Screen-to-Screen Navigation
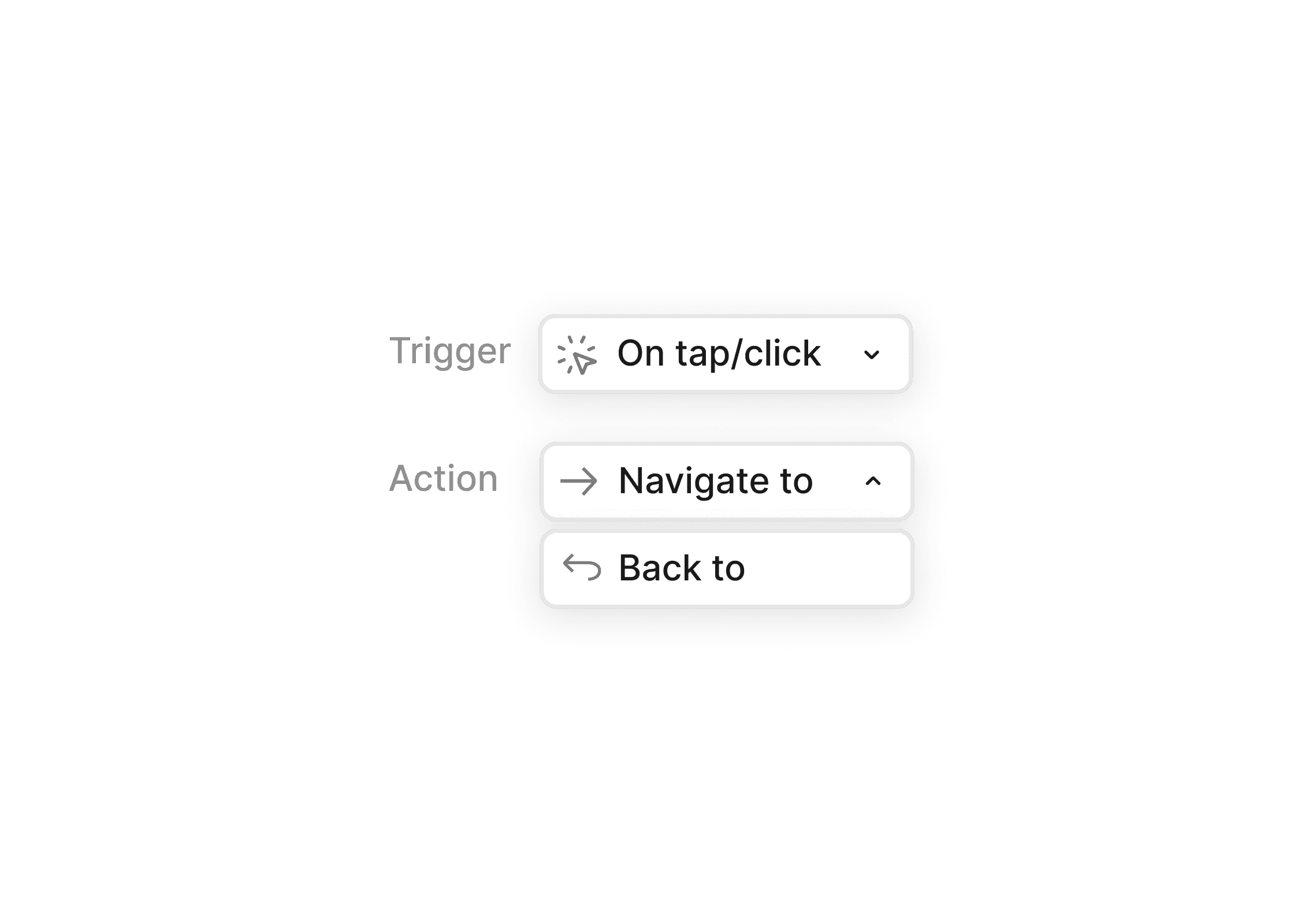
Learn how to navigate between screens in Figma prototypes using Tap and Back actions. Understand when to use Back vs. Navigate To, and how to set up multi-screen user flows for seamless interactions.
0%
Classes

Navigating Between Screens
11:10
11:10

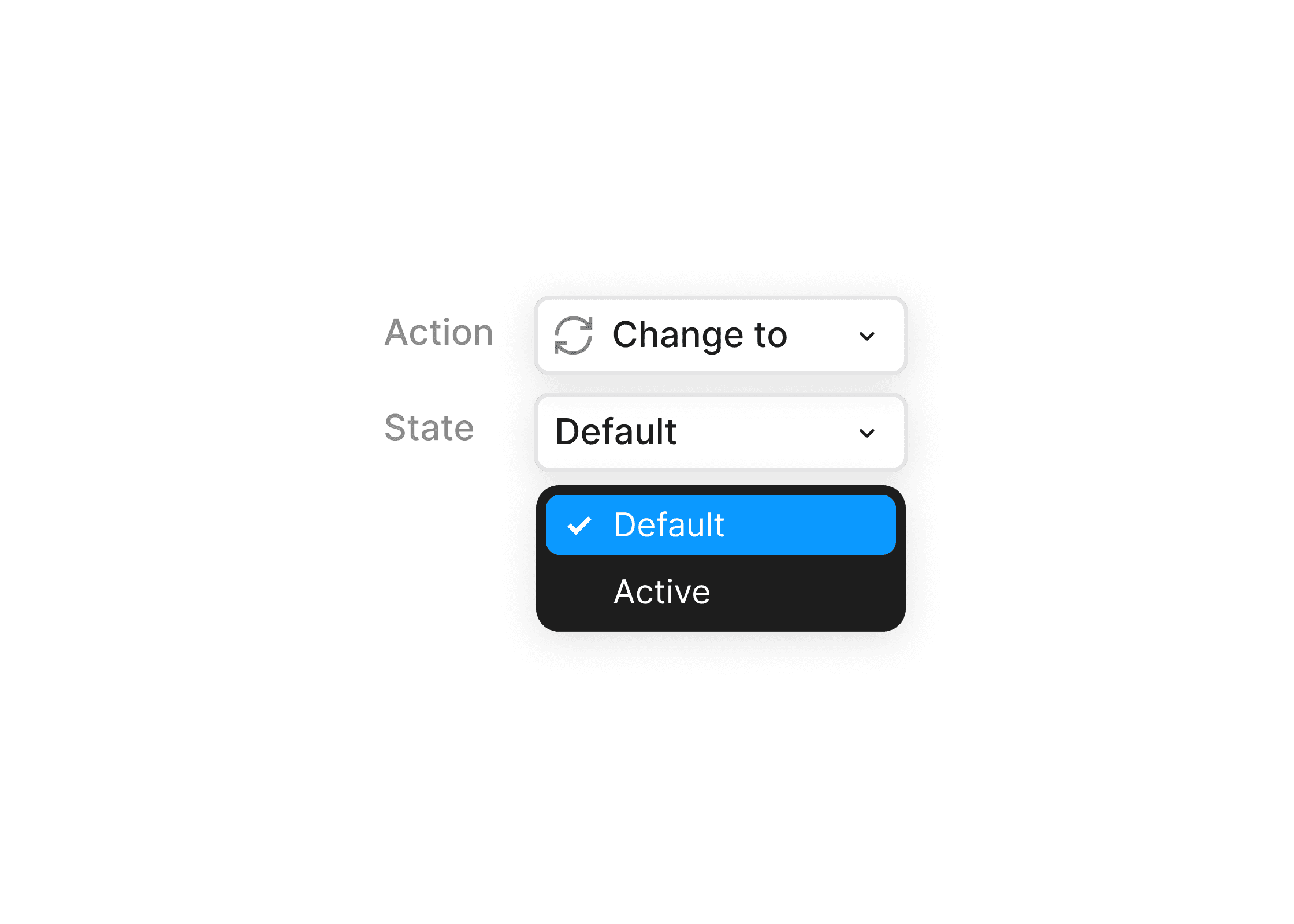
Changing Between Component States
08:54
08:54
Navigating Between Screens and States
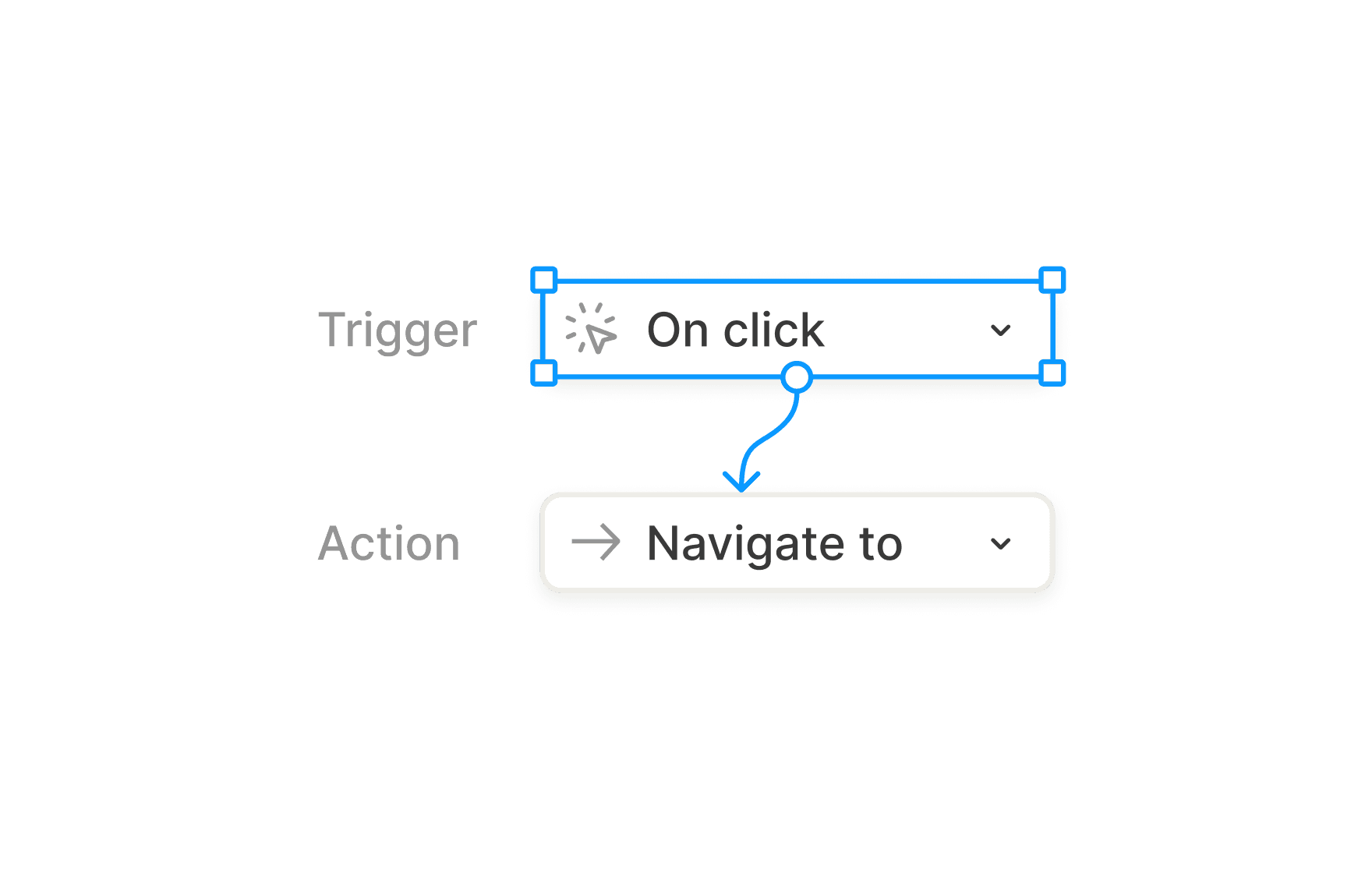
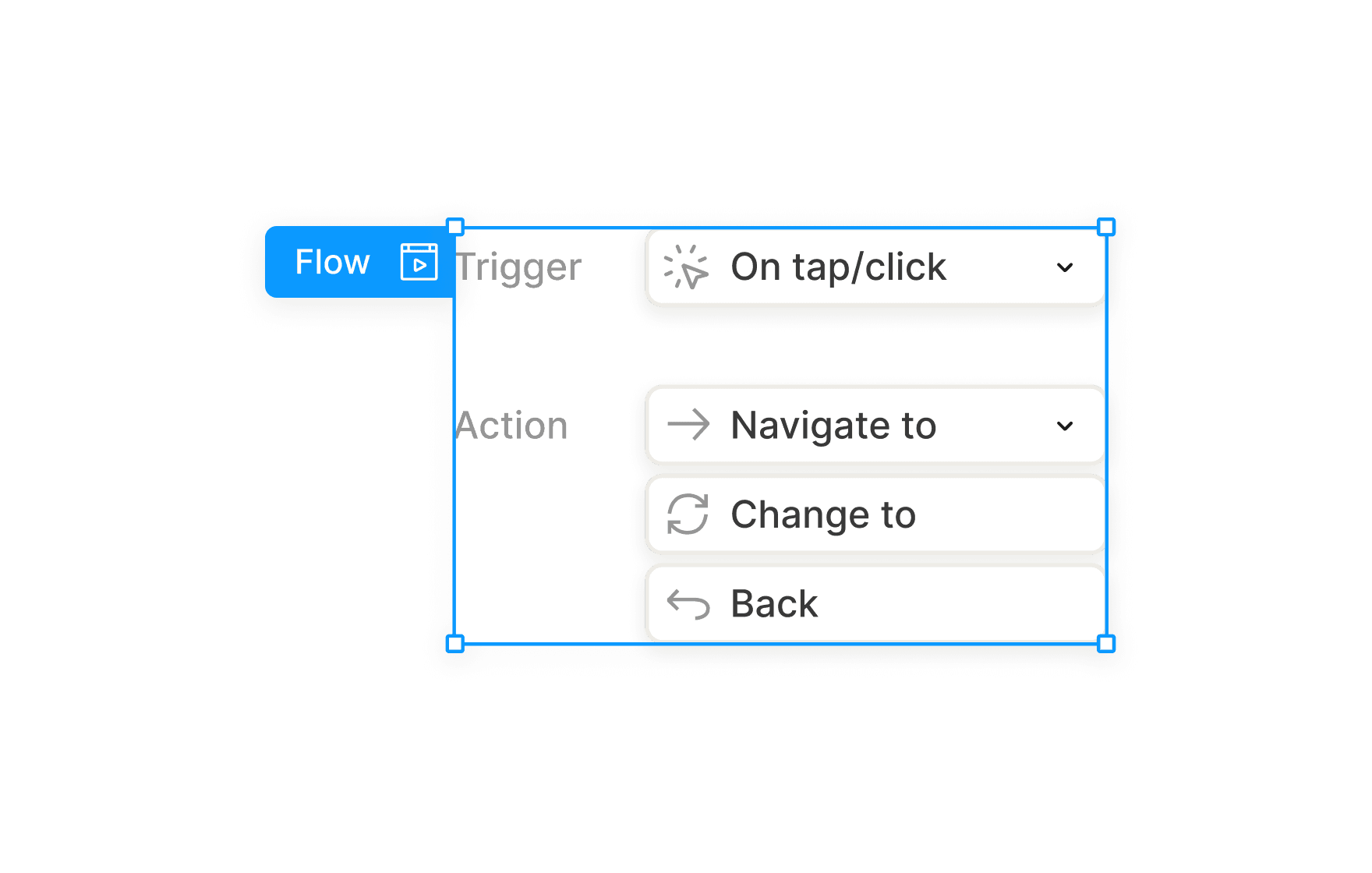
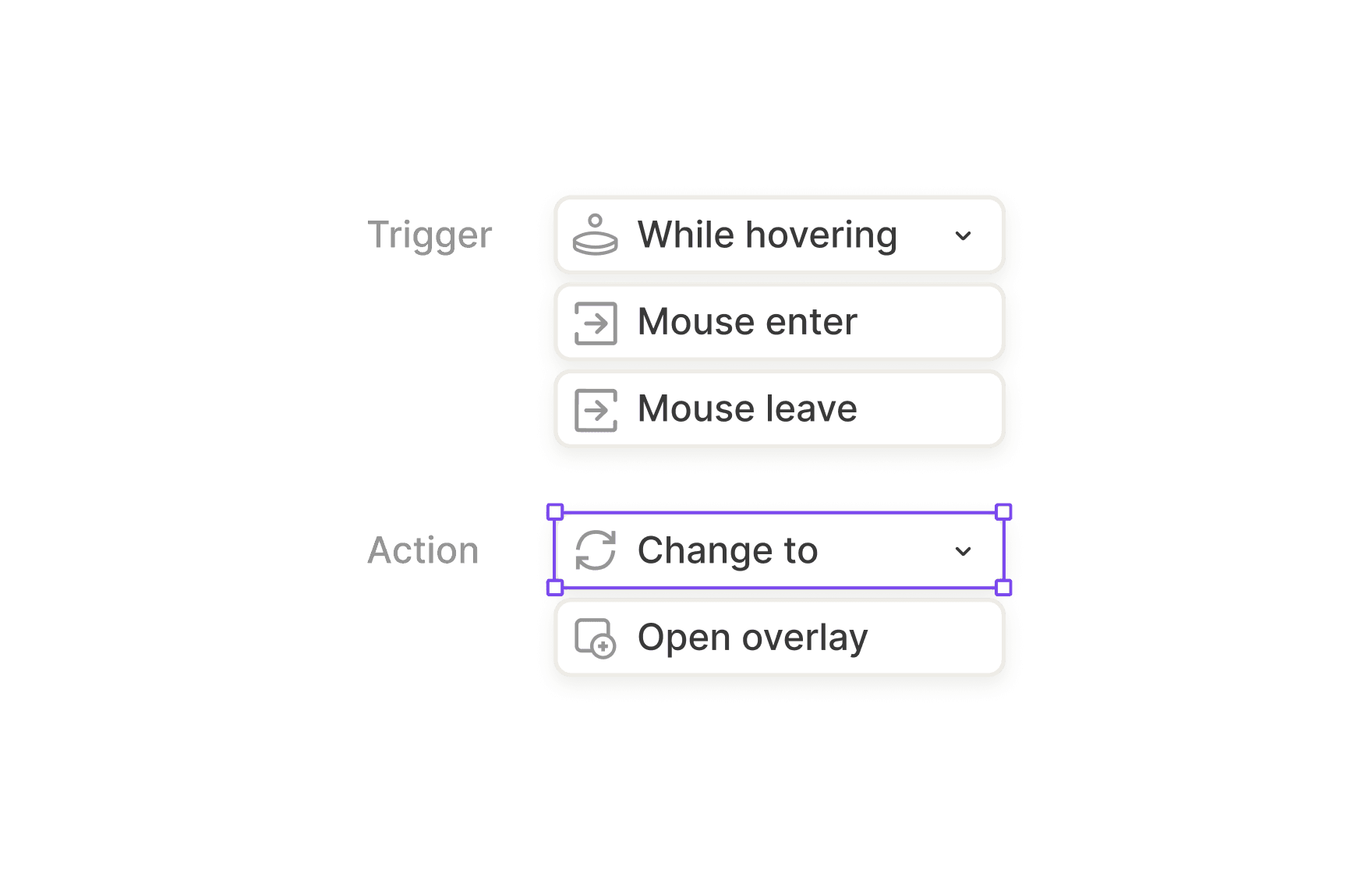
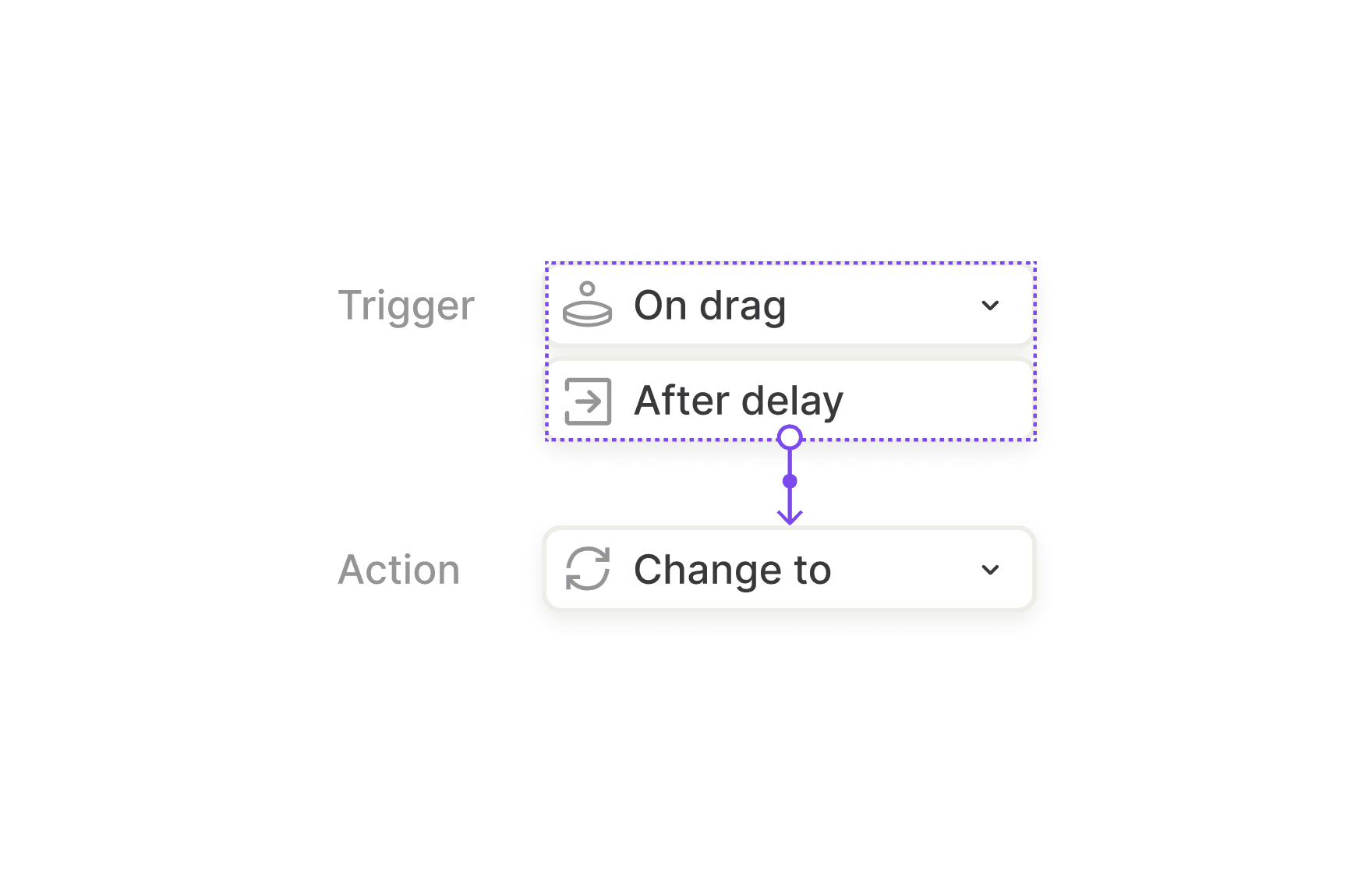
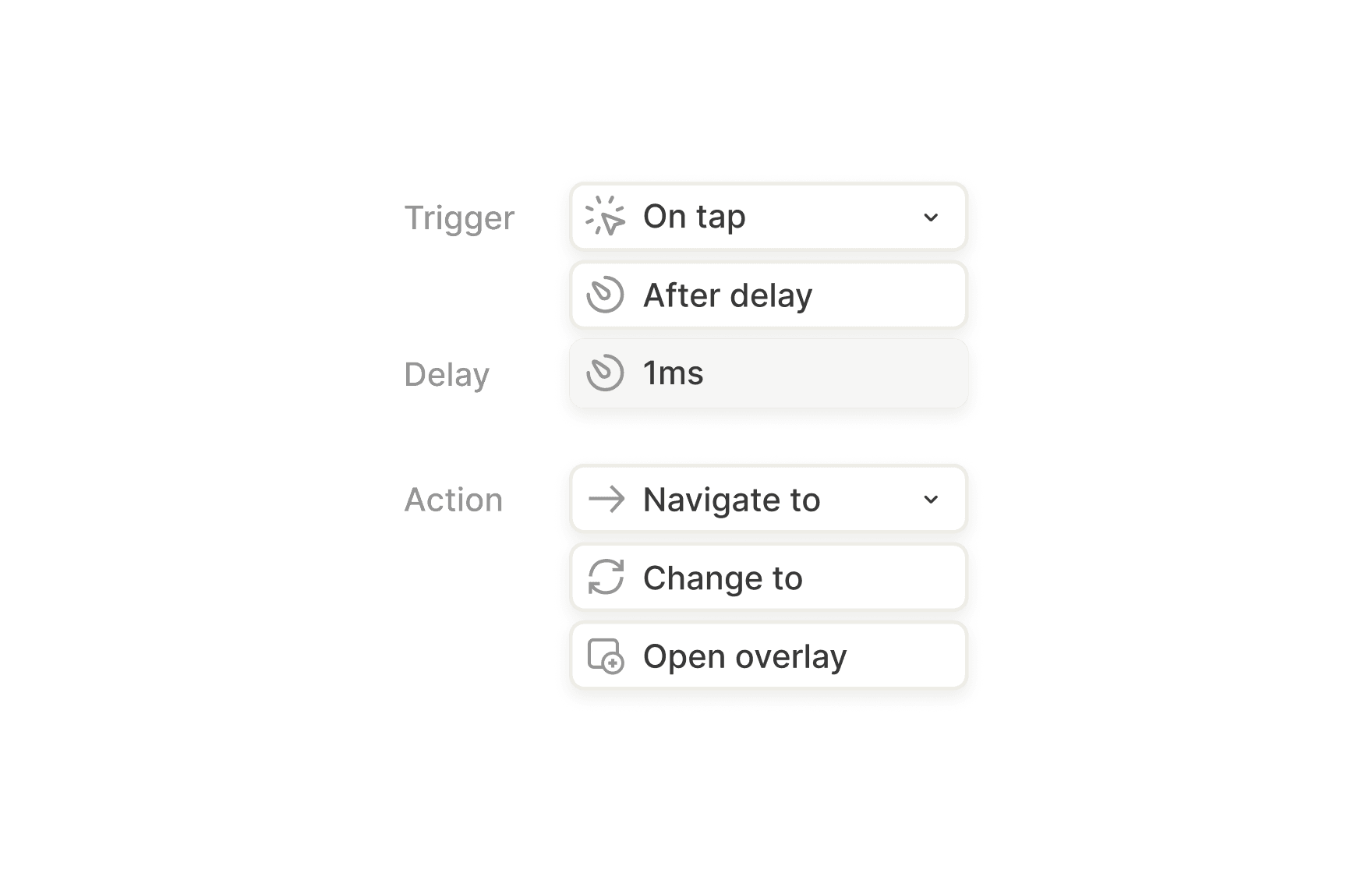
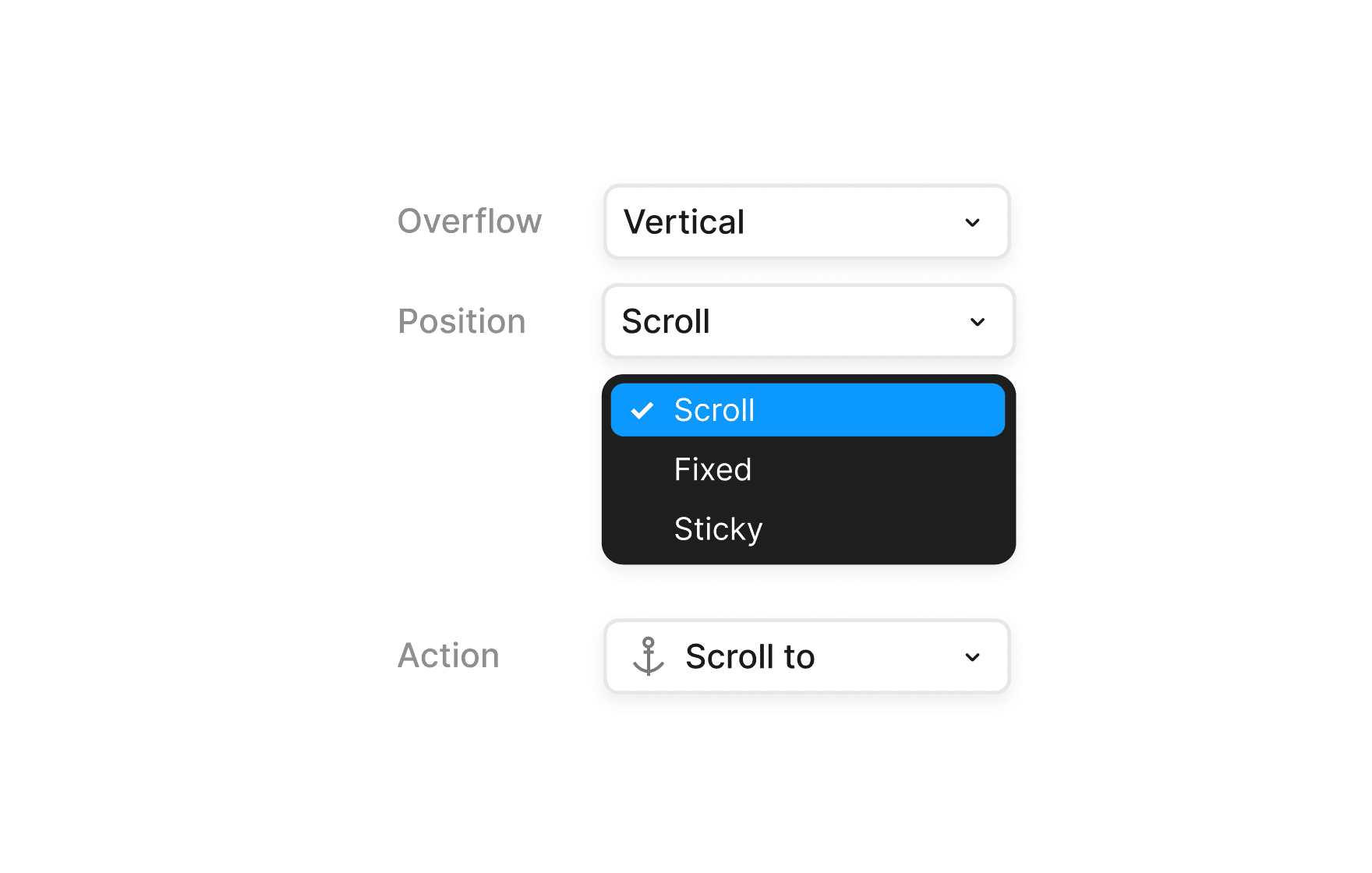
In this course, you’ll learn how to create seamless screen-to-screen navigation in Figma prototypes. We’ll explore how to connect screens using Tap actions, understand the difference between Back and Navigate To, and apply Change To for component states. By the end, you’ll know when to use each action and how to structure interactive flows efficiently.
Course certificate

Screen-to-Screen Navigation
Course certificate

Screen-to-Screen Navigation
Master Prototyping in Figma
6 courses · intermediate