Timed Interactions
Build seamless, user-friendly flows by mastering After Delay triggers, animated transitions, and smart loading screens in Figma.
0%
Classes

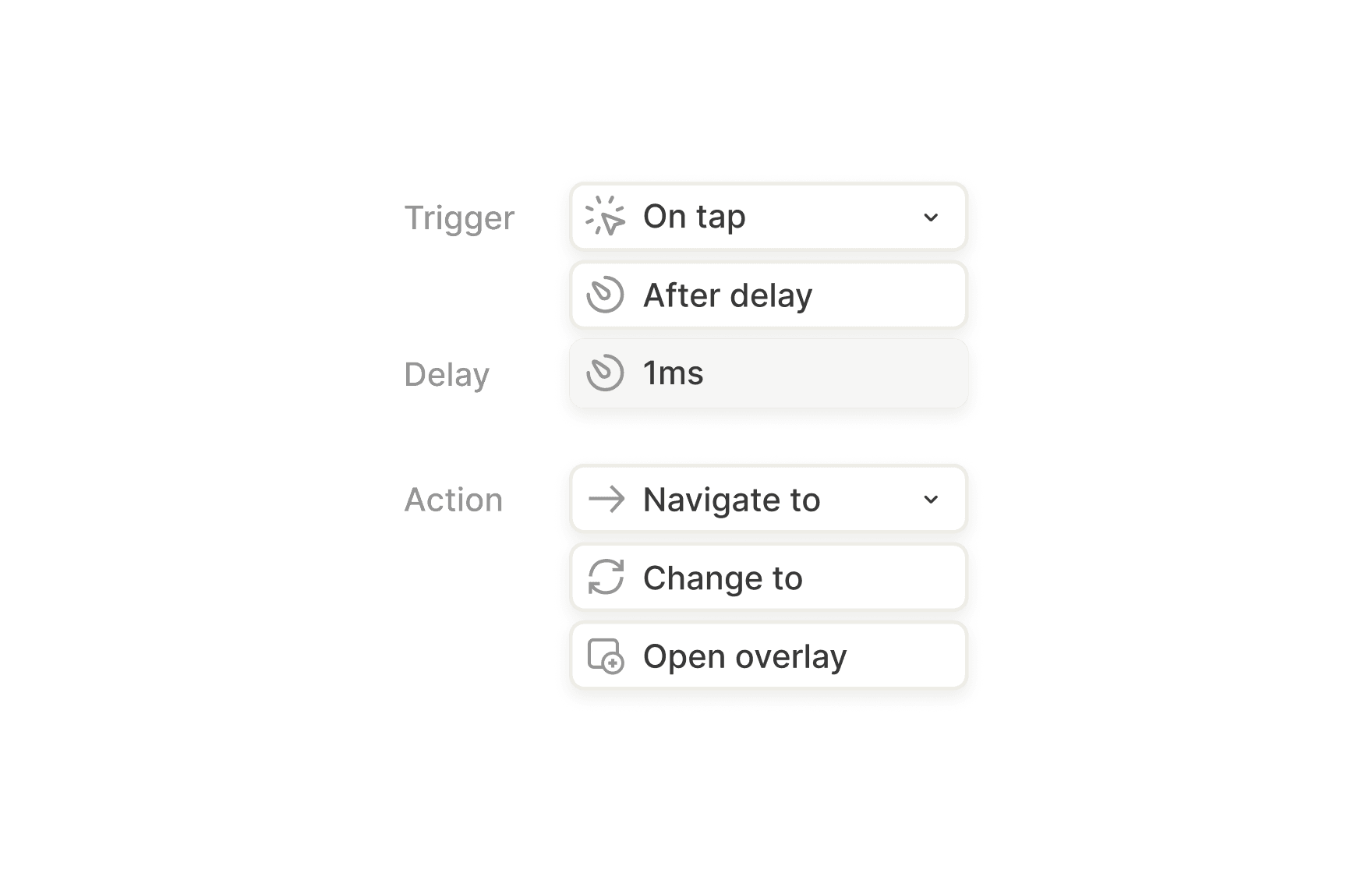
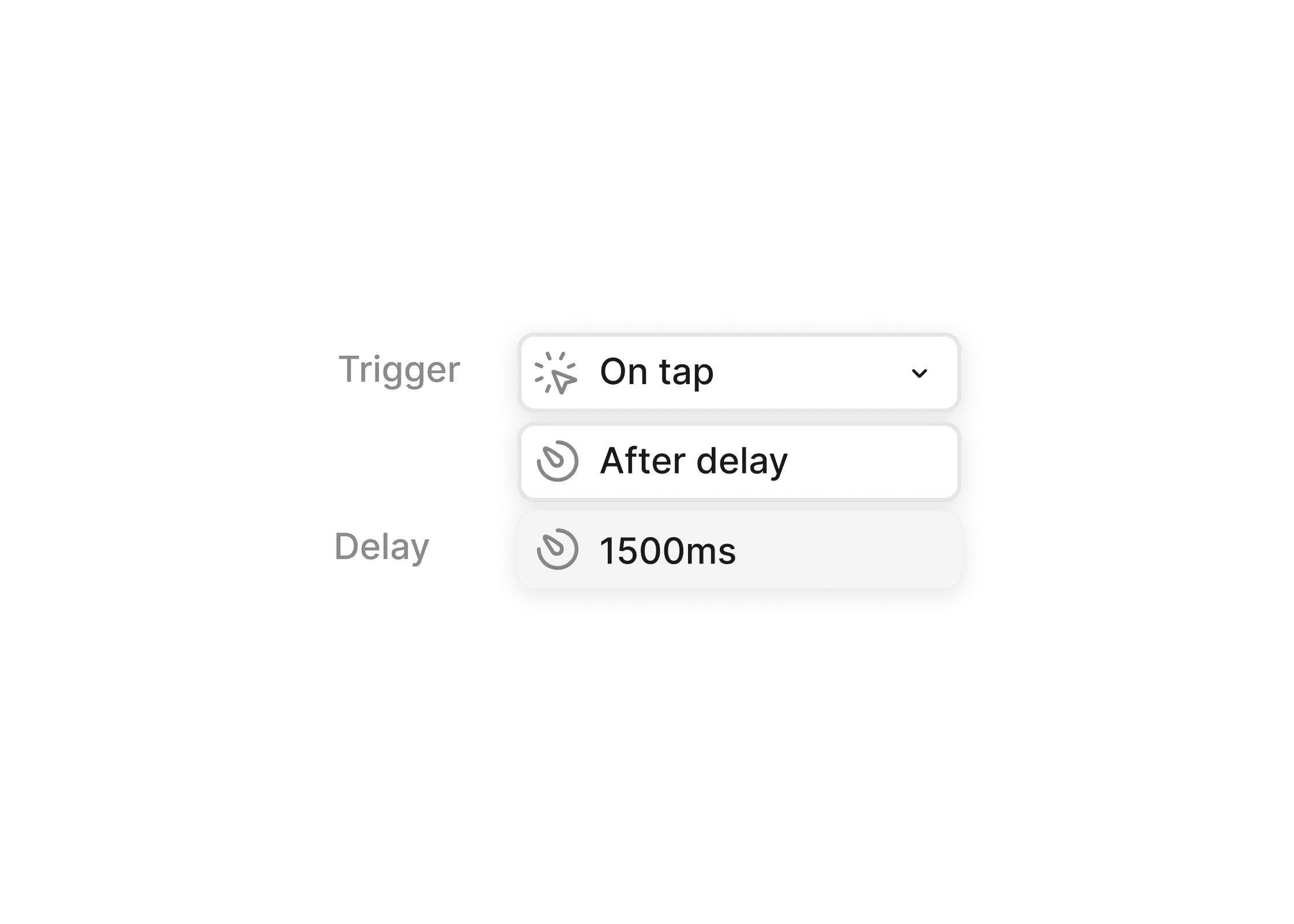
Auto-Advancing Screens
09:12
09:12

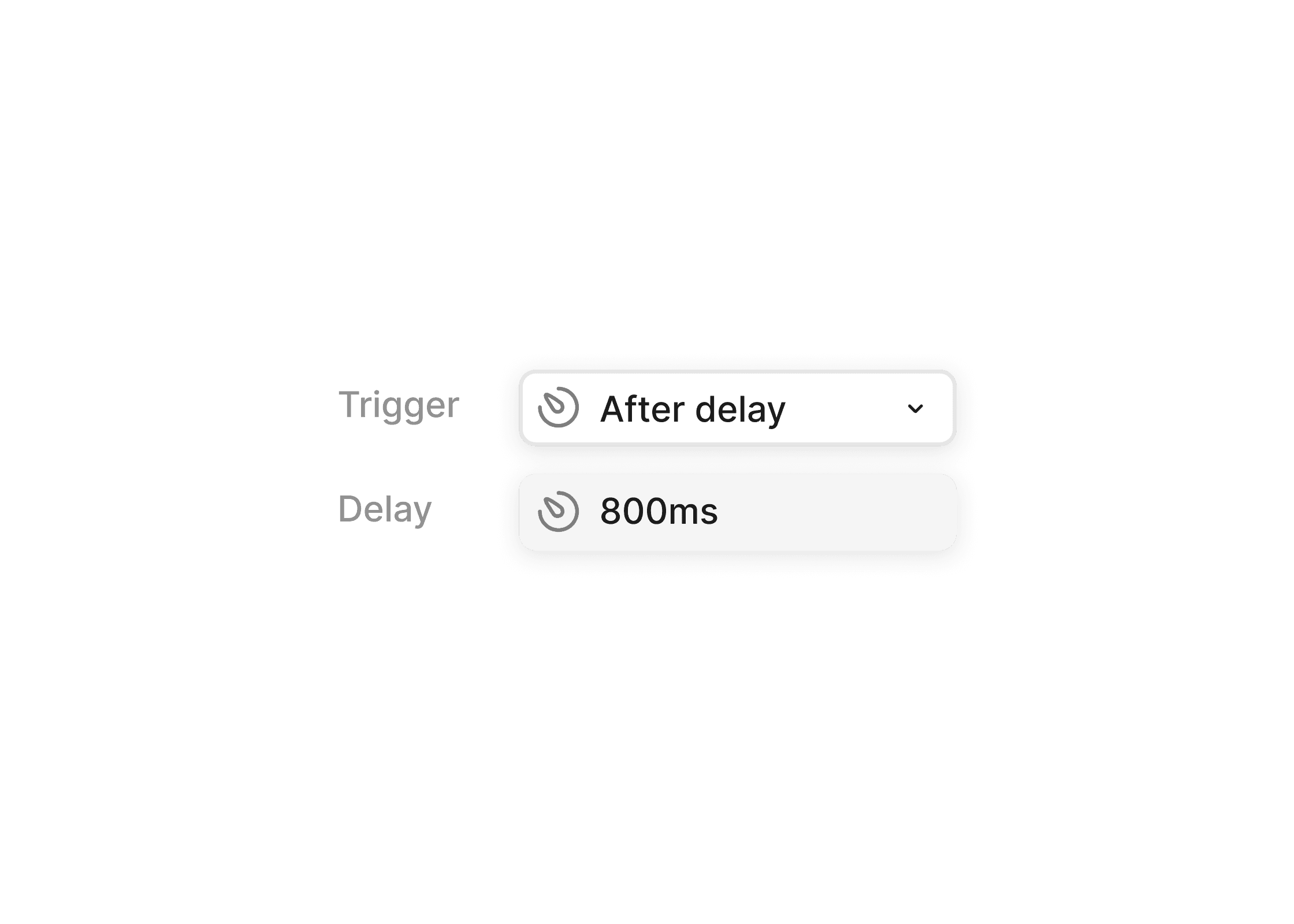
Animated Loading Screens
10:02
10:02
Master Timed and Auto-Advancing Prototypes
In this course, you'll learn to automate flows in Figma using timed transitions—perfect for splash screens, success toasts, and smooth loading animations. You’ll design auto-advancing interactions that feel intentional and frictionless, then bring loading states to life using skeletons, spinners, and After Delay triggers. Great for building polished, real-world mobile experiences.
Course certificate

Timed Interactions
Course certificate

Timed Interactions
Master Prototyping in Figma
6 courses · intermediate