Revolut Prototype
Design Revolut-inspired screens and connect them in a smooth, interactive Figma prototype.
0%
Classes

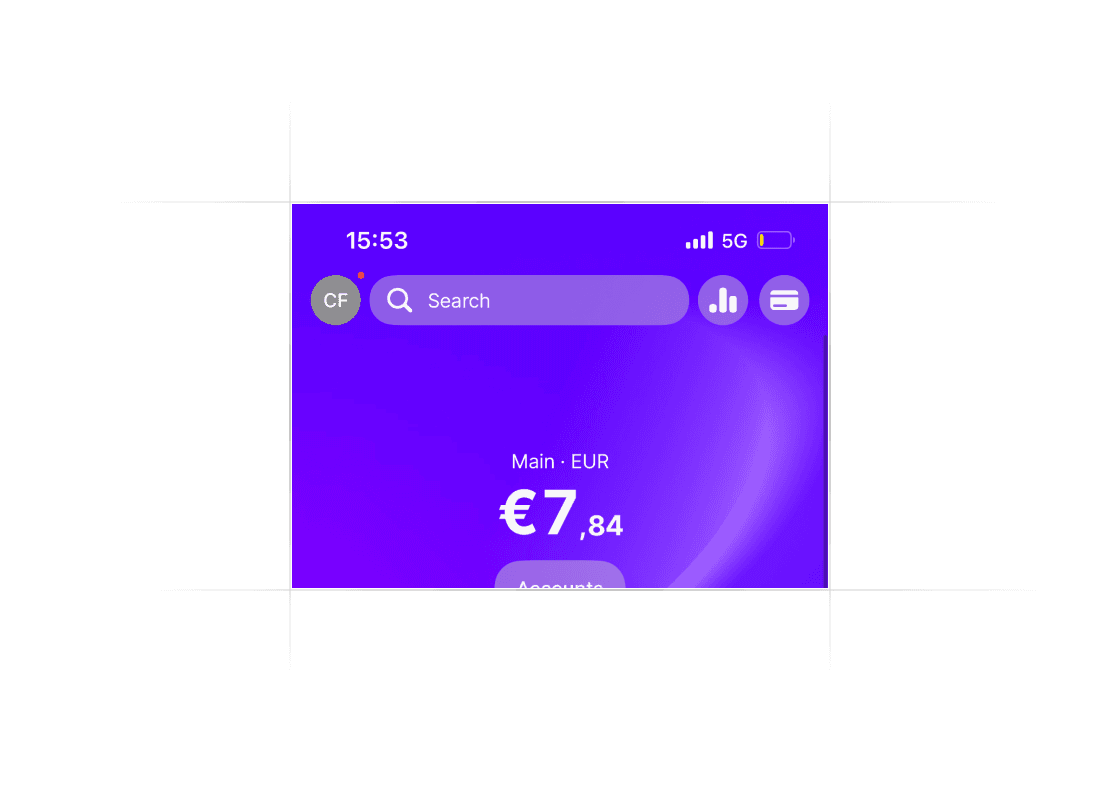
Revolut: Home Screen
13:13
13:13

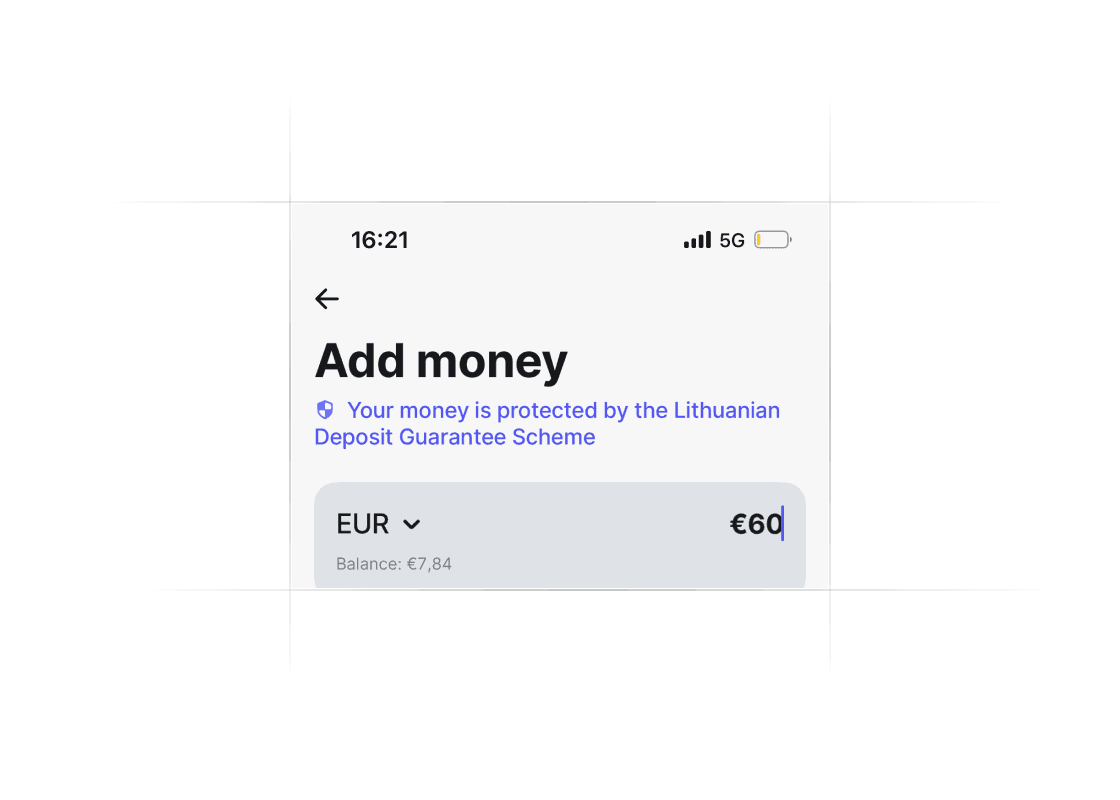
Revolut: Page Screen
04:56
04:56

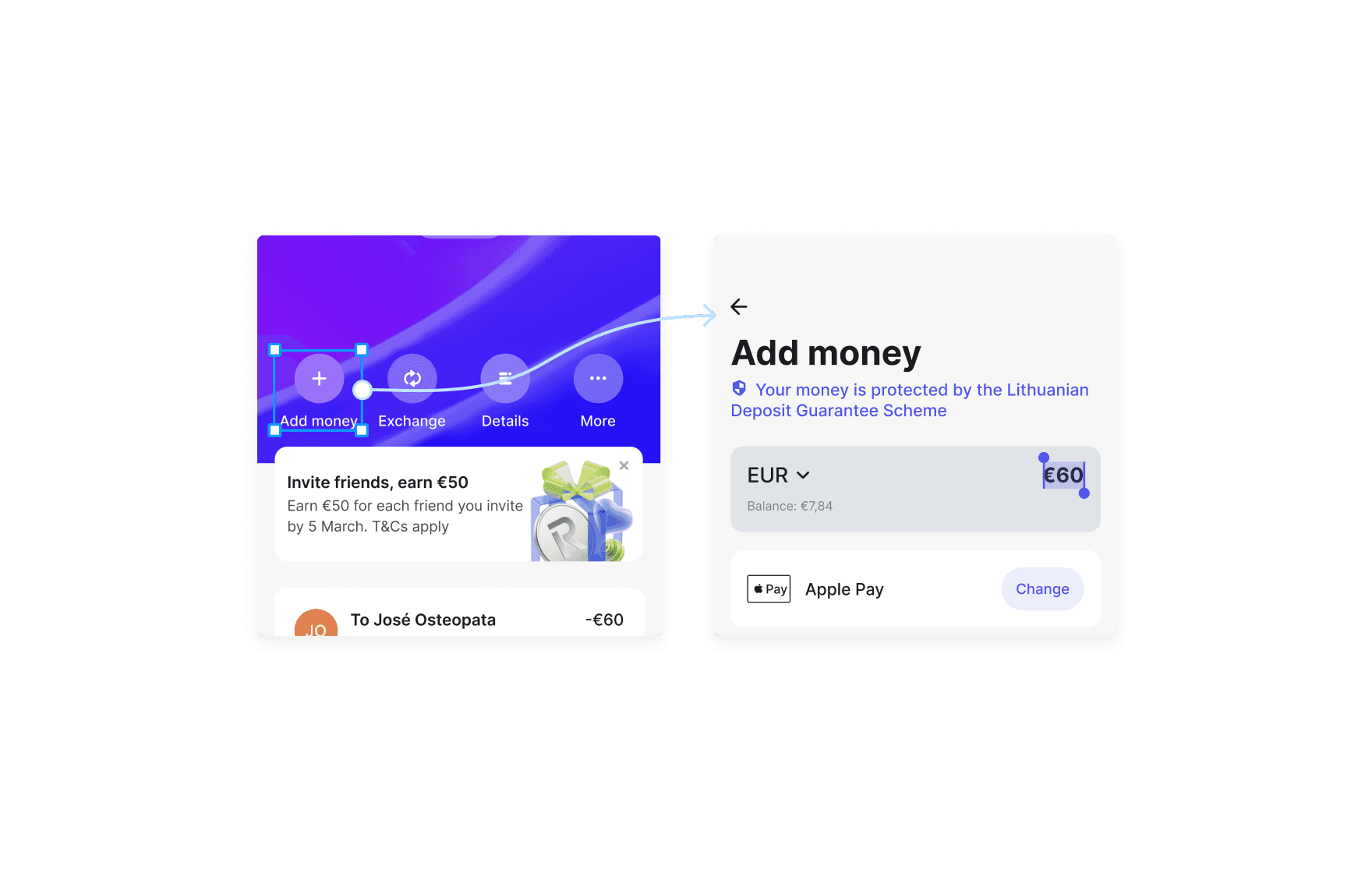
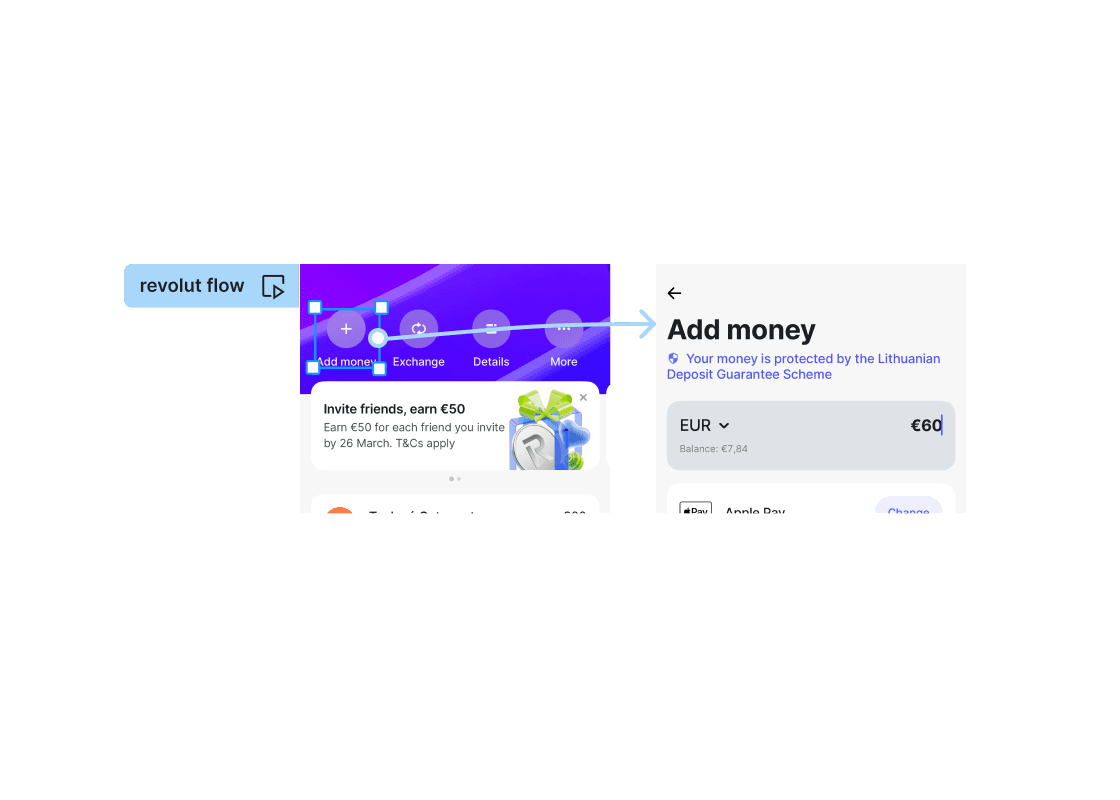
Revolut: Prototyping Screens
03:25
03:25
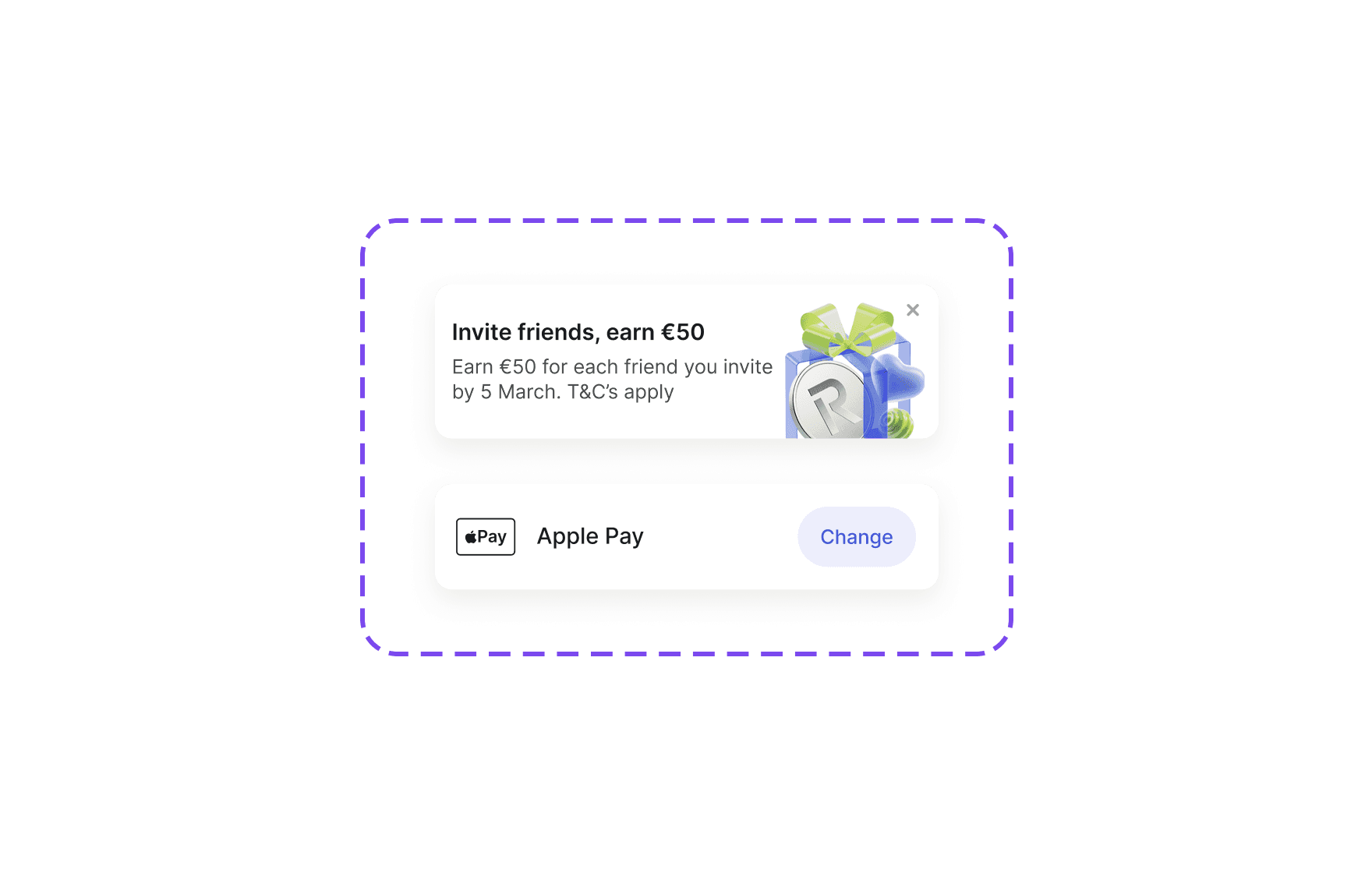
Prototyping Revolut’s Interface in Figma
In this course, you’ll design key UI screens from Revolut and link them together with Figma’s prototyping tools. You’ll work on flows like the home screen and transaction details—perfect for building user journeys with real interaction patterns.
Course certificate

Revolut Prototype
Course certificate

Revolut Prototype
Design & Build Revolut iOS in Figma
6 courses · intermediate