Interactive Feedback
Enhance your prototypes with interactive feedback. Learn how to add hover effects, tooltips, and dropdown menus for a more dynamic user experience.
0%
Classes

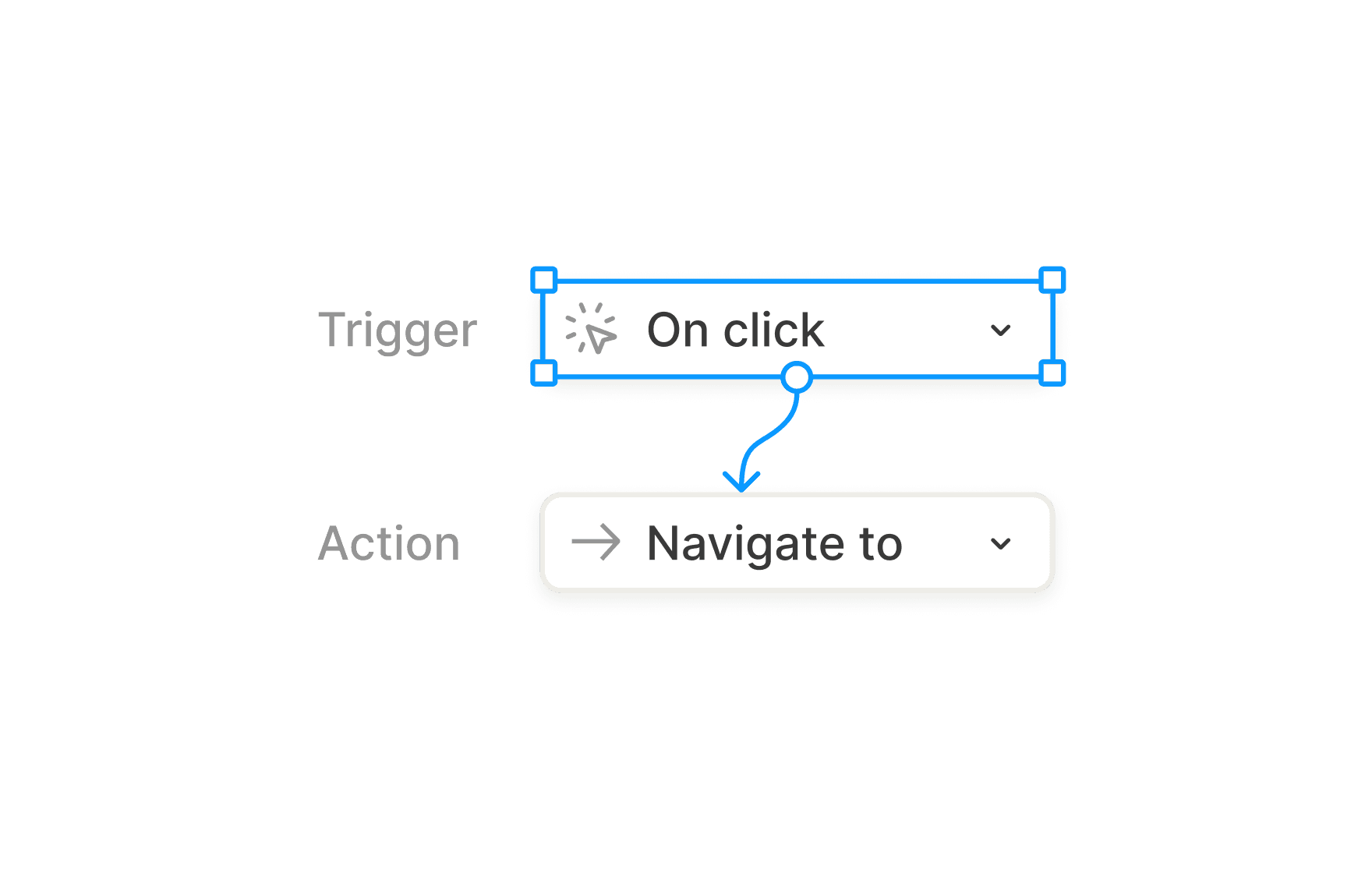
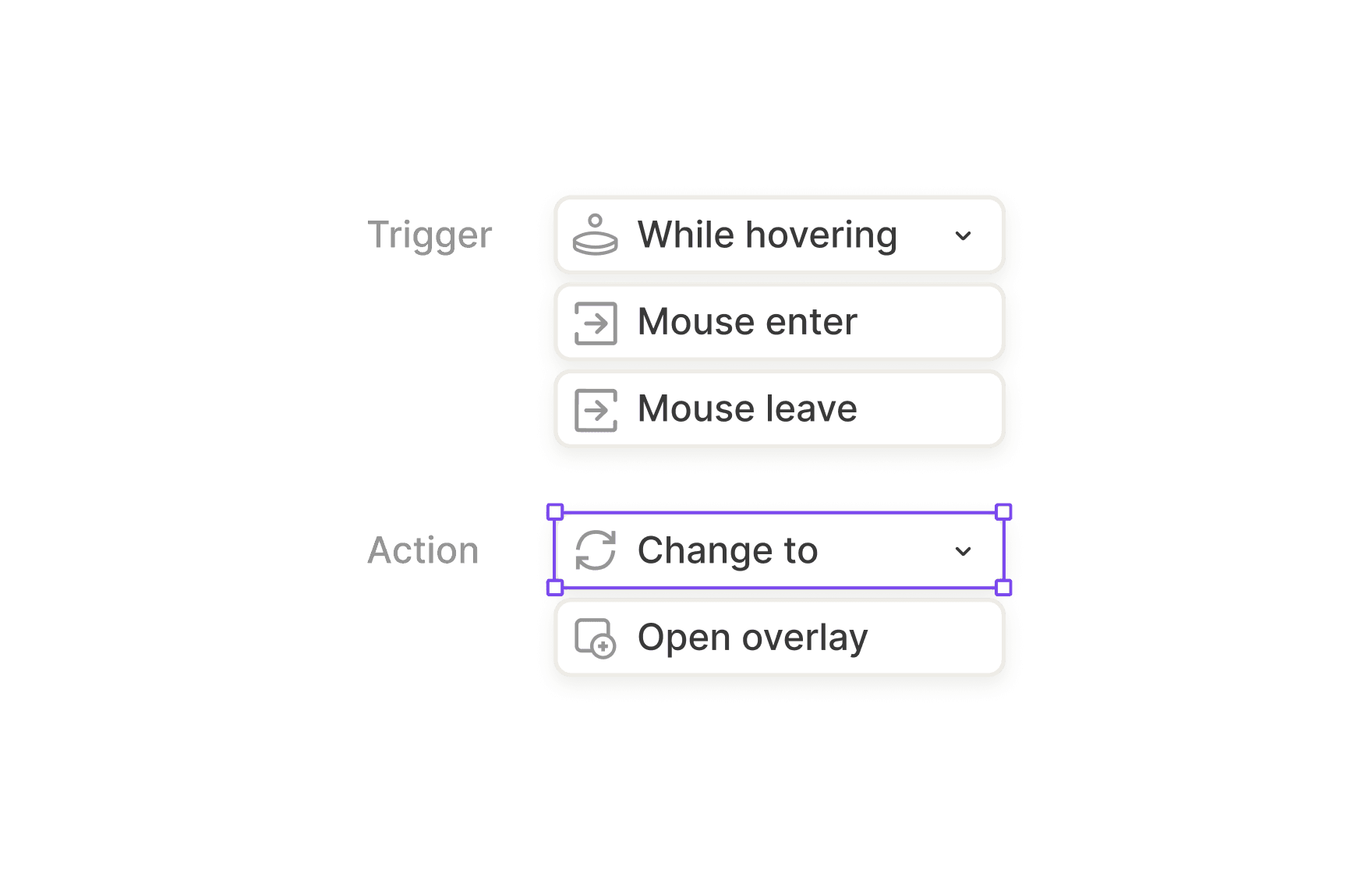
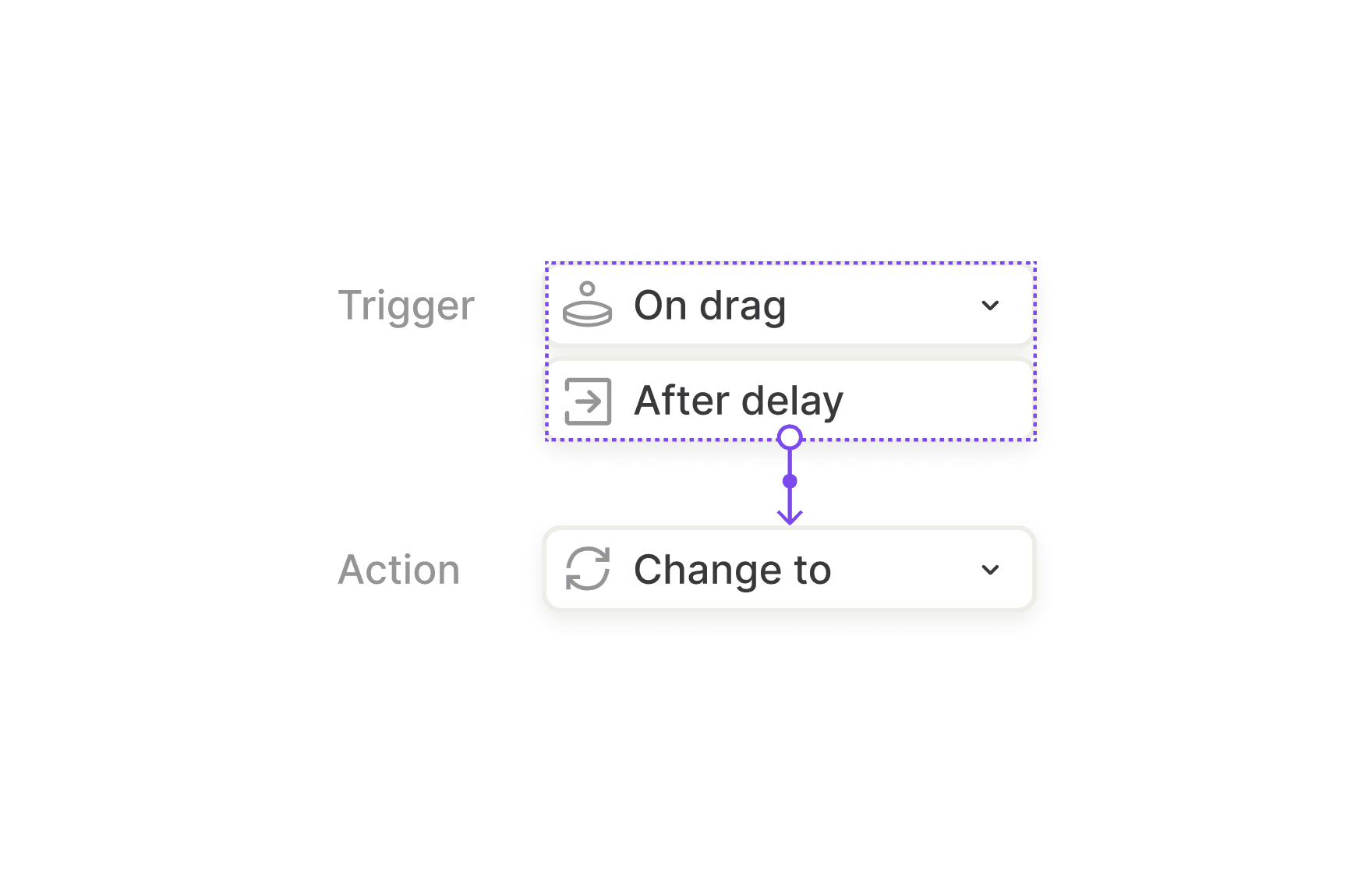
Hover Effects and Tooltips
10:46
10:46

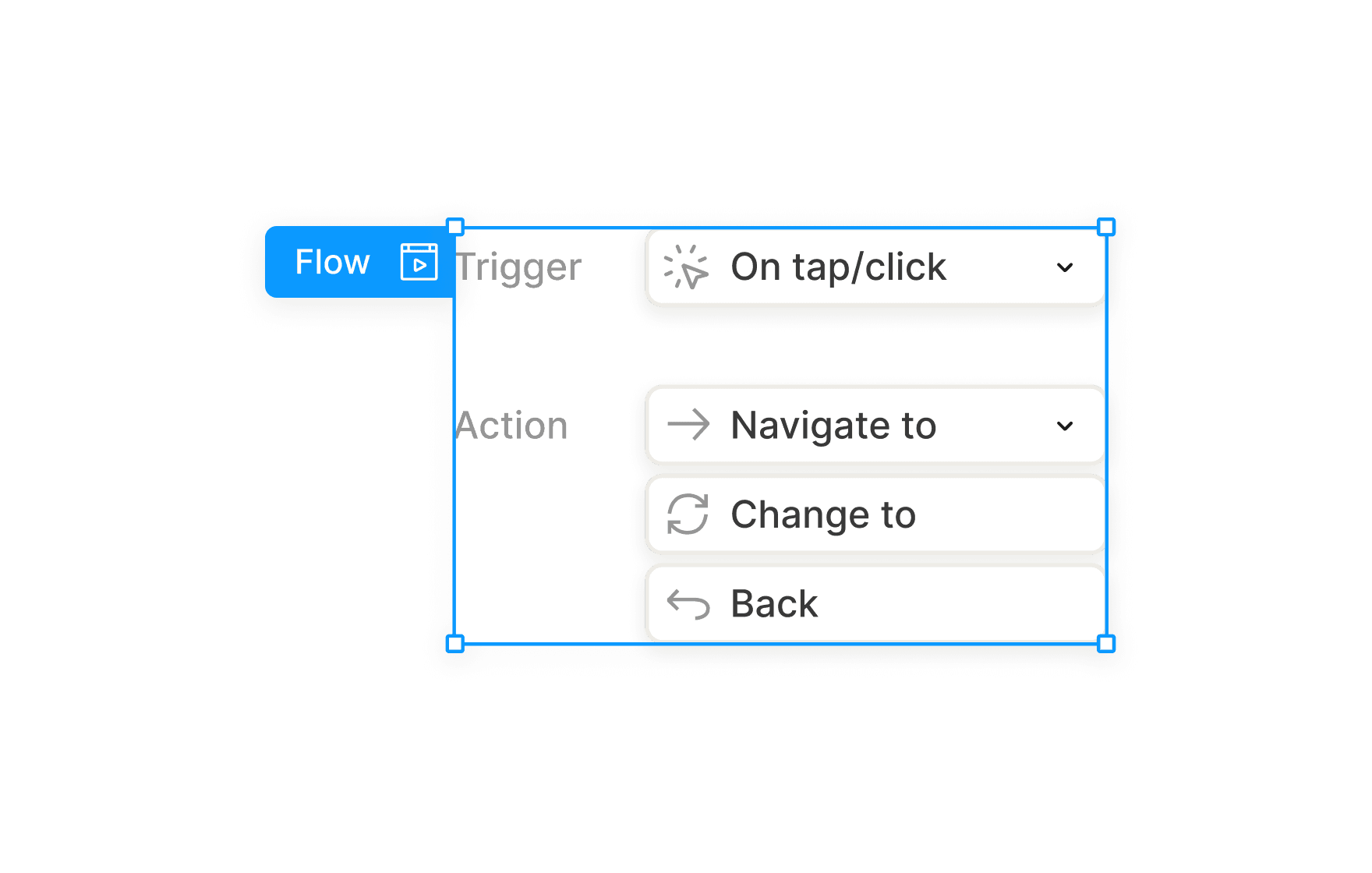
Dropdown Menus with Overlays
14:59
14:59
Master Hover Effects and Interactive Feedback
In this course, you'll learn how to create interactive feedback in Figma prototypes using hover effects, tooltips, and dropdown menus. We'll explore how these interactions improve usability by providing visual cues and guiding users through the interface. By the end, you'll be able to design responsive, interactive components that enhance the user experience.
Course certificate

Interactive Feedback
Course certificate

Interactive Feedback
Master Prototyping in Figma
6 courses · intermediate