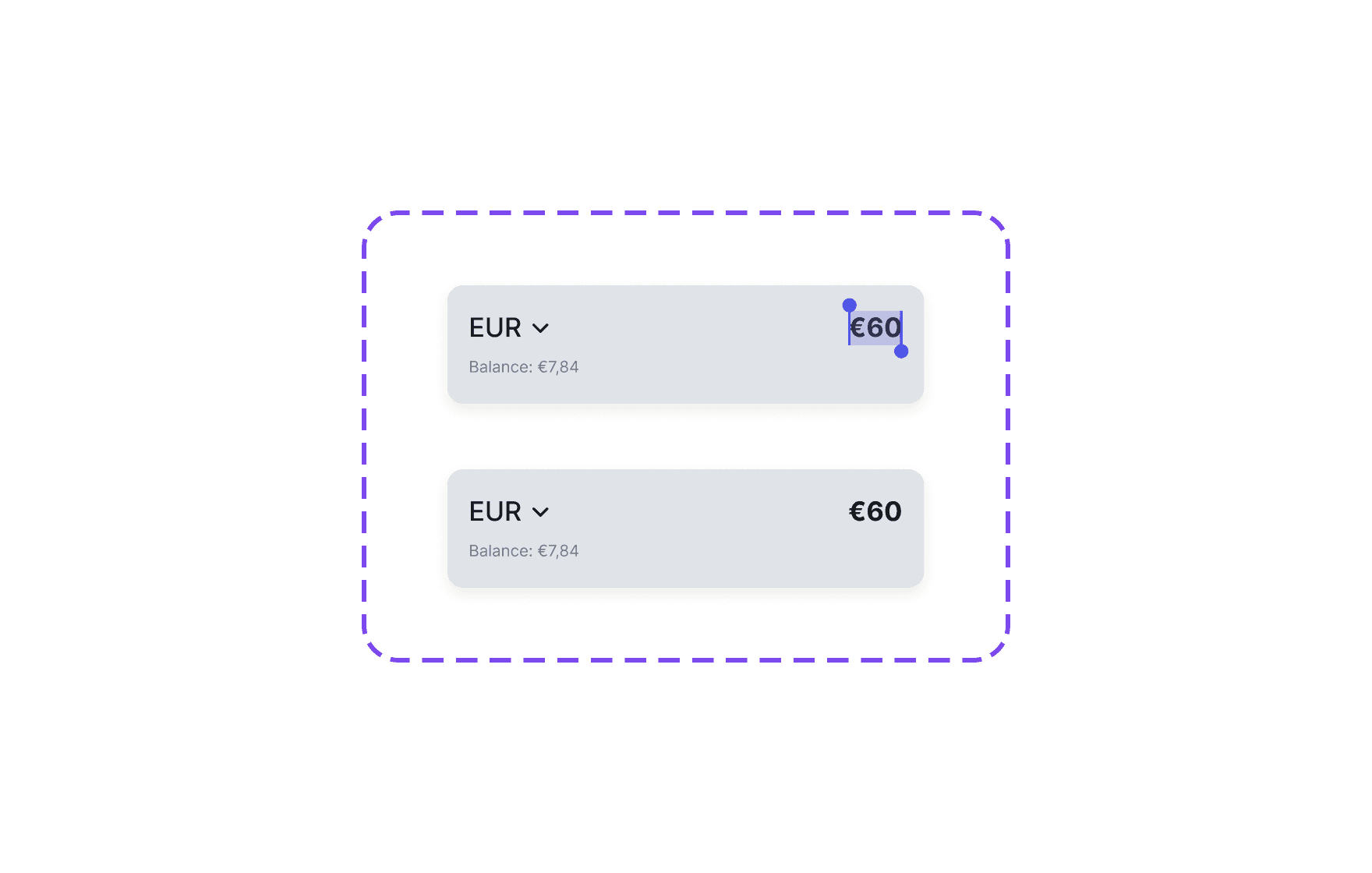
Building Revolut’s Base Components
Start by identifying core UI patterns from Revolut and transforming them into reusable components. You’ll design navigation bars and structural UI using Auto Layout and component best practices. A must for scalable system thinking.
Course certificate

Revolut Base Components
Course certificate

Revolut Base Components
Design & Build Revolut iOS in Figma
6 courses · intermediate