Scroll-Based Navigation
Design smooth, intuitive scrolling experiences using Scroll To interactions, sticky headers, and scroll-triggered effects in Figma.
0%
Classes

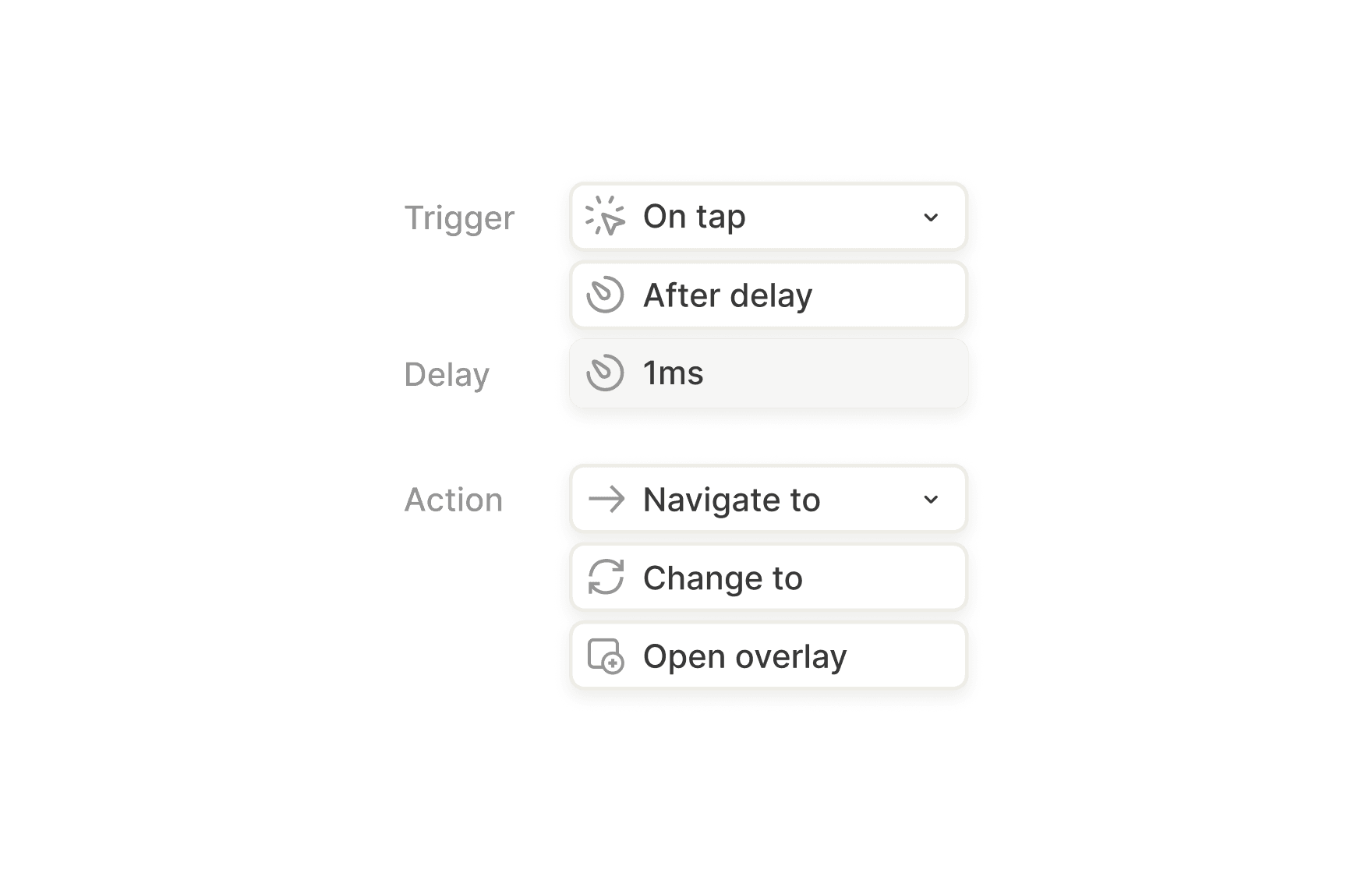
Scroll Behavior and Jump Navigation
06:04
06:04

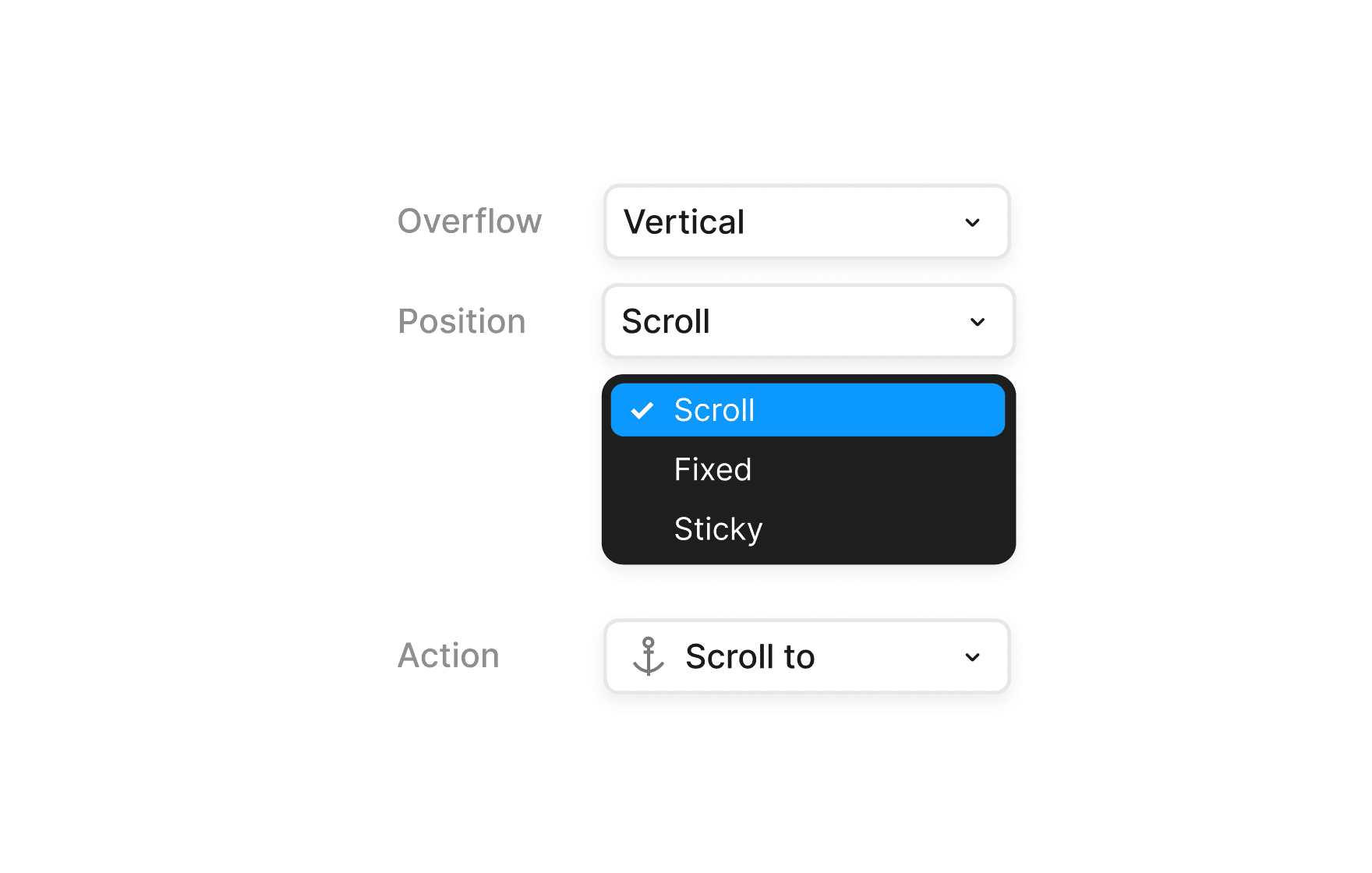
Sticky Headers and Scroll Effects
04:32
04:32
Master Scroll Interactions in Figma
This course will teach you how to prototype scrollable interfaces that feel fast, clear, and intuitive. You’ll learn how to design long-form content with vertical scrolling, use Scroll To for jump navigation, and apply sticky headers for better context retention. By the end, you’ll be building responsive flows that mirror real app behavior and elevate usability.
Course certificate

Scroll-Based Navigation
Course certificate

Scroll-Based Navigation
Master Prototyping in Figma
6 courses · intermediate